webpack链接 https://webpack.docschina.org/configuration/devtool/#devtool
-
devtool 主要用来调试代码
-
打包后的代码给调试带来了困难,因为当运行发生错误的时候,我们更加希望能看到源代码中的错误,而不是转换后代码的错误,为了解决这一问题,chrome浏览器率先支持了source map,其他浏览器纷纷效仿,目前,几乎所有新版浏览器都支持了source map,source map实际上是一个配置,配置中不仅记录了所有源码内容,还记录了和转换后的代码的对应关系。
-
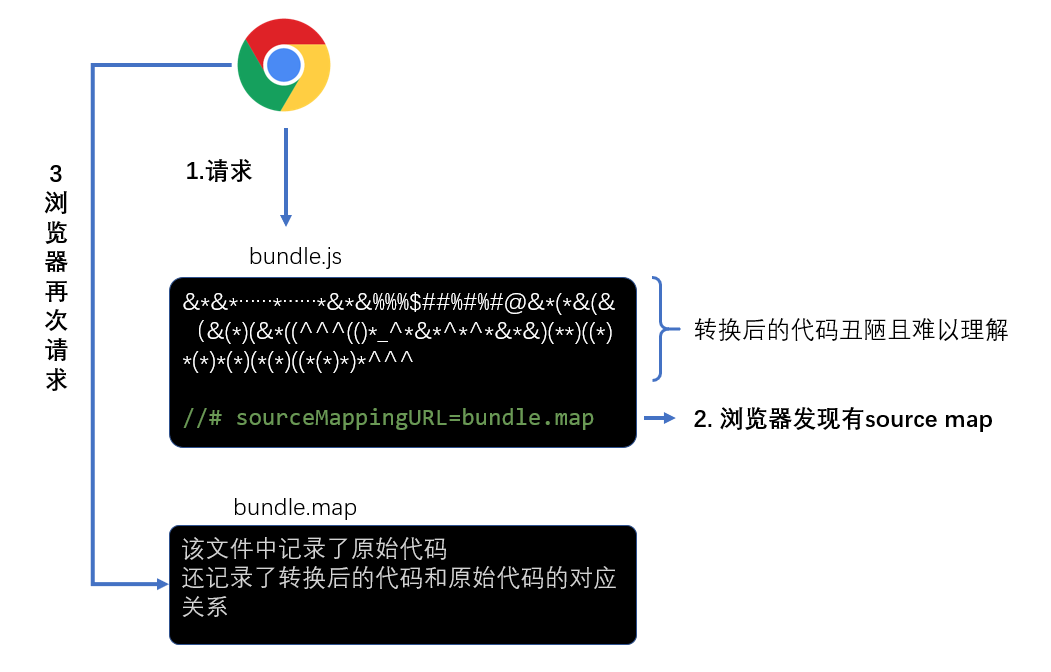
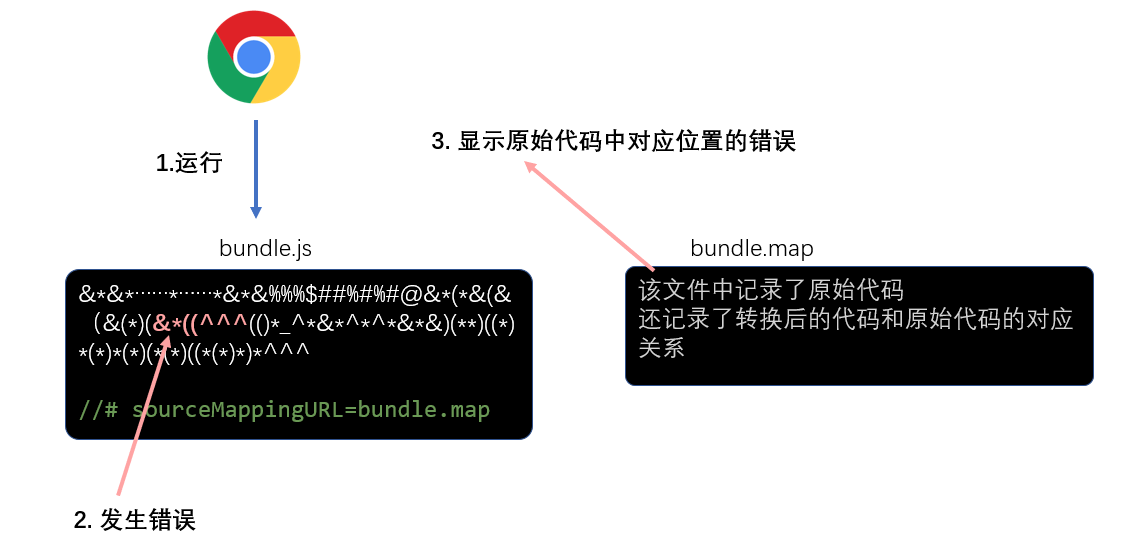
浏览器处理source map的原理


- 在webpack.config.js中配置
生产环境中:(none)(省略 devtool 选项) - 不生成 source map。这是一个不错的选择。
开发环境中:eval-source-map - 它会生成用于开发环境的最佳品质的 source map
module.exports = {
devtool: 'eval-source-map'
}
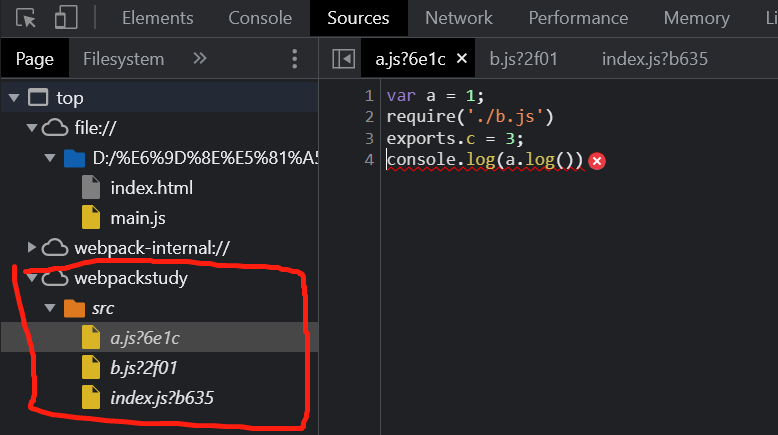
在浏览器中





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?