树形控件Tree Control
树形控件Tree Control
前面两节为大家讲了列表视图控件List Control,这一节开始介绍一种特殊的列表--树形控件Tree Control。
树形控件简介
树形控件在Windows系统中是很常见的,例如资源管理器左侧的窗口中就有用来显示目录的树形视图。树形视图中以分层结构显示数据,每层的缩进不同,层次越低缩进越多。树形控件的节点一般都由标签和图标两部分组成,图标用来抽象的描述数据,能够使树形控件的层次关系更加清晰。
树形控件在插入新的树节点时会稍麻烦些,回顾之前的列表框,插入新列表项时调用AddString成员函数就可以了,而对于树形控件则需要指定新节点与已有节点的关系。另外,树形控件与列表视图控件一样,可以在每一个节点的左边加入图标。这些都使得树形控件给人一种复杂的感觉,但我们在使用它一两次后会发现其实树形控件用起来还是很方便的。
树形控件的通知消息
下面列出树形控件特有的通知消息中比较常用的几个:
TVN_SELCHANGING和TVN_SELCHANGED:在用户改变了对树节点的选择时,控件会发送这两个消息。消息会附带一个指向NMTREEVIEW结构的指针,程序可从该结构中获得必要的信息。两个消息都会在该结构的itemOld成员中包含原来的选择项信息,在itemNew成员中包含新选择项的信息,在action成员中表明是用户的什么行为触发了该通知消息(若是TVC_BYKEYBOARD则表明是键盘,若是TVC_BYMOUSE则表明是鼠标,若是TVC_UNKNOWN则表示未知)。两个消息的不同之处在于,如果TVN_SELCHANGING的消息处理函数返回TRUE,那么就阻止选择的改变,如果返回FALSE,则允许改变。
TVN_KEYDOWN:该消息表明了一个键盘事件。消息会附带一个指向NMTVKEYDOWN结构的指针,通过该结构程序可以获得按键的信息。
TVN_BEGINLABELEDIT和TVN_ENDLABELEDIT:分别在用户开始编辑和结束编辑节点的标签时发送。消息会附带一个指向NMTVDISPINFO结构的指针,程序可从该结构中获得必要的信息。在前者的消息处理函数中,可以调用GetEditControl()成员函数返回一个指向用于编辑标题的编辑框的指针。如果处理函数返回FALSE,则允许编辑,如果返回TRUE,则禁止编辑。在后者的消息处理函数中,NMTVDISPINFO结构中的item.pszText指向编辑后的新标题,如果pszText为NULL,那么说明用户放弃了编辑,否则,程序应负责更新节点的标签,这可以由SetItem()或SetItemText()函数来完成。
树形控件的相关数据结构
1. HTREEITEM句柄
树形控件中的每个节点都可以由一个HTREEITEM类型的句柄表示。我们通过CTreeCtrl类的成员函数对树进行访问和操作时,很多时候都要用到HTREEITEM句柄。
2. TVITEM结构体
TVITEM结构体描述了树形控件节点的属性,定义如下:
typedef struct tagTVITEM { UINT mask; // 包含一些掩码位(下面的括号中列出)的组合,用来表明结构的哪些成员是有效的 HTREEITEM hItem; // 树节点的句柄(TVIF_HANDLE) UINT state; // 树节点的状态(TVIF_STATE) UINT stateMask; // 状态的掩码组合(TVIF_STATE) LPTSTR pszText; // 树节点的标签文本(TVIF_TEXT) int cchTextMax; // 标签文本缓冲区的大小(TVIF_TEXT) int iImage; // 树节点的图像索引(TVIF_IMAGE) int iSelectedImage; // 选中项的图像索引(TVIF_SELECTEDIMAGE) int cChildren; // 表明节点是否有子节点,为1则有,为0则没有(TVIF_CHILDREN) LPARAM lParam; // 一个32 位的附加数据(TVIF_PARAM) } TVITEM, *LPTVITEM;
