从零开始搭建一个react项目
Webpack, 现在最流行的模块打包工具.
React.js框架我还是喜欢自己去搭建自己的项目,并不想通过假手架去搭建项目
安装Babel, 可以把ES6转换为ES5(babel真心是一个全家桶,具体的介绍去官网看吧..我后面再总结,这里反正全装上就是了)
注意安装版本,也会造成报错的问题,使用使用npm安装依赖包,有可能会报错,建议用下方的yarn这个工具
1、创建必要的文件和文件夹
react_douban
|-- src 项目的源代码
|-- main.js 打包的入口文件
|-- App.js 项目的根组件
|-- package.json 项目的描述文件(记录包,配置scripts)
|-- node_modules 项目需要的第三方包(yarn)
|-- webpack.config.dev.js 开发阶段Webpack配置文件
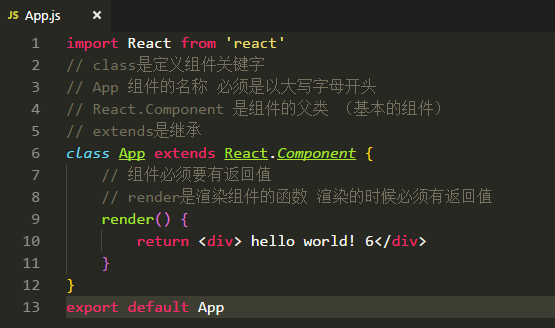
2. 在App.js里面定义项目的根组件
```
// App.js是项目的根组件文件 在App.js里面创建一个根组件
// 1. 引入React的基本包
import React from 'react'
// class是定义组件关键字
// App 组件的名称 必须是以大写字母开头
// React.Component 是组件的父类 (基本的组件)
// extends是继承
class App extends React.Component{
// 组件必须要有返回值
// render是渲染组件的函数 渲染的时候必须有返回值
render(){
return '<div>hello world!</div>'
}
}
// 组件如果需要在别的地方使用 需要导出
export default App
```
3. 在 main.js 里面去导入根组件 并且渲染根组件
```
import React from 'react'
import ReactDOM from 'react-dom'
// 渲染App根组件 需要导入App跟组件 如果是自己定义的组件 导入的时候要带路径
import App from './App'
// 渲染App组件
// 使用组件的使用是以标签的形式 render的第一个参数是要渲染的组件 第二个参数是组件渲染到的地方
// ReactDOM.render(<App />,document.getElementById('root'))
ReactDOM.render(<App />,document.querySelector('#root'))
```
4. 创建一个 template.html 模板文件 用来定义模板的页面 里面定义一个id为root的div

5. 下载React基本的包 和 React web平台的 React-DOM 的包
1. 下包之前需要安装一个yarn 的下包的工具 (React推荐的下载包的工具)
1. 全局安装 yarn工具 npm i -g yarn
2. 使用yarn工具 下载react包 和 react-dom的包
yarn add react -S
yarn add react-dom -S
或者
yarn add react react-dom -S
测试没有问题
6. 使用编译工具 去编译React的jsx语法
1. 安装 babel 的转换包 babel-loader babel-core
yarn add babel-loader@7.1.4 babel-core@6.26.0 -D
2. 在webpack.config.dev.js里面添加babel配置
module.exports = {
entry: './src/main.js',//编译的入口文件
module: {
rules: [
{
test: /\.js$/, //匹配哪一些需要编译的文件
exclude: /node_modules/, //要排除的文件夹
loader: "babel-loader" // 编译器
}
]
}
}
3. 安装一个能够转换jsx语法的预设 babel-preset-react
yarn add babel-preset-react@6.24.1 -D
4. 在项目根目录创建一个.babelrc文件
并且在.babelrc文件里面添加
{
"presets": ["react"]
}
测试没有问题

7. 启动一个网页服务器(由webpack提供 有一个插件 webpack-dev-server)
1. 安装 webpack 和 webpack-dev-server
yarn add webpack@3.5.0 webpack-dev-server@2.11.0 -D
2. 在package.json去配置启动webpack-dev-server服务器
"dev": "webpack-dev-server --progress --config webpack.config.dev.js --port 6008 --open"
8. 安装一个生成页面的html-webpack-plugin插件
yarn add html-webpack-plugin@3.2.0 -D
在webpack.config.dev.js添加 插件的配置
在开头导入插件
const HTMLPlugin = require('html-webpack-plugin')
在最后面调用插件生成html
plugins: [
new HTMLPlugin({
template:'./template.html',//指定当前要动态生成的html的模板文件
filename:'index.html' //生成后的文件名
}) // 生成一个html页面,同时在webpack编译的时候。把我们所生成的entry都注入到这个html页面中,路径都是根据我们output配置的来走的。
]
运行效果




