moment.js插件的简单上手使用
开发过程中看长篇幅的技术文档是件多么影响多发效率的事情丫,哼哼,人家明明只是想用个简单的功能而已丫,下面文档很好的解决了这个问题,yeah~~~
一.monent.js时间插件
1.Moment.js 文档:http://momentjs.cn/docs/
使用起来可以说是非常简单了
1. 安装插件:
npm install moment
2.main.js中引入插件
import moment from 'moment' //全局过滤器 Vue.filter('dateFmt',(input,formatString="YYYY-MM-DD")=>{ //es5函数参数设置默认值 //const lastFormatString = formatString || '' /** * moment(input) 把时间字符串转成时间对象 * format(formatString) 把时间对象,按照指定格式,格式化成符合条件的字符串 */ return moment(input).format(formatString) })
3.在相应的goodslist文件中写入 | dateFmt即可
<span>{{item.add_time | dateFmt}}</span>
4.完工:展示效果

另一个:
<span>{{item.add_time | dateFmt('MMMM Do YYYY, h:mm:ss a') }}</span>
效果展示:

另一种:
<span>{{item.add_time | dateFmt('YYYY-MM-DD HH:mm:ss') }}</span>
结果展示

一个例子:用来辅助加深理解:可以不看

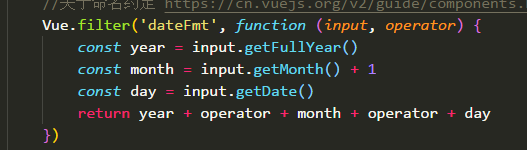
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script> <style> #app { width: 600px; margin: 10px auto; } .tb { border-collapse: collapse; width: 100%; } .tb th { background-color: #0094ff; color: white; } .tb td, .tb th { padding: 5px; border: 1px solid black; text-align: center; } .add { padding: 5px; border: 1px solid black; margin-bottom: 10px; } </style> </head> <body> <div id="app"> <brand-manager></brand-manager> <!-- <p>写一个组件,时间:<span style="background:yellowgreen;"v-model="time"></span></p> --> </div> <!-- 组件的template --> <template id="templateId"> <div> <div class="add"> 编号: <input v-model="id" type="text"> 品牌名称: <input v-model="name" @keyup.enter="add" type="text"> <input type="button" @click="add" value="添加"> </div> <div class="add"> 品牌名称: <input type="text" v-model="keyword" @keyup.13="search" placeholder="请输入搜索条件"> </div> <table class="tb"> <tr> <th>编号</th> <th>品牌名称</th> <th>创立时间</th> <th>操作</th> </tr> <!-- 动态生成内容tr --> <tr v-if="list.length==0"> <td colspan="4">没有数据了哦</td> </tr> <tr v-for="item in list" :key="item.id"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.ctime | dateFmt('-')}}</td> <td> <a href="javascript:void(0)" @click="deleteBrand(item.id)">删除</a> </td> </tr> </table> </div> </template> </body> <script> //定义和注册组件 //关于命名约定 https://cn.vuejs.org/v2/guide/components.html#%E7%BB%84%E4%BB%B6%E5%91%BD%E5%90%8D%E7%BA%A6%E5%AE%9A Vue.filter('dateFmt', function (input, operator) { const year = input.getFullYear() const month = input.getMonth() + 1 const day = input.getDate() return year + operator + month + operator + day }) Vue.component('brandManager', { template: "#templateId", data() { return { id: '', name: '', keyword: '', list: [{ id: 1, name: '宝马', ctime: new Date() }, { id: 2, name: '奥迪', ctime: new Date() } ], oldList: [] } }, // filters: { // dateFmt(input, operator) { // const year = input.getFullYear() // const month = input.getMonth() + 1 // const day = input.getDate() // return year + operator + month + operator + day // } // }, methods: { //增加 add() { console.log(this); this.list.push({ id: this.id, name: this.name, ctime: new Date() }) //清空 this.id = '' this.name = '' this.oldList = this.list }, //根据id删除 deleteBrand(id) { //es6的新语法 //http://es6.ruanyifeng.com/#docs/array#%E6%95%B0%E7%BB%84%E5%AE%9E%E4%BE%8B%E7%9A%84-find-%E5%92%8C-findIndex const index = this.list.findIndex(function (item, index, arr) { return item.id === id; }) //删除 this.list.splice(index, 1) this.oldList = this.list }, //根据关键字搜索 search() { if (this.keyword.trim().length == 0) { this.list = this.oldList return } //利用数组的filter方法去过滤我们元素,过滤出来之后,会形成一个新的数组 //参考:http://www.runoob.com/jsref/jsref-filter.html const newList = this.list.filter(function (item, index, arr) { //es6中,判断我们字符串中,是否包含得有某个字符,使用includes //参考:http://es6.ruanyifeng.com/#docs/string#includes-startsWith-endsWith return item.name.includes(this.keyword) }, this) //把过滤出来的新数组,赋值给list this.list = newList } } }) const vm = new Vue({ el: "#app" }) </script> </html>


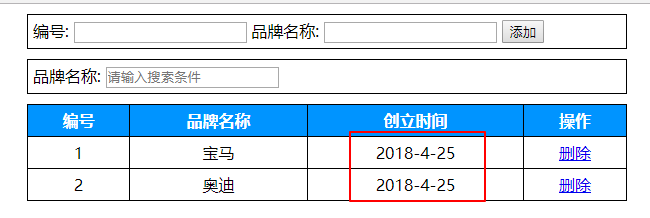
展示效果

吃饭去吧