此结构体中多个元素涉及到了图像和状态等,有必要具体解释下。
树形控件节点需要显示图标时,就要为树形控件关联一个图像序列,上面的iImage成员就代表了该结构体对应的树节点的图标在图像序列中的索引,iSelectedImage则代表该树节点被选中时显示的图标在图像序列中的索引。对于如何为树形控件关联图像序列,鸡啄米将在后面的实例中讲到。
stateMask用来说明要获取或设置树节点的哪些状态。下面是state和stateMask的一些常用值及含义:
state 对应的stateMask 含义
TVIS_CUT TVIS_CUT 节点被选择用来进行剪切和粘贴操作
TVIS_DROPHILITED TVIS_DROPHILITED 节点成为拖动操作的目标
TVIS_EXPANDED TVIS_EXPANDED 节点的子节点被展开
TVIS_EXPANDEDONCE TVIS_EXPANDEDONCE 节点的子节点曾经被展开过
TVIS_SELECTED TVIS_SELECTED 节点被选中
lParam在实际开发中常用来存放与树节点有关的附加数据。
3. NMTREEVIEW结构体
NMTREEVIEW结构体中包含了树形控件通知消息的相关信息。树形控件的大多数通知消息都会带有指向该结构体的指针。NMTREEVIEW结构体的定义如下:
typedef struct tagNMTREEVIEW { NMHDR hdr; // 标准的NMHDR结构 UINT action; // 表明是用户的什么行为触发了该通知消息 TVITEM itemOld; // 原节点的属性 TVITEM itemNew; // 新节点的属性 POINT ptDrag; // 事件发生时鼠标的客户区坐标 } NMTREEVIEW, *LPNMTREEVIEW;
4. TVINSERTSTRUCT结构体
向树形控件中插入新节点时需要用到TVINSERTSTRUCT结构体,它常与TVM_INSERTITEM消息一起使用。定义如下:
typedef struct tagTVINSERTSTRUCT { HTREEITEM hParent; // 父节点的句柄 HTREEITEM hInsertAfter; // 指明插入到同层中哪一项的后面 #if (_WIN32_IE >= 0x0400) union { TVITEMEX itemex; TVITEM item; } DUMMYUNIONNAME; #else TVITEM item; // 要添加的新节点的属性 #endif } TVINSERTSTRUCT, *LPTVINSERTSTRUCT;
若hParent成员为TVI_ROOT或NULL,那么新节点将被作为树的根节点插入。hInsertAfter除了可以是某个节点的句柄,还可以有四种取值:TVI_FIRST(插入到树形控件的最前面)、TVI_LAST(插入到树形控件的最后面)、TVI_ROOT(作为根节点插入)和TVI_SORT(按字母顺序插入)。
5. NMTVDISPINFO结构体
NMTVDISPINFO结构体中包含了与树节点的显示有关的信息。定义如下:
-
typedef struct tagNMTVDISPINFO { NMHDR hdr; TVITEM item; } NMTVDISPINFO, *LPNMTVDISPINFO;
关于树形控件的使用本节先讲这么多,在下节将继续讲解CTreeCtrl类的相关知识和实例。鸡啄米谢谢大家能一直跟随着我学习VS2010/MFC,继续加油!
