左边固定右边自适应的布局
首先在公司做项目时,公司产品经理做原型做的不甚好,一份二十几页的报告全部展示出来,感觉真是够了,
自己想到了一个解决方案,在这里记录一下
思路说一下:左边固定,右边自适应
原理就是左边浮动 右边的文字无法进去左边的区域 左边浮动区域就是右边文字超出的部分 overflow:hidden;就可以隐藏左边的部分 裁切掉左边部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0px; padding: 0px; box-sizing: border-box; } .left{ width: 100px; height: 500px; background-color: #ccc; float: left; } .right{ /* 原理就是左边浮动 右边的文字无法进去左边的区域 左边浮动区域就是右边文字超出的部分 overflow:hidden;就可以隐藏左边的部分 裁切掉左边部分 */ overflow: hidden; height: 800px; background-color: yellowgreen; } </style> </head> <body> <div class="box"> <div class="left"></div>文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文 </div> </div> </body> </html>
效果展示一下
二:第二种方式:
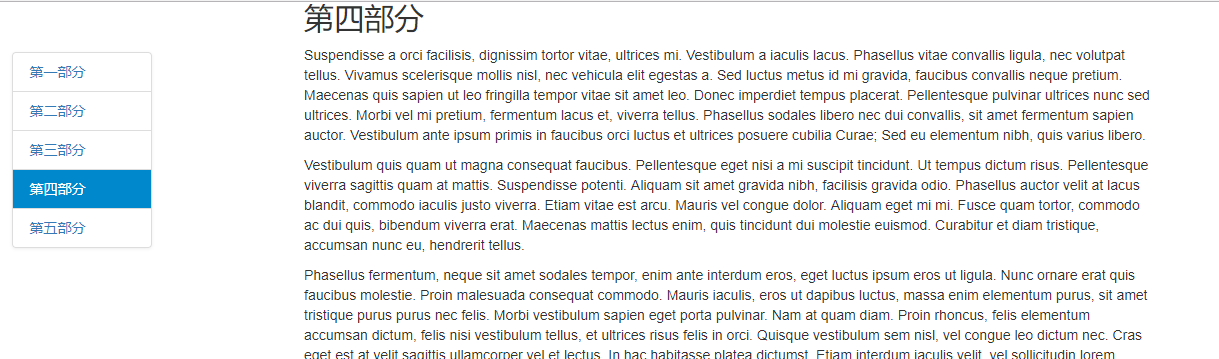
http://www.runoob.com/try/demo_source/bootstrap3-plugin-affix1.htm#section-5
bootstrap做好的一个插件也可以实现的哦