js实现“返回到上一页”
原文链接:https://www.cnblogs.com/4AMLJW/p/luoris201910171529.html
window.history.go(-1); //返回上一页
window.history.back(-1); //返回上一页
window.history.back(-2); //返回上上一页
window.history.back(); //返回上一页,并且强行刷新
window.location.reload(); //刷新当前页
window.location.go(-1); //刷新上一页
在当前界面修改数据,返回上一页后需要刷新数据
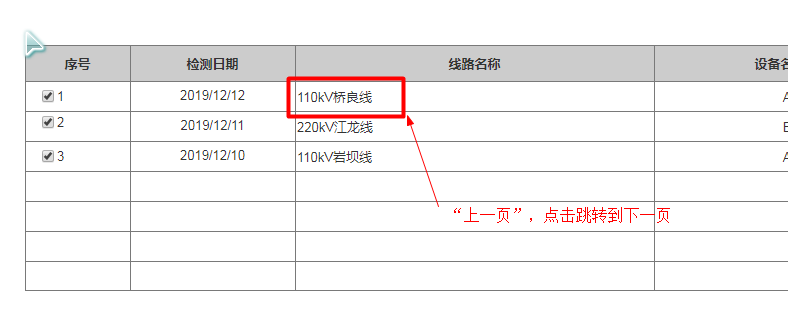
下面重点介绍另一个方法,很好用,但是平时不一定用得到!效果也是“返回上一级页面”:
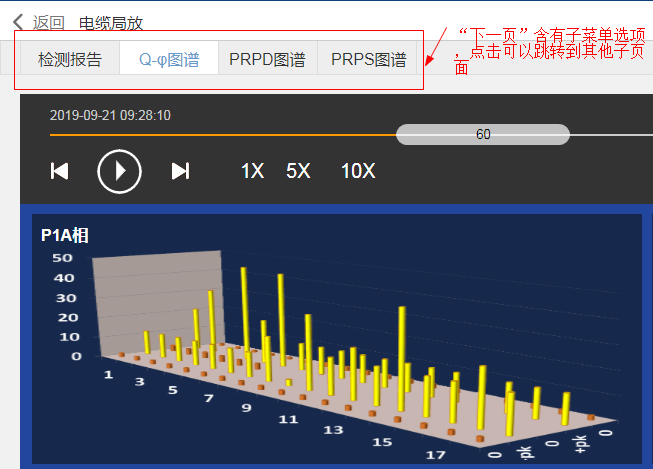
如果你跳转到的“下一页”是个复杂的页面,比如页面中又含有菜单列表选项,当你又点击菜单列表选项跳转到“其他选项页面"时,你用上面的那些方法是无法达到效果的,当然你可以通过URL来实现跳转,但是现在有一个方法便捷快速,那就是:“window.location.href=document.referrer; ”。
例子如下:


参考博文链接:https://blog.csdn.net/jingge_nihao/article/details/83825621



