总结工作中用到的ES6语法,方便工作中查看,也总结一下经验
1.模板字符串:
表现形式:${}
举例子:
import axios from 'axios';
let base = 'https://www.baidu.com/home/msg/data/personalcontent';
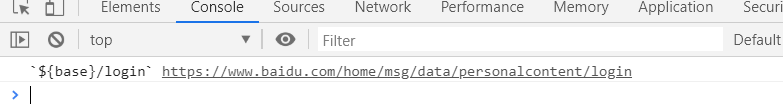
console.log('`${base}/login`',`${base}/login`)
export const requestLogin = params => { return axios.post(`${base}/login`, params).then(res => res.data); };
哈哈哈,可能不太容易让人理解,就是console打印出来的结果是:

2.import ---导入,export---导出
导出导出的语法在ES6中也是非常棒的亮点啊,特别是在写多了在一个文件里面写了太多内容,或者有一个方法,在工程中的太对地方需要用到。



