layui 学习笔记(一)
相关网站:
layui 官网:https://www.layui.com/
layui 弹窗:http://layer.layui.com/
layui select :xm-select参考(推荐): https://maplemei.gitee.io/xm-select/#/basic/prop
下载地址:https://gitee.com/maplemei/xm-select
formselect参考: https://hnzzmsf.github.io/example/example_v4.html
第三方组件参考: https://fly.layui.com/extend/
layui-soul-table(表格拖拽 子表格 复杂表格):https://saodiyang.gitee.io/layui-soul-table/#/zh-CN/component/changelog
(暂时没用过先收藏 下载地址: https://github.com/yelog/layui-soul-table )
监听:
监听select
layui.use("form", function () {
var form = layui.form;
//- 代码写在这里面.
form.on('select(pageFilter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
})
监听checkbox
form.on('checkbox(change)',function(data){
console.log(data.elem.checked); //是否被选中,true/false
console.log(data.value); //复选框value值
});
监听tab 标签
// div 上要加这个:lay-filter="test" 别忘了-
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element;
element.on('tab(test)', function(elem){
switch (elem.index) {
case 0:
// 做件事
return;
case 1:
// 做另一件事
return;
case 2:
// 做另一件事
return;
}
location.hash = 'test='+ $(this).attr('lay-id');
});
});
#选项卡(tab)嵌套iframe
element.tabAdd('test',{
title:"测试",
content:'<iframe data-frameid="id" scrolling="auto" frameborder="0" src="我的url" style="width:100%;height:500px;"></iframe>',
id:"写一个id 用于跳到该tab"
});
element.tabChange('test',"这里写id");// js跳转

监听弹窗点X 关闭 -> cancel:
例子:
var index = parent.layer.open({// 在父页面上弹窗 skin:'layui-layer-admin',// 皮肤 title: '测试',// 标题 type: 2,// 弹窗类型 area: ['1000px', '500px'],// 弹窗大小 fixed: false, //不固定 maxmin: true, //放大恢复 content: 我的url, cancel: function(index){ //do something //layer.close(index); //如果设定了yes回调,需进行手工关闭 } });
树:
树的基本类型
layui.tree({ elem: '#demo' //传入元素选择器 ,nodes: [{ //节点 name: '父节点1' ,children: [{ name: '子节点11' },{ name: '子节点12' }] },{ name: '父节点2(可以点左侧箭头,也可以双击标题)' ,children: [{ name: '子节点21' ,children: [{ name: '子节点211' }] }] }] });
点击变色:
代码:
layui.$("." + y).removeClass("custom-tree-item-clicked");
k.addClass("custom-tree-item-clicked");

第一步:tree.js

第二步:在layui.css 中加一个样式
.custom-tree-item-clicked {
color: #FC9003
}
回显选中:
done:function(res, page, count){ var data=res.data; for(var i=0;i<data.length;i++){ for(var j=0;j<menu.length;j++){ if(data[i].id==menu[j]){ res.data[i]["LAY_CHECKED"]='true'; var index= res.data[i]['LAY_TABLE_INDEX']; $('.layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').prop('checked', true); $('.layui-table-fixed-l tr[data-index=' + index + '] input[type="checkbox"]').next().addClass('layui-form-checked'); break; } } } layui.form.render(); }
表格:
去掉下拉箭头样式

.layui-table-grid-down {display: none;}
可编辑表格:
{field: 'iMax', title: '最大值',minWidth:74, edit: 'text'},
监听编辑:
table.on('edit(test)', function(obj){
var value = obj.value //得到修改后的值
,data = obj.data //得到所在行所有键值
,field = obj.field; //得到字段
layer.msg('[ID: '+ data.id +'] ' + field + ' 字段更改为:'+ value);
});
其中test为:

复杂表头
JS: table.render({ cols: [[ //标题栏 {field: 'username', title: '联系人', width: 80, rowspan: 2} //rowspan即纵向跨越的单元格数 ,{field: 'amount', title: '金额', width: 80, rowspan: 2} ,{align: 'center', title: '地址', colspan: 3} //colspan即横跨的单元格数,这种情况下不用设置field和width ], [ {field: 'province', title: '省', width: 80} ,{field: 'city', title: '市', width: 120} ,{field: 'county', title: '详细', width: 300} ]] }); 它等价于: <table class="layui-table" lay-data="{基础参数}"> <thead> <tr> <th lay-data="{field:'username', width:80}" rowspan="2">联系人</th> <th lay-data="{field:'amount', width:120}" rowspan="2">金额</th> <th lay-data="{align:'center'}" colspan="3">地址</th> </tr> <tr> <th lay-data="{field:'province', width:80}">省</th> <th lay-data="{field:'city', width:120}">市</th> <th lay-data="{field:'county', width:300}">详细</th> </tr> </thead> </table>
排序
//“方法级渲染”配置方式 table.render({ //其它参数在此省略 initSort: { field: 'id' //排序字段,对应 cols 设定的各字段名 ,type: 'desc' //排序方式 asc: 升序、desc: 降序、null: 默认排序 } }); 等价于(“自动化渲染”配置方式) <table class="layui-table" lay-data="{initSort:{field:'id', type:'desc'}}" lay-filter="test"> …… </table>
layui table给指定条件的行换颜色

