Flutter之dio请求封装
一.dio是什么?
dio是一个http请求库,功能十分强大,支持Restful API、请求取消、FormData、拦截器等,下面我们对dio进行简单的封装,这样我们在项目中使用时会更顺手,这里还需要配合AndroidStudio的 jsonToDartBeanAction插件配合使用
二.引入dio
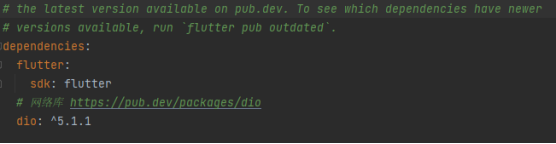
打开我们的flutter的项目的pubspec.yaml 文件,然后在dependencies 中添加依赖: dio: ^5.1.1

三.封装基础库
- 封装BaseBean基类
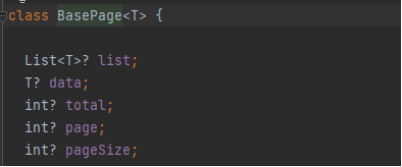
我们封装个Basebean返回基类,有通用的code、msg字段,然后定义三种类型的数据返回格式,一种是直接data对象,一种是list对象dataList,还有一种是分页对象dataPage,dataPage对象里有常用的分页字段,这三种基本可以满足服务端返回的通用格式。


接下来我们要写一个解析对象将返回的数据手动赋值给code、msg等对象,主要是将dataPage、datalist解析赋值。

- 封装Http类
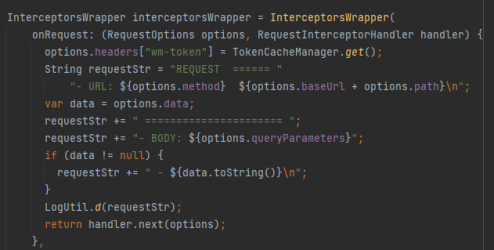
给dio添加拦截器,其代码如下。


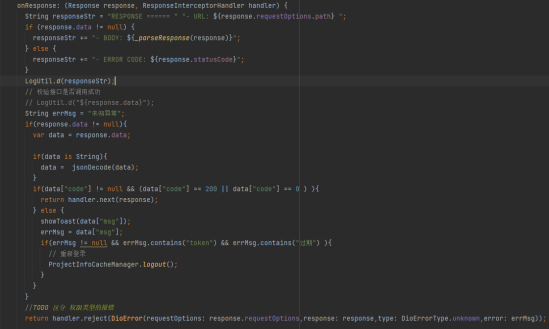
我们主要是对request跟response做些简单的封装,将日志打印出来,然后我们在response的时候对服务端返回的code解析一下,判断是否调用成功,如果不成功可以解析下msg,将服务端返回的信息toast提示出来。
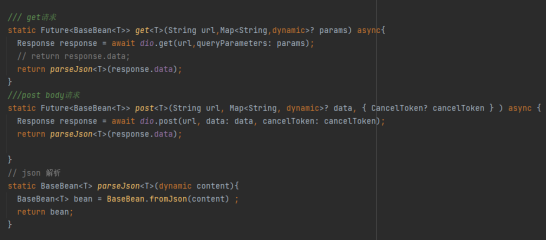
然后我们封装post、get请求,对dio返回的结果做统一的解析封装,返回我们封装的Basebean对象,

- 使用实例
我们先用插件构建一个实体UserInfo的实体,创建完成后会帮我们生成一个UserInfoEntity的实体类

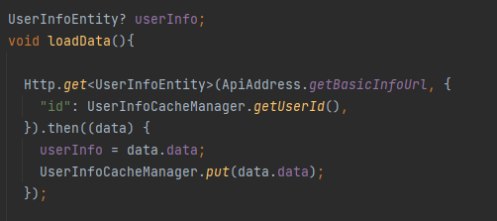
我们在调用接口的时候判断下服务端返回的数据类型,如果直接塞了一个对象返回就用data.data取值

同理我们可以用data.dataPage取分页的对象、或者data.dataList取列表对象。
四.总结
大家在使用dio的时候 一般会在取得服务端返回后再用entity对象解析,会显得麻烦一点,我们通过自己定义的Basebean基类,然后在封装http返回数据时统一用基类对象解析。在实际使用时可以简便很多,大大提高开发效率。
作者:林晓峰





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现