前面一节讲了树形控件Tree Control的简介、通知消息以及相关数据结构,本节继续讲下半部分,包括树形控件的创建、CTreeCtrl类的主要成员函数和应用实例。
树形控件的创建
MFC为树形控件提供了CTreeCtrl类,它封装了树形控件的所有操作。
树形控件的创建也是有两种方式,一种是在对话框模板中直接拖入Tree Control控件创建,另一种就是通过CTreeCtrl类的Create成员函数创建。下面主要讲后者。
CTreeCtrl类的Create成员函数的原型如下:
virtual BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
此函数的原型与前面讲到的所有控件类的Create函数都类似。dwStyle指定树形控件风格的组合,rect指定树形控件窗口的位置和大小,pParentWnd为指向树形控件父窗口的指针,nID指定树形控件的ID。下面还是主要讲讲树形控件的主要风格以及含义。
TVS_DISABLEDRAGDROP:禁止树形控件发送TVN_BEGINDRAG通知消息,即不支持拖动操作
TVS_EDITLABELS:用户可以编辑节点的标签文本
TVS_HASBUTTONS:显示带有"+"或"-"的小方框来表示某项能否被展开或已展开
TVS_HASLINES:在父节点与子节点间连线以更清晰地显示树的结构
TVS_LINESATROOT:在根节点处连线
TVS_SHOWSELALWAYS:即使控件失去输入焦点,仍显示出项的选择状态
同样,动态创建树形控件时,除了能够指定上述风格的组合外,一般还要指定WS_CHILD和WS_VISIBLE风格。
在对话框模板中直接拖入Tree Control创建树形控件时,可以在树形控件的属性页中设置其风格,与上面的风格是对应的,例如,属性Has Lines对应的就是TVS_HASLINES风格。
CTreeCtrl类的主要成员函数
CImageList* SetImageList(CImageList * pImageList,int nImageListType);
如果树节点需要显示图标时,则必须先创建一个CImageList类的对象,并为其添加多个图像组成一个图像序列,然后调用SetImageList函数为树形控件设置图像序列,在用InsertItem插入节点时传入所需图像在图像序列中的索引即可。后面的例子中会演示。参数pImageList为指向图像序列类CImageList的对象的指针,若为NULL则删除树形控件的所有图像。参数nImageListType指定图像序列的类型,可以是TVSIL_NORMAL(普通图像序列)或TVSIL_STATE(状态图像序列,用图像表示节点的状态)。
UINT GetCount( ) const;
获取树形控件中节点的数量。
DWORD_PTR GetItemData(HTREEITEM hItem) const;
获取树形控件中某个指定节点的附加32位数据。参数hItem为指定的树节点的句柄。
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData);
为树形控件中某个指定节点设置附加的32位数据。参数hItem同上,dwData为要设置的32位数据。
CString GetItemText(HTREEITEM hItem) const;
获取树形控件中某个指定节点的标签文本。参数hItem同上。返回值是包含标签文本的字符串。
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem);
为树形控件中某个指定节点设置标签文本。参数hItem同上,lpszItem为包含标签文本的字符串的指针。
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的下一个兄弟节点。参数hItem同上。返回值是下一个兄弟节点的句柄。
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的上一个兄弟节点。参数hItem同上。返回值是上一个兄弟节点的句柄。
HTREEITEM GetParentItem(HTREEITEM hItem) const;
获取树形控件中某个指定节点的父节点。参数hItem同上。返回值是父节点的句柄。
HTREEITEM GetRootItem( ) const;
获取树形控件根节点的句柄。
HTREEITEM GetSelectedItem( ) const;
获取树形控件当前选中节点的句柄。
BOOL DeleteAllItems( );
删除树形控件中的所有节点。删除成功则返回TRUE,否则返回FALSE。
BOOL DeleteItem(HTREEITEM hItem);
删除树形控件中的某个节点。参数hItem为要删除的节点的句柄。删除成功则返回TRUE,否则返回FALSE。
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST);
在树形控件中插入一个新节点。参数lpszItem为新节点的标签文本字符串的指针,参数nImage为新节点的图标在树形控件图像序列中的索引,参数nSelectedImage为新节点被选中时的图标在图像序列中的索引,参数hParent为插入节点的父节点的句柄,参数hInsertAfter为新节点的前一个节点的句柄,即新节点将被插入到hInsertAfter节点之后。
BOOL SelectItem(HTREEITEM hItem);
选中指定的树节点。参数hItem为要选择的节点的句柄。若成功则返回TRUE,否则返回FALSE。
树形控件的应用实例
最后鸡啄米还是给大家写一个简单的实例,说明CListCtrl类的几个成员函数及树形控件通知消息等的使用方法。
此实例实现的功能:在一个树形控件中显示鸡啄米网站的简单结构分层,共有三层,分别为鸡啄米网站、各个分类和文章。用鼠标左键单击改变选中节点后,将选中节点的文本显示到编辑框中。另外,还要实现一个常见的效果,就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息。下面是具体实现步骤:
