OpenGL ES入门 - 你的第一个OpenGl画面(Your First OpenGL Scene)
1. Core Concepts:OpenGL Context

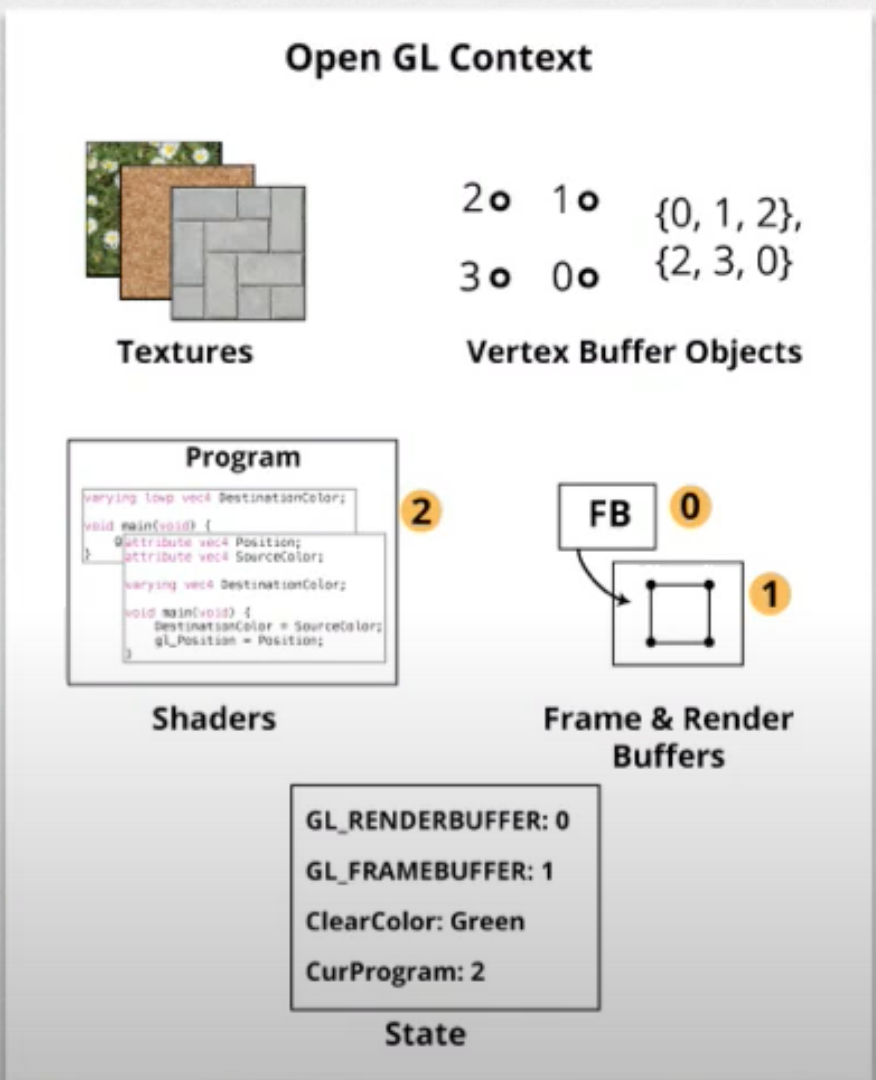
从图中我们可以看到集中常见的OpenGL Context:
- Texture
- Vertex Buffer Objects
- Shader
- Frame & Render Buffers
- State
这些内容都可以通过一段代码进行初始化
[[EAGLContext alloc] initWithAPI: kEAGLRenderingAPIOpenGLES2]; // 代表我们通过OPenGL ES 2.0来进行初始化
2. GLKView and GLKViewController
2.1 GLKView

通过GLKView可以配置OpenGL来对一个view进行渲染,并且设置其中的context,需要我们override的方法如下
- (void)glkview:(GLKView *)view drawInRect:(CGRect) rect {...}
2.2 GLKViewController
在每次屏幕刷新时都会调用函数:
(void)update {...}
3. Frame and Render Buffers

