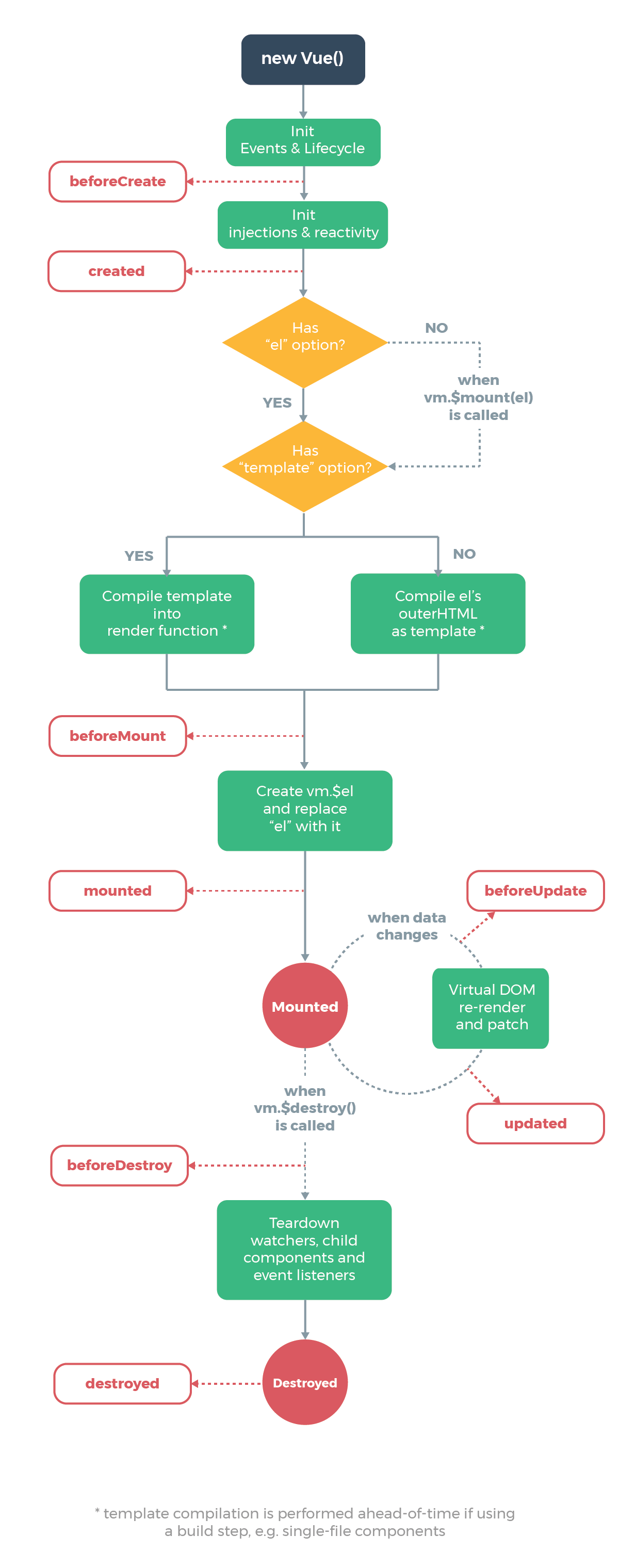
VUE的生命周期
官方文档:https://vuejs.bootcss.com/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
生命周期勾子就类似于人的出生,成长,死亡。
一:基本概念
出生 ---> 上幼儿园 ---> 上学 ---> 工作 ---> 读研 ---> 过上幸福的生活 ---> 结婚 ---> 生娃 ---> 美满生活 ---> goodbye

二:
1、生命周期钩子是Vue框架帮我们定义好的 2、我们的生命周期钩子,只有在我们Vue对象中,实现了他才会调用,没有实现他就不会调用 3、beforeCreate、created、beforeMount、mounted、beforeDestory,destoryed只会被调用一次
三:生命周期函数调用的顺序
beforeCreate created beforeMount mounted //在这里可以操纵dom,可能需要加点延时
beforeUpdate
updated
beforeDestory
destoryed
beforeCreate【Vue对象被创建出来之前】 -> created【Vue对象被创建出来了】->beforeMount【组件中的template内容被显示在浏览器之前】->mounted【组件的template的内容被显示在浏览器中了】->beforeUpdate【数据变化之后,重新渲染之前】->updated【已经重新渲染完成了】->beforeDestory【组件被销毁之前】->destoryed【组件被销毁了】
四:
created:发送网络请求 mounted:操作dom updated:如果页面上有些地方的显示,是要根据新的数据来,把操作dom的代码放在里面 收集用户偏好(比如用户更喜欢那个组件呢?) beforeCreate 进入时间 beforeDestory 结束时间 下次接着浏览 beforeDestory 记录上次阅读时候的偏移量(Y值) mounted:滚动到上次浏览的位置 悄悄记录用户填写的信息 beforeDestory 记录用户填写了,但是未提交的信息 mounted:把上次填写过的信息,自动填充
自己:
vue生命周期函数应用场景
created
如果在mouted方法中就有可能页面出现空白
updated:当数据变化时,调用
加油啦
我个人觉得生命周期非常重要,你们觉得呢?