/** * 用于给指定行 换颜色 * @type {{HideField, ParseDataTable, SetJqueryObj}} */ var LayUIDataTable = (function () { var rowData = {}; var $; function checkJquery () { if (!$) { console.log("未获取jquery对象,请检查是否在调用ConvertDataTable方法之前调用SetJqueryObj进行设置!") return false; } else return true; } /** * 转换数据表格。 * @param callback 双击行的回调函数,该回调函数返回三个参数,分别为:当前点击行的索引值、当前点击单元格的值、当前行数据 * @returns {Array} 返回当前数据表当前页的所有行数据。数据结构:<br/> * [ * {字段名称1:{value:"当前字段值",cell:"当前字段所在单元格td对象",row:"当前字段所在行tr对象"}} * ,{字段名称2:{value:"",cell:"",row:""}} * ] * @constructor */ function ConvertDataTable (callback) { if (!checkJquery()) return; var dataList = []; var rowData = {}; var trArr = $(".layui-table-body.layui-table-main tr");// 行数据 if (!trArr || trArr.length == 0) { console.log("未获取到相关行数据,请检查数据表格是否渲染完毕!"); return; } $.each(trArr, function (index, trObj) { var currentClickRowIndex; var currentClickCellValue; $(trObj).dblclick(function (e) { var returnData = {}; var currentClickRow = $(e.currentTarget); currentClickRowIndex = currentClickRow.data("index"); currentClickCellValue = e.target.innerHTML $.each(dataList[currentClickRowIndex], function (key, obj) { returnData[key] = obj.value; }); callback(currentClickRowIndex, currentClickCellValue, returnData); }); var tdArrObj = $(trObj).find('td'); rowData = {}; // 每行的单元格数据 $.each(tdArrObj, function (index_1, tdObj) { var td_field = $(tdObj).data("field"); rowData[td_field] = {}; rowData[td_field]["value"] = $($(tdObj).html()).html(); rowData[td_field]["cell"] = $(tdObj); rowData[td_field]["row"] = $(trObj); }) dataList.push(rowData); }) return dataList; } return { /** * 设置JQuery对象,第一步操作。如果你没有在head标签里面引入jquery且未执行该方法的话,ParseDataTable方法、HideField方法会无法执行,出现找不到 $ 的错误。如果你是使用LayUI内置的Jquery,可以 * var $ = layui.jquery 然后把 $ 传入该方法 * @param jqueryObj * @constructor */ SetJqueryObj: function (jqueryObj) { $ = jqueryObj; } /** * 转换数据表格 */ , ParseDataTable: ConvertDataTable /** * 隐藏字段 * @param fieldName 要隐藏的字段名(field名称)参数可为字符串(隐藏单列)或者数组(隐藏多列) * @constructor */ , HideField: function (fieldName) { if (!checkJquery()) return; if (fieldName instanceof Array) { $.each(fieldName, function (index, field) { $("[data-field='" + field + "']").css('display', 'none'); }) } else if (typeof fieldName === 'string') { $("[data-field='" + fieldName + "']").css('display', 'none'); } else { } } } })();
// 渲染表格 请调用前面的js
var tableResult = table.render({
elem: '#tableId',
url: path + '/demo/list',
page: true,
height: "full-98",
cellMinWidth: 100,
cols: demo.initColumn(),//
done:function(res, curr, count){// 表格渲染完成之后的回调 --这里是重点
LayUIDataTable.SetJqueryObj($);// 这个一定要加
var currentRowDataList = LayUIDataTable.ParseDataTable(function (index, currentData, rowData) {
})// 调用方法获取每一行
//LayUIDataTable.HideField('status');// 隐藏列-单列模式
// 对相关数据进行判断处理--此处对status借出&的进行高亮显示
$.each(currentRowDataList, function (index, obj) {
if (obj['status'] && obj['status'].value == '当前面的值等于这个' && checkDate(obj['returnDate'].value)) {
obj['status'].row.css({'color': '#ff5722'});// 字体颜色改为橙色
//obj['status'].row.css({"background-color": "#009966", 'color': '#99CCCC'});
}
})
}
});
换某个表头颜色:

