apipost利用预执行脚本生成不同的测试数据
apipost利用预执行脚本生成随机的测试数据
完整流程
- 使用JavaScript编写预执行脚本
- 进入自动化测试功能界面
- 新建自动化测试,添加接口进去
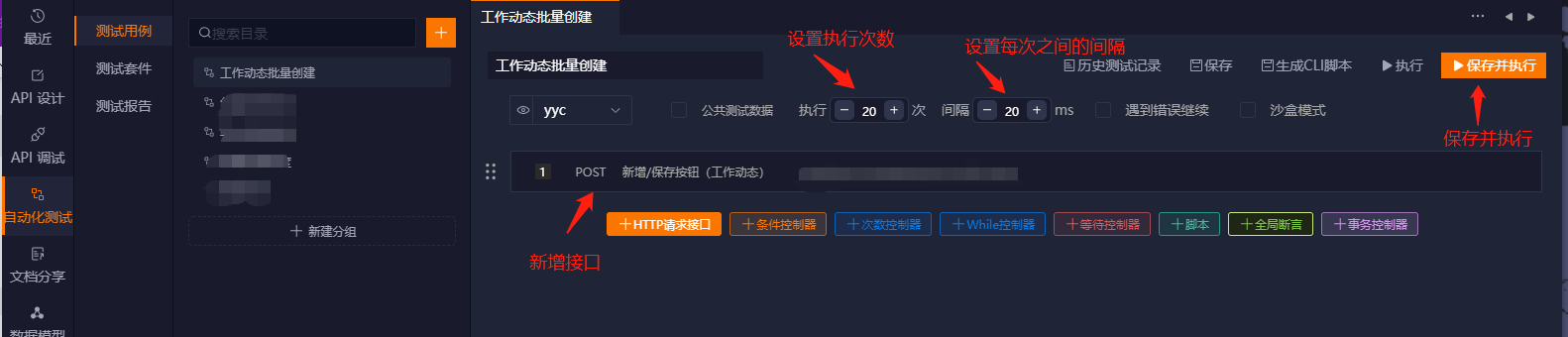
- 配置执行次数和间隔
- 完成
简单介绍
apipost提供了强大的接口测试功能,方便我们进行接口测试的各种操作
具体步骤
1.使用JavaScript编写预执行脚本
这边给出几个简单常用的脚本供参考
从当日其随机生成json格式的日期
function GetUTCDate(i){
//i表示时区,如东八区为8,西五区为-5
// index 表示计算输入失去与UTC相差的毫秒数
var index = i*3600000
var date = new Date()
var len = date.getTime()
//获取从1970年一月一日以来的毫秒数
var offset = date.getTimezoneOffset()
//获取UTC与本地时间的偏差毫秒数
var utcdate = new Date(date.setTime(len+index+offset))
//用计算出来的毫秒数创建新的时间对象
return utcdate
}
function RandomTimeZoom(i){
var j = Math.floor(Math.random()*1296000000+1296000000)
var l = GetUTCDate(i).getTime()
return new Date(l+j)
}//以当前日期为准,随机获取往后15-30天的日期
/*
//测试代码
console.log( GetUTCDate(8))
*/
var my_date = RandomTimeZoom(8);
var my_year = my_date.getFullYear();
//获取年
var my_month = my_date.getMonth() + 1;
//获取月
var my_day = my_date.getDate();
//获取日
function formatTime(i) {
return i < 10 ? ('0' + i) : i
}//在个位数前面添加一个0
var today_date = my_year + '-' + formatTime(my_month) + '-' + formatTime(my_day)
//将获得的年月日拼接成年-月-日的格式
//测试代码
console.log(GetUTCDate(8))
console.log(today_date)
随机取值-字符或者数值
/*
在两个字符串中随机取值
*/
var group = [
"在建",
"完工"
];
let index = Math.floor(Math.random()*2);
var value_1 = group[index];
/*
//js测试代码
console.log(value_1);
console.log(index);
*/
随机生成不同的字符
/*
自动生成生成不同的内容
*/
function randomString(len) {
len = len || 32;
var $chars = '等会问饿哦发布饿哦in噢VB不舒服和飞机欧式大部分是评分表反驳无诶如图签完后日后IQ围殴大家哦给问问普洱';//这边是取值范围
var maxPos = $chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
/*
let my_value = Math.floor(Math.random() * 1888 + 1);
*/
var my_value = randomString(30);
/*
//apipost请求
apt.setRequestBody
("data",
`{\n
\"table_date\":\"2023-03-16\",\n
\"content\":\"工作动态 ${my_value} \"\n}`);
*/
2.进入自动化测试功能界面

3.新建自动化测试,添加接口进去
在接口里添加预执行脚本
4.配置执行次数和间隔

5.完成
新建自动化测试,添加接口进去
在接口里添加预执行脚本





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?