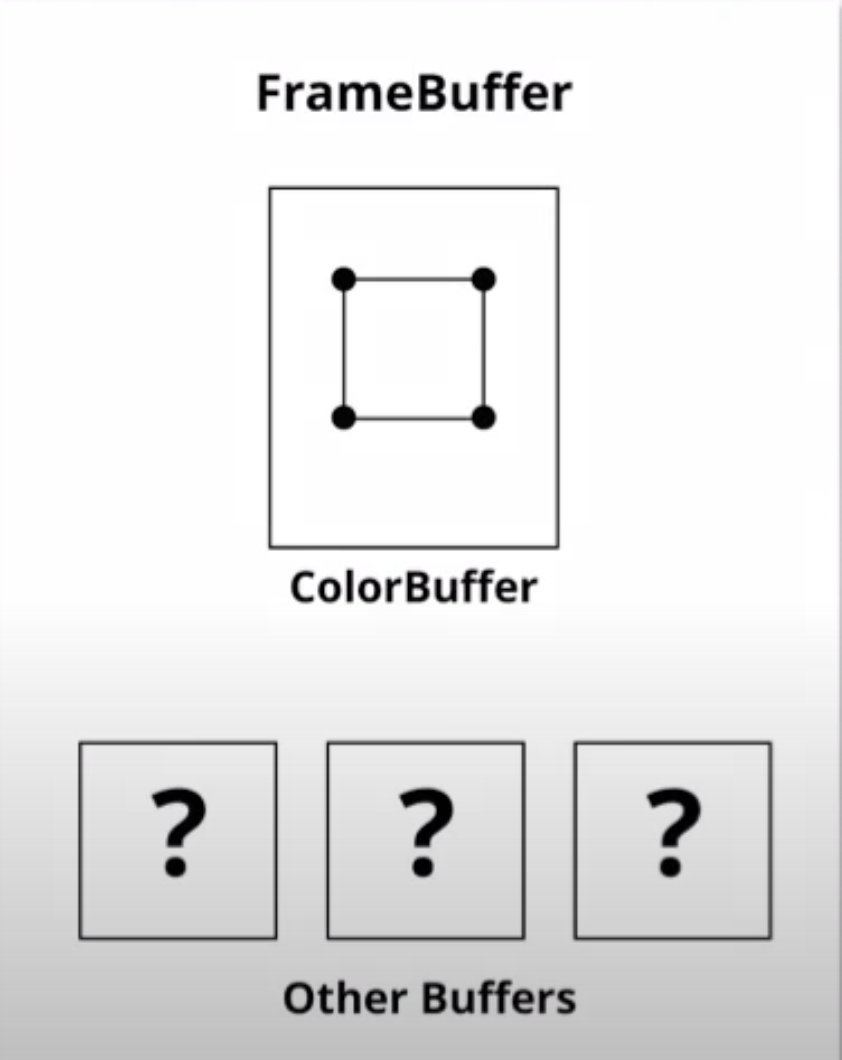
在图中我们看到两种类型的Buffer,其中FrameBuffer可以理解和其他Buffer的合集,我们会在后面进行详细介绍。而ColorBuffer可以理解为一块像素,GLView能够配置这些像素并将其渲染在屏幕上。接下来我们来理解一下这两行代码:
glClearColor(0, 104.0/255.0, 55.0/255.0, 1.0); // 配置颜色
glClear(GL_COLOR_BUFFER_BIT); // 对ColorBuffer进行一次clear,使得上述的颜色生效
4.Demo: Getting Started
首先我们常见一个XCode iOS工程,使用Objective-C,UI使用storyboard。
创建好以后,将ViewController的类型改写为继承与GLKViewController
//
// main.m
// HelloOpenGL
//
#import <UIKit/UIKit.h>
@import GLKit;
@interface TestGLKViewController : GLKViewController
@end
//
// ViewController.m
// HelloOpenGL
//
//
#import "ViewController.h"
@interface TestGLKViewController ()
@end
@implementation TestGLKViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
GLKView *view = self.view;
view.context = [[EAGLContext alloc] initWithAPI: kEAGLRenderingAPIOpenGLES2]; // 代表我们通过OPenGL ES 2.0来进行初始化
}
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
glClearColor(0, 104.0/255.0, 55.0/255.0, 1.0); // 配置颜色
glClear(GL_COLOR_BUFFER_BIT); // 对ColorBuffer进行一次clear,使得上述的颜色生效
}
@end
但在这里运行的时候,程序会crash,因为我们storyboard中的VC还是UIViewController,所以我们先将他删去,再新添加一个GLKViewController类型,将VC类型配置为TestGLKViewController,其中的View类型配置为GLKView,就OK了,来看看运行效果:



