父子组件通讯(2)
父组件(shopcart.vue传值给子组件(inputnumber.vue)示意图
官方文档:https://cn.vuejs.org/v2/guide/components.html#%E7%BB%84%E4%BB%B6%E7%BB%84%E5%90%88
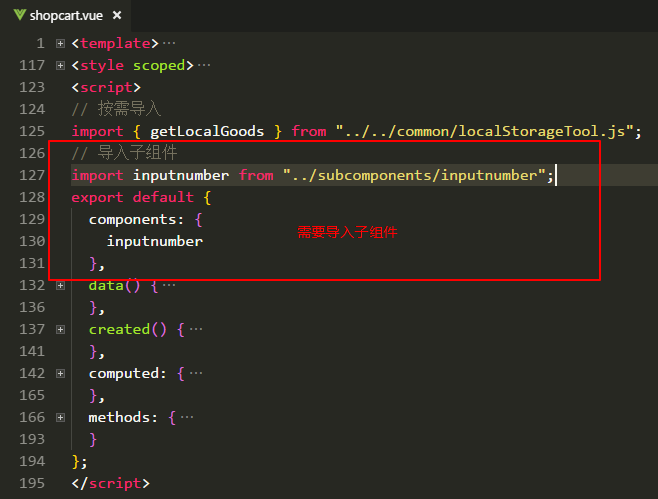
2、父组件传值(商品数量)给子组件显示
2.1、接收方(inputnumber.vue子组件),要写好props
2.2、传值方(shopcart.vue父组件),在使用子组件的时候,通过属性名称=值的方式来传递,如果我们的值是动态的,需要绑定
父组件传值给子组件 : 传递了goodsId和goodsNumber


有难度证明自己在进步着,vue的思想太赞了,我在学习它