1. 创建一个基于对话框的MFC工程,名称设置为“Example31”。
2. 在自动生成的对话框模板IDD_EXAMPLE31_DIALOG中,删除“TODO: Place dialog controls here.”静态文本框、“OK”按钮和“Cancel”按钮。添加一个Tree Control控件,ID设置为IDC_WEB_TREE,属性Has Buttons、Has Lines和Lines At Root都设为True,为了在鼠标划过某个节点时显示提示信息还需要将Info Tip属性设为True。再添加一个静态文本框和一个编辑框,静态文本框的Caption属性设为“您选择的节点:”,编辑框的ID设为IDC_ITEM_SEL_EDIT,Read Only属性设为True。此时的对话框模板如下图:

3. 导入需要为树形控件的节点添加的图标。鸡啄米在这里找了三个32x32的Icon图标,保存到工程的res目录下。然后在Resource View资源视图中,右键点击Icon节点,在右键菜单中选择“Add Resource...”,弹出“Add Resource”对话框,再从左边“Resource type”列表中选择“Icon”,点击右边的“Import...”按钮,就可以选择三个图标文件进行导入了。导入成功后,分别修改它们ID为IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 为树形控件IDC_WEB_TREE添加CTreeCtrl类型的控件变量m_webTree。并在Example31Dlg.h文件中为CExample31Dlg类添加成员对象:CImageList m_imageList;。
5. 在对话框初始化时,我们在树形控件中添加鸡啄米网站的树形结构,那么需要修改CExample31Dlg::OnInitDialog()函数为:
-
BOOL CExample31Dlg::OnInitDialog() { CDialogEx::OnInitDialog(); // ......略 // TODO: Add extra initialization here HICON hIcon[3]; // 图标句柄数组 HTREEITEM hRoot; // 树的根节点的句柄 HTREEITEM hCataItem; // 可表示任一分类节点的句柄 HTREEITEM hArtItem; // 可表示任一文章节点的句柄 // 加载三个图标,并将它们的句柄保存到数组 hIcon[0] = theApp.LoadIcon(IDI_WEB_ICON); hIcon[1] = theApp.LoadIcon(IDI_CATALOG_ICON); hIcon[2] = theApp.LoadIcon(IDI_ARTICLE_ICON); // 创建图像序列CImageList对象 m_imageList.Create(32, 32, ILC_COLOR32, 3, 3); // 将三个图标添加到图像序列 for (int i=0; i<3; i++) { m_imageList.Add(hIcon[i]); } // 为树形控件设置图像序列 m_webTree.SetImageList(&m_imageList, TVSIL_NORMAL); // 插入根节点 hRoot = m_webTree.InsertItem(_T("鸡啄米"), 0, 0); // 在根节点下插入子节点 hCataItem = m_webTree.InsertItem(_T("IT互联网"), 1, 1, hRoot, TVI_LAST); // 为“IT互联网”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hCataItem, 1); // 在“IT互联网”节点下插入子节点 hArtItem = m_webTree.InsertItem(_T("百度文章1"), 2, 2, hCataItem, TVI_LAST); // 为“百度文章1”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 2); // 在“IT互联网”节点下插入另一子节点 hArtItem = m_webTree.InsertItem(_T("谷歌文章2"), 2, 2, hCataItem, TVI_LAST); // 为“谷歌文章2”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 3); // 在根节点下插入第二个子节点 hCataItem = m_webTree.InsertItem(_T("数码生活"), 1, 1, hRoot, TVI_LAST); // 为“数码生活”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hCataItem, 4); // 在“数码生活”节点下插入子节点 hArtItem = m_webTree.InsertItem(_T("智能手机文章1"), 2, 2, hCataItem, TVI_LAST); // 为“智能手机文章1”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 5); // 在“数码生活”节点下插入另一子节点 hArtItem = m_webTree.InsertItem(_T("平板电脑文章2"), 2, 2, hCataItem, TVI_LAST); // 为“平板电脑文章2”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 6); // 在根节点下插入第三个子节点 hCataItem = m_webTree.InsertItem(_T("软件开发"), 1, 1, hRoot, TVI_LAST); // 