如果改整个表头颜色就不用[]里的内容了
{field: 'xxname', sort: true, title: '名称',width:'170'},
,done:function(){ $('th[data-field=xxname]').css({'background-color': '#5792c6', 'color': '#fff','font-weight':'bold'})
}
table.reload 想返回第一页-> page: {curr: 1 //重新从第 1 页开始 }
table.reload("tableId",{page: {curr: 1 }});
刷新回到当前页:不用reload 直接触发点击当前页事件 (这里是在网上找的答案。试了一下好用,先收藏起来)
$(".layui-laypage-btn")[0].click();
弹窗:
var index = layui.layer.open({ skin:'layui-layer-admin',// 皮肤 title: "title名字", type:2,// 弹窗类型 默认是打开html 2代表url content: url写这里, area : ['1000px','370px'],// 弹窗大小写这里 btn : ['保存','第二个按钮','取消'],// 按钮写这里 success: function(layero){ layero.find('.layui-layer-btn').css('text-align', 'center'); //改变位置按钮居中,调整按钮位置为中间 body.find("#pId").val($('#id').val());// 这里可以给页面传值 当然也可以通过url 传值 }, yes : function(){ //调用子页面的保存方法 window["layui-layer-iframe" + index].chartConfig.save(); }, btn2 : function(){ // 调用第二个btn 时触发 }, });
全屏弹窗:
var index =parent.layer.open({ id: 'id', type: 2, area: ['100%', '100%'], fix: false, //maxmin: true, shadeClose: false, shade: 0.4, title: '名字', content: url, }); layer.full(index);
弹窗按钮居中:btnAlign: 'c',
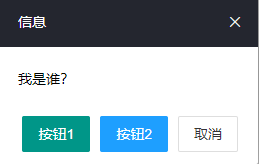
弹窗按钮颜色修改:

layer.confirm('我是谁?', {
skin: 'layui-layer-admin layui-my-skin',// 自定义样式
btn: ['按钮1','按钮2','取消'] //按钮
}, function(index){
layer.close(index);
// 按钮1事件
}, function(index){
layer.close(index);
// 按钮2事件
});
.layui-my-skin .layui-layer-btn1{ border-color: #1E9FFF; background-color: #1E9FFF; color: #fff; }
轮播图:
需要注意:轮播图的div 不能放在 form 标签下 不然左右箭头不好用。按官网的方法写就可以了。
html:
<div class="layui-carousel" id="test2" > <div carousel-item="" id="uploadDiv"> <div>条目1</div> <div>条目2</div> </div> </div>
js:
layui.use(['form','layer','carousel'], function () { var $ = layui.$; var carousel = layui.carousel;// 轮播 // 初始化轮播图 var ins = carousel.render({ elem: '#test2' ,interval: 3000 ,anim: 'fade' ,height: '120px'// 高 ,width: 'auto'// 宽 //,arrow: 'always' //始终显示箭头 });
...
...
// 动态添加轮播图div后需要重置轮播图
ins.reload({elem: '#test2'});
});
上传文件:
上传文件传值的问题:在before 里写this.data
var upload = layui.upload; upload.render({ elem: '#test1' ,url: url接口 ,auto: false ,accept: 'file' //普通文件 ,bindAction: '#test2' ,done: function(res){ layer.closeAll('loading'); // 这里做点事 },before: function(obj){ layer.load(); //上传loading // 这里处理需要传值的数据 this.data={ 'xxx':xxx, 'xx':xx }; } });
穿梭框:
按官网的方法写就可以了。
html:
<div id="test4" class="demo-transfer"></div>
js:
layui.use(['form', 'admin', 'ax','transfer','layer','util'], function () { var transfer = layui.transfer ,layer = layui.layer ,util = layui.util; //显示搜索框 transfer.render({ elem: '#test4' ,data: result // 后台传过来就 可以List<对象> ,title: ['可选XX', '已选XX'] ,id: 'demo' //定义索引 ,showSearch: true ,height:'480' ,width:'350'
,onchange:function(data,index){// 这里可以想成穿梭框监听
// data为当前被穿梭的数据 index为0或1 代表穿梭的方向
} })
// 获取穿梭框右侧数据
var data1=transfer.getData('demo');
// 如果想直接传后台转成json -> JSON.stringify(data1);
});
java:
后台接收json
public void demoItem(HttpServletRequest request) { String jsonData=request.getParameter("jsonData"); List<BasicTransferParam> data = new ArrayList<BasicTransferParam>(); try { jsonData = URLDecoder.decode(jsonData, "utf-8"); ObjectMapper mapper = new ObjectMapper(); CollectionType listType = mapper.getTypeFactory().constructCollectionType(ArrayList.class, BasicTransferParam.class); data = mapper.readValue(jsonData, listType); } catch (UnsupportedEncodingException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } xxxx xxxxxx这里做处理
}
对象:
@Data public class BasicTransferParam implements Serializable, BaseValidatingParam { private static final long serialVersionUID = 1L; private Integer value;// id private String title;// 展示的名 private Boolean disabled;// 是否可用 @Override public String checkParam() { return null; } }