VUE中获取url中的值
如图:获取值

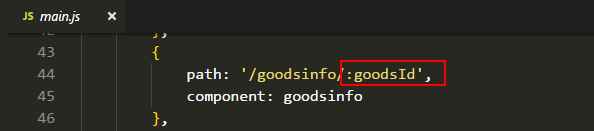
一:main.js中写入

const router = new VueRouter({ routes: [ { path: '/goodsinfo/:goodsId', component: goodsinfo }, ] })
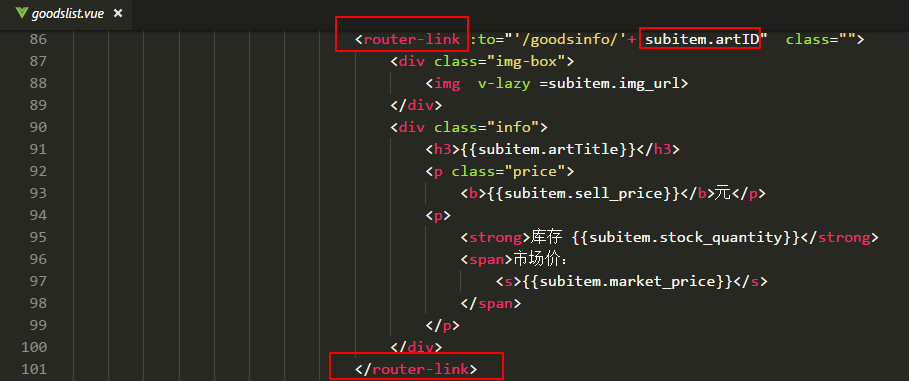
二:在当前文件中设置

<template> <div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class=""> <div class="img-box"> <img v-lazy =subitem.img_url> </div> <div class="info"> <h3>{{subitem.artTitle}}</h3> <p class="price"> <b>{{subitem.sell_price}}</b>元</p> <p> <strong>库存 {{subitem.stock_quantity}}</strong> <span>市场价: <s>{{subitem.market_price}}</s> </span> </p> </div> </router-link>
</div>
</template>
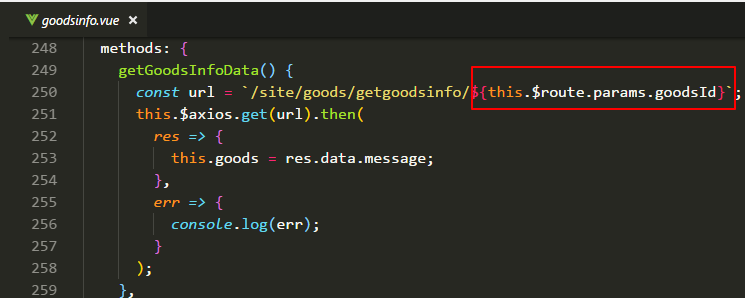
三:在跳转后的文件中获取url中的值

// 获得商品评论数据 getCommentByPage() { const url = `site/comment/getbypage/goods/${ this.$route.params.goodsId }?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`; this.$axios.get(url).then( res => { this.comment = res.data; }, err => { console.log(err); } ); },
是不是超级简单,超级激动呀