为“软件开发”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hCataItem, 7); // 在“软件开发”节点下插入子节点 hArtItem = m_webTree.InsertItem(_T("C++编程入门系列1"), 2, 2, hCataItem, TVI_LAST); // 为“C++编程入门系列1”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 8); // 在“软件开发”节点下插入另一子节点 hArtItem = m_webTree.InsertItem(_T("VS2010/MFC编程入门2"), 2, 2, hCataItem, TVI_LAST); // 为“VS2010/MFC编程入门2”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 9); // 在根节点下插入第四个子节点 hCataItem = m_webTree.InsertItem(_T("娱乐休闲"), 1, 1, hRoot, TVI_LAST); // 为“娱乐休闲”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hCataItem, 10); // 在“娱乐休闲”节点下插入子节点 hArtItem = m_webTree.InsertItem(_T("玛雅文明文章1"), 2, 2, hCataItem, TVI_LAST); // 为“玛雅文明文章1”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 11); // 在“娱乐休闲”节点下插入另一子节点 hArtItem = m_webTree.InsertItem(_T("IT笑话2"), 2, 2, hCataItem, TVI_LAST); // 为“IT笑话2”节点添加附加的编号数据,在鼠标划过该节点时显示 m_webTree.SetItemData(hArtItem, 12); return TRUE; // return TRUE unless you set the focus to a control }
6. 我们希望在选中节点改变时,将最新的选择项实时显示到编辑框中,那么可以响应TVN_SELCHANGED通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息处理函数CExample31Dlg::OnTvnSelchangedWebTree,并修改函数体如下:
-
void CExample31Dlg::OnTvnSelchangedWebTree(NMHDR *pNMHDR, LRESULT *pResult) { LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR); // TODO: Add your control notification handler code here *pResult = 0; CString strText; // 树节点的标签文本字符串 // 获取当前选中节点的句柄 HTREEITEM hItem = m_webTree.GetSelectedItem(); // 获取选中节点的标签文本字符串 strText = m_webTree.GetItemText(hItem); // 将字符串显示到编辑框中 SetDlgItemText(IDC_ITEM_SEL_EDIT, strText); }
7. 还有一个功能需要实现,那就是鼠标划过除根节点外的某个树节点时,显示相应的Tip提示信息,本实例中提示信息为节点的编号。这需要响应TVN_GETINFOTIP通知消息。为树形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息处理函数CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函数体如下:
-
void CExample31Dlg::OnTvnGetInfoTipWebTree(NMHDR *pNMHDR, LRESULT *pResult) { LPNMTVGETINFOTIP pGetInfoTip = reinterpret_cast<LPNMTVGETINFOTIP>(pNMHDR); // TODO: Add your control notification handler code here *pResult = 0; NMTVGETINFOTIP* pTVTipInfo = (NMTVGETINFOTIP*)pNMHDR; // 将传入的pNMHDR转换为NMTVGETINFOTIP指针类型 HTREEITEM hRoot = m_webTree.GetRootItem(); // 获取树的根节点 CString strText; // 每个树节点的提示信息 if (pTVTipInfo->hItem == hRoot) { // 如果鼠标划过的节点是根节点,则提示信息为空 strText = _T(""); } else { // 如果鼠标划过的节点不是根节点,则将该节点的附加32位数据格式化为字符串 strText.Format(_T("%d"), pTVTipInfo->lParam); } // 将strText字符串拷贝到pTVTipInfo结构体变量的pszText成员中,这样就能显示内容为strText的提示信息 wcscpy(pTVTipInfo->pszText, strText); }
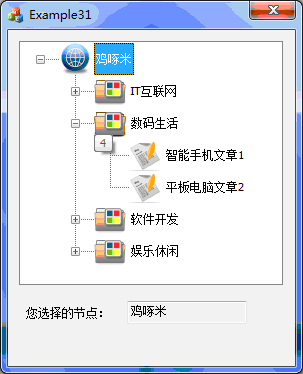
8. 运行程序,弹出结果对话框。效果如下图:

树形控件的知识就讲到这里了,相比之前的控件可能稍有复杂。不过用的多了,就会觉得得心应手了。鸡啄米欢迎大家继续关注后面的VS2010/MFC编程入门教程。



