Vue学习笔记(一)
Vue官网:https://cn.vuejs.org/
为什么选择学习vue?
->1.vue的中文文档支持好2.代码简单易懂3.轻量级框架4.数据双向绑定,组件化,虚拟DOM,速度快,用户体验好5.流行框架值得学习
Vue常用指令
1.“:”是指令 “v-bind”的缩写 绑定 如 :class
2.“@”是指令“v-on”的缩写 监听事件 如 @click

<div id="div1"> <button @click="fn()"></button> </div> <script> var app = new Vue({ el: '#div1', methods:{ fn():function (event) { console.log(1) } } }) </script>
3.v-model 数据双向绑定

<div id="div1">
<input v-model="hello">
<p>{{hello}}</p>
</div>
<script>
var vm = new Vue({
el: '#div1',
data: {
hello:'hello world'
}
})
</script>
4.v-pre 跳过这个元素和它的子元素编译过程。

<span v-pre>{{hello}}</span> //这条语句不进行编译
显示成 {{hello}}
5.v-cloak (可以写一个样式结合使用 如[v-cloak]{display:none} 在出现阻塞时隐藏 编译完成后显示)
6.v-if (true 渲染这个元素 false不会渲染这个元素DOM中不存在该元素)
7.v-show 显示和隐藏
8.v-for 遍历 如 v-for=" a in arr"/ v-for=" value,key in json"
Vue常用属性
1.computed 计算属性
与method 不同:computed 有缓存方法 性能好 可以有get() ,set() 方法(可读、可写)
2.watch 监听
变了就执行监听的方法
Vue 组件
1.router 路由(类似跳转)
第一步:引路由

import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
第二步:路由表


export default new Router({ routes:[ { path:'/a', name:'helloA', component:{template:'<div>aa</div>'} }, { path:'/b', name:'helloB', component:{template:'<div>bb</div>'} }, { path:'/c', name:'helloC', component:{template:'<div>cc</div>'} }, { path:'/d/:id', name:'helloD', component:{template:'<div>{{$route.params.id}}</div>'}// $route当前路由的信息 }, { path:'/e/:id', name:'helloE', component:{template:'<div>{{$route.params.id}}</div>'}// $route当前路由的信息 }, ] })
第三步:容器 <router-view/>
第四步:router-link 其实就是 a标签

<router-link :to="{name:'helloA'}">aaa</router-link>
<router-link :to="{name:'helloB'}">bbb</router-link>
<router-link :to="{name:'helloC'}">ccc</router-link>
<router-link to="/d/58">ddd</router-link>
<router-link :to="{name:'helloE',params:{id:88}}">eee</router-link>
监视路由:

export default { name: 'App', watch:{ $route(value,old_value){console.log(value)} } }
命名试图
1. <router-view name="header"></router-view>
2. const header={ template:'<div>aa</div>' }
routes:[{ path:'/a', name:'helloA', components:{header:header} }]
也可以引页面
import HelloWorld from '@/components/HelloWorld'
components:{header:HelloWorld}
children 路由:
1.{ path:'/a', name:'helloA', components:{header:HelloWorld}, children:[{ path:'1', component:{template:'<div>1</div>'} }] },
2.在 HelloWorld 里加 <router-view></router-view>
children 有name 直接用 name 就可以 不用写 父/子
*url为什么加# ?主要是为了防止页面刷新。
*也可用this.$router.push(object);
生命周期函数(钩子函数)
如:beforeCreated(){}
1.beforeCreated 没有创建Vue对象之前的方法:可以加加载动画;
2.created 创建完组件 属性也绑定成功,DOM还未生成:结束动画,可以获取对应的数据;
3.beforeMount 编译:组件挂载前,页面仍未显示,虚拟DOM已配置
4.mounted 编译完成挂载,此方法执行后页面显示:
---- ---- ---- ---
5.beforeUpdate 组件更新之前,页面仍未更新(页面发生变化)
6.updated 组件更新之后,此方法执行后页面显示
7.beforeDestroy 组件销毁之前
8.destroyed 销毁已经销毁
创建项目(也可以下载引入使用)
首先一定要先下载node.js 网址:http://nodejs.cn/
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install --global vue-cli 安装 vue-cli(开发环境依赖)
使用的编辑器: Visual Studio Code
创建项目:vue init webpack-simple mytest/ vue init webpack mytest
使用 npm (cnpm)
cd mytest 进入我的项目
npm install 安装 (npm 需要FQ可用 cnpm)
npm run dev 启动
npm run build 发布 打包
使用 Yarn (优点:速度快、离线模式、版本控制)
Yarn 就是一个类似于 npm 的包管理工具
安装:npm install -g yarn
验证安装:yarn
Yarn start 启动
使用:
当然还是要先创建项目 之后在编辑器上 输入Yarn install 代替 npm install
*出现这种情况怎么解决?

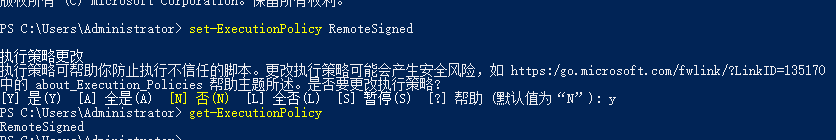
*解决方法:

*执行语句:set-ExecutionPolicy RemoteSigned

改端口号

引入bootstrap
cnpm install bootstrap --save --save-exact 安装bootstrap

安装axios
cnpm install --save --save-exact axios vue -axios 安装axios
cnpm install --save vue-axios
axios.post(url, params).then((response) => { alert(response.data); }).catch((error) => { console.log(error) })

写在mounted 里并赋值 mounted(){ this.axios.post(url).then( response=>{ this.content=response.data; } ) }
-- 2019-10-14
自定义指令及它的钩子函数:https://cn.vuejs.org/v2/guide/custom-directive.html



