vue中做出购物车的功能
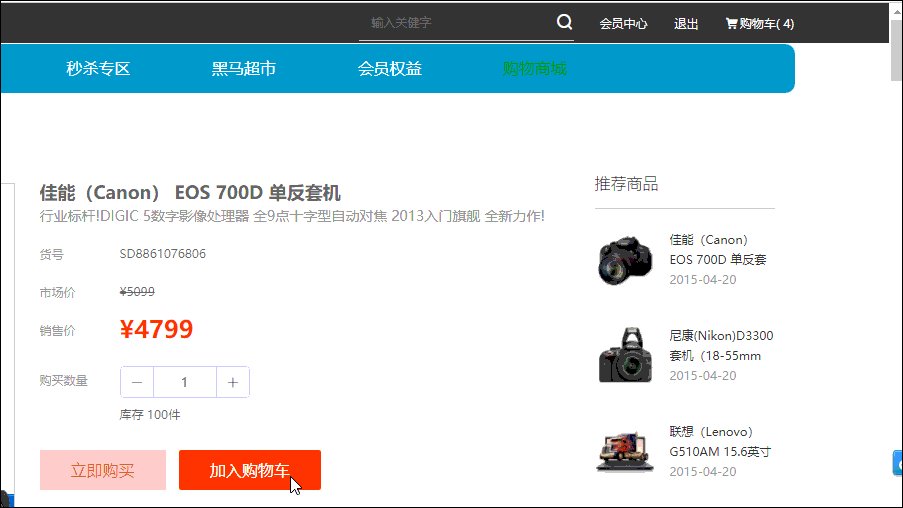
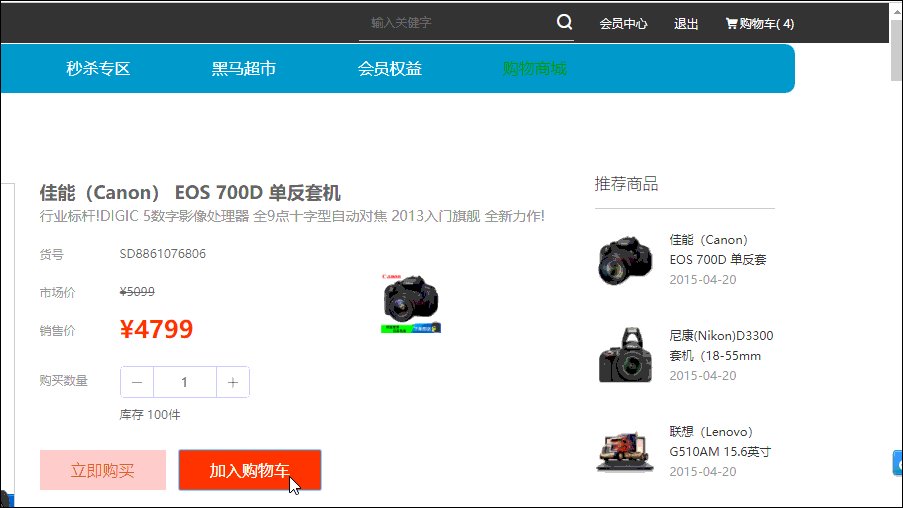
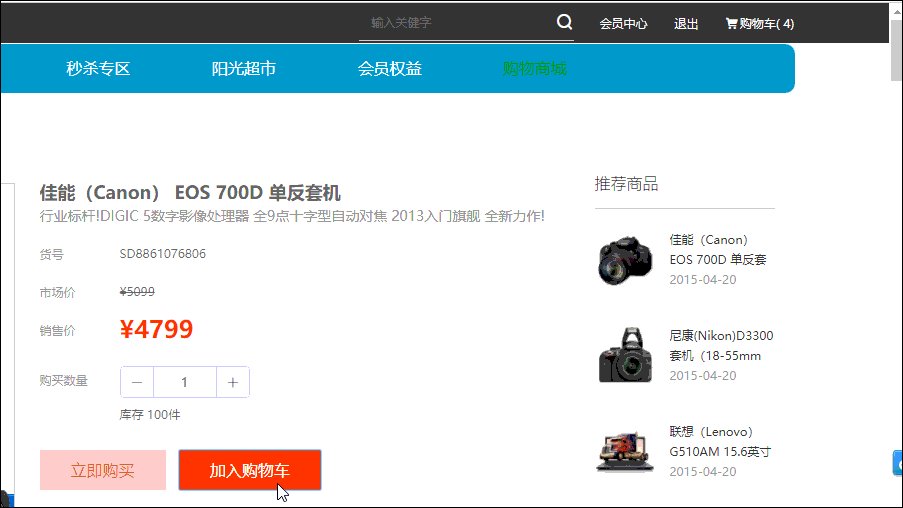
效果展示:

一:html结构
<div id="buyButton" class="btn-buy">
<button onclick="cartAdd(this,'/',1,'/shopping.html');" class="buy">立即购买</button>
<button onclick="cartAdd(this,'/',0,'/cart.html');" class="add" ref="addToShopCartRef" @click="addToShopCart">加入购物车</button>
</div>
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter">
<div class="animateImg" v-if="isShowImg" ref="animateImgRef">
<img width="100%" height="100%" :src="goods.imglist[0].thumb_path" alt="">
</div>
</transition>
二:css样式
<style scoped>
.animateImg {
height: 40px;
width: 40px;
position: absolute;
top: 20px;
left: 20px;
transition: all 1s;
}
</style>
三:js部分
<script> export default { data() { return { addToShopCartRefOffset: null, //获取加入购物车的偏移量 shopCartOffset: null, isShowImg: false }; }, mounted() { setTimeout(() => { this.addToShopCartRefOffset = $(this.$refs.addToShopCartRef).offset(); this.shopCartOffset = $("#shopCartId").offset(); }, 200); }, methods: { // 加入购物车 addToShopCart() { this.isShowImg = true; // 准备好载荷 const goods = { goodsId: this.$route.params.goodsId, count: this.goodsCount }; // 调用Vuex的mutations方法 this.store.commit("addGoods", goods); }, // 动画相关,进入前的动画 beforeEnter(el) { // 设置动画的起始位置 el.style.left = `${this.addToShopCartRefOffset.left}px`; el.style.top = `${this.addToShopCartRefOffset.top}px`; el.style.transform = "scale(2)" }, enter(el, done) { //刷新动画帧 el.offsetWidth; el.style.transform = "scale(0.5)"; //设置进入阶段结束的位置 el.style.left = `${this.shopCartOffset.left}px`; el.style.top = `${this.shopCartOffset.top}px`; // ... done(); }, afterEnter(el) { this.isShowImg = false; } } }; </script>
过渡&动画的官方文档:
https://vuejs.bootcss.com/v2/guide/transitions.html
写得不好,但是还是要去吃饭的



