vue项目中将后台返回的创建时间(时间戳格式)转换成日期格式
第一步:下载安装依赖包
npm install -save moment
第二步:
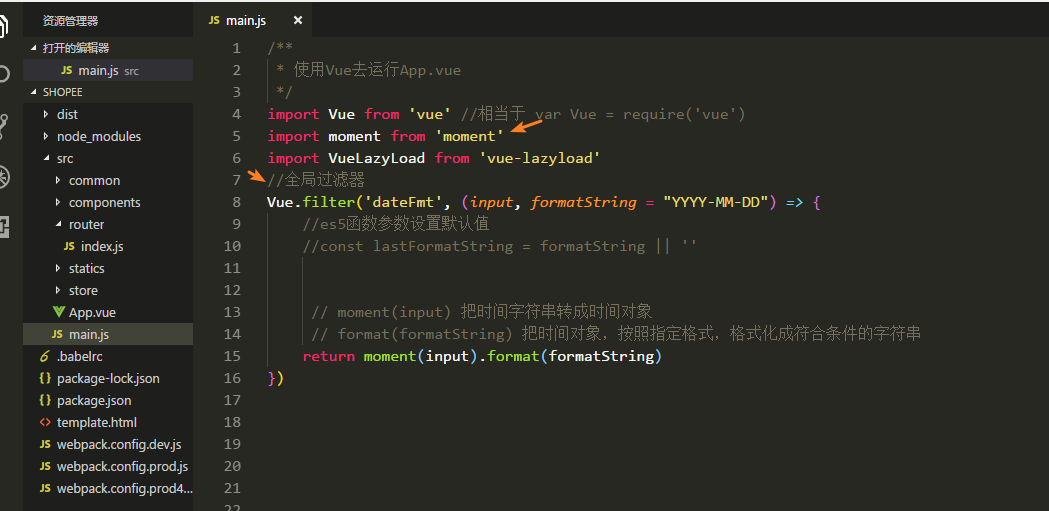
在main.js文件引入
1.
import moment from 'moment'
其中还包含
2.
//全局过滤器
Vue.filter('dateFmt', (input, formatString = "YYYY-MM-DD") => {
//es5函数参数设置默认值
//const lastFormatString = formatString || ''
// moment(input) 把时间字符串转成时间对象
// format(formatString) 把时间对象,按照指定格式,格式化成符合条件的字符串
return moment(input).format(formatString)
})
项目截图看得更清楚:

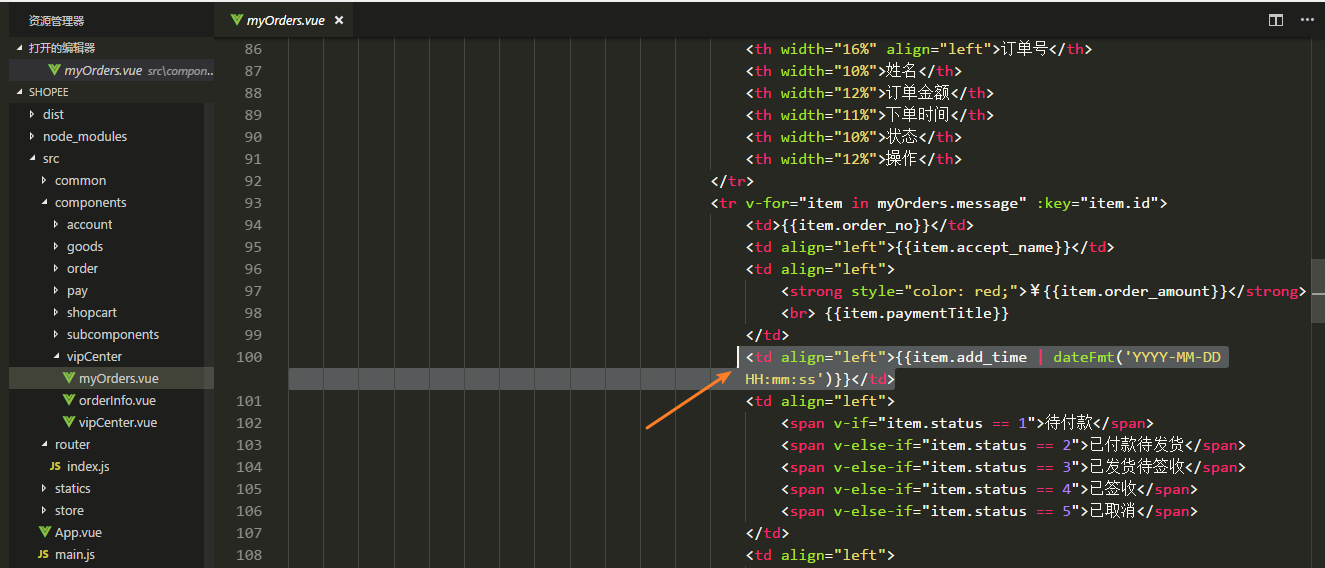
第三步:因为moment插件是全局注册,所以我们可以在任意组件中轻松的使用
<td align="left">{{item.add_time | dateFmt('YYYY-MM-DD HH:mm:ss')}}</td>
项目截图看得更清楚: