微信公众号跳转小程序 wx-open-launch-weapp,在vue3+vite中使用 (多个问题集锦)
写这篇文章为了解决现在没有⼀个合集 ,所以我参考其他文档, 及自己的测试最后得出完整的方案
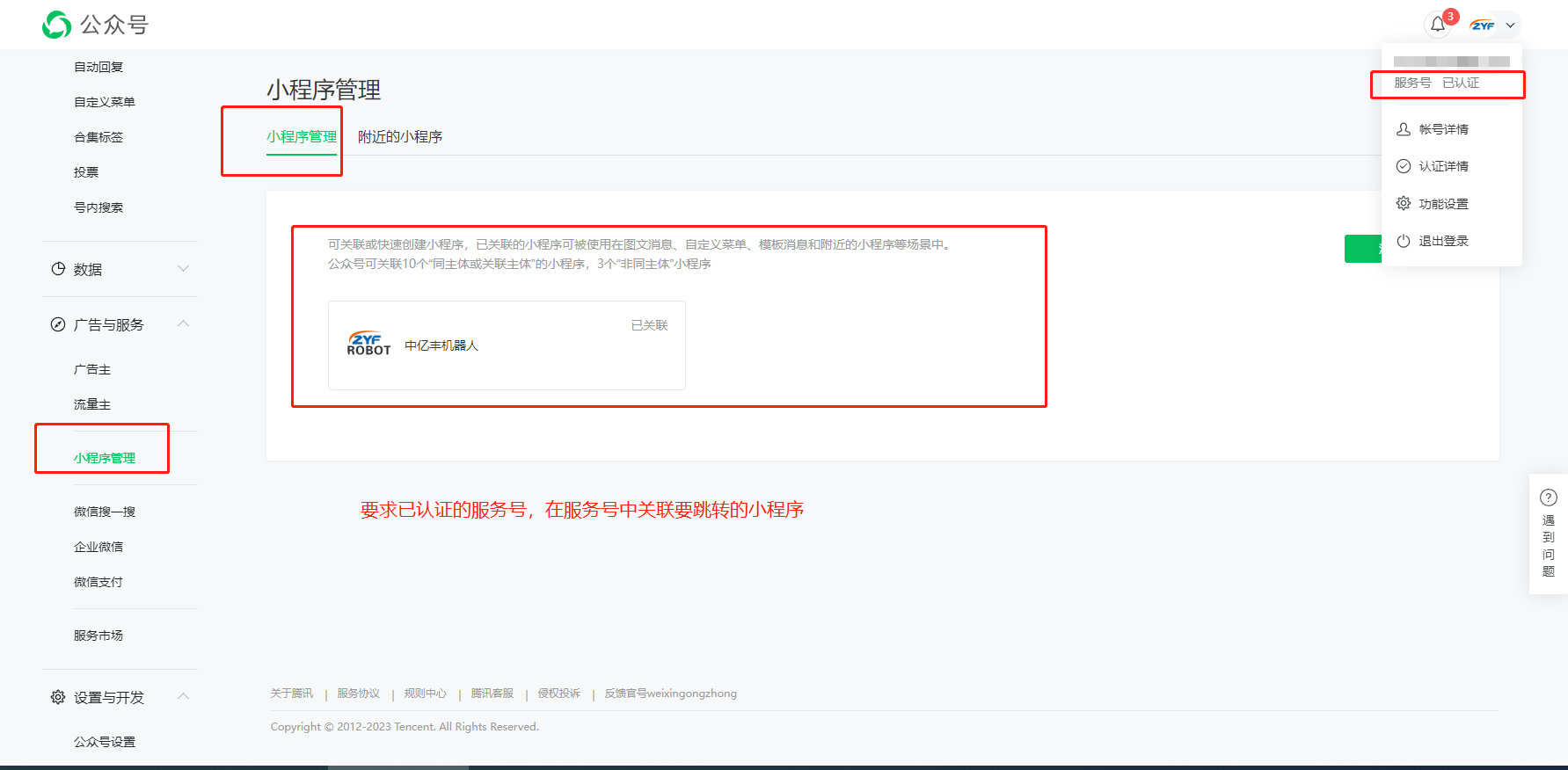
1. 公众号后台关联小程序
- 要求已认证的服务号 ,在服务号中关联要跳转的小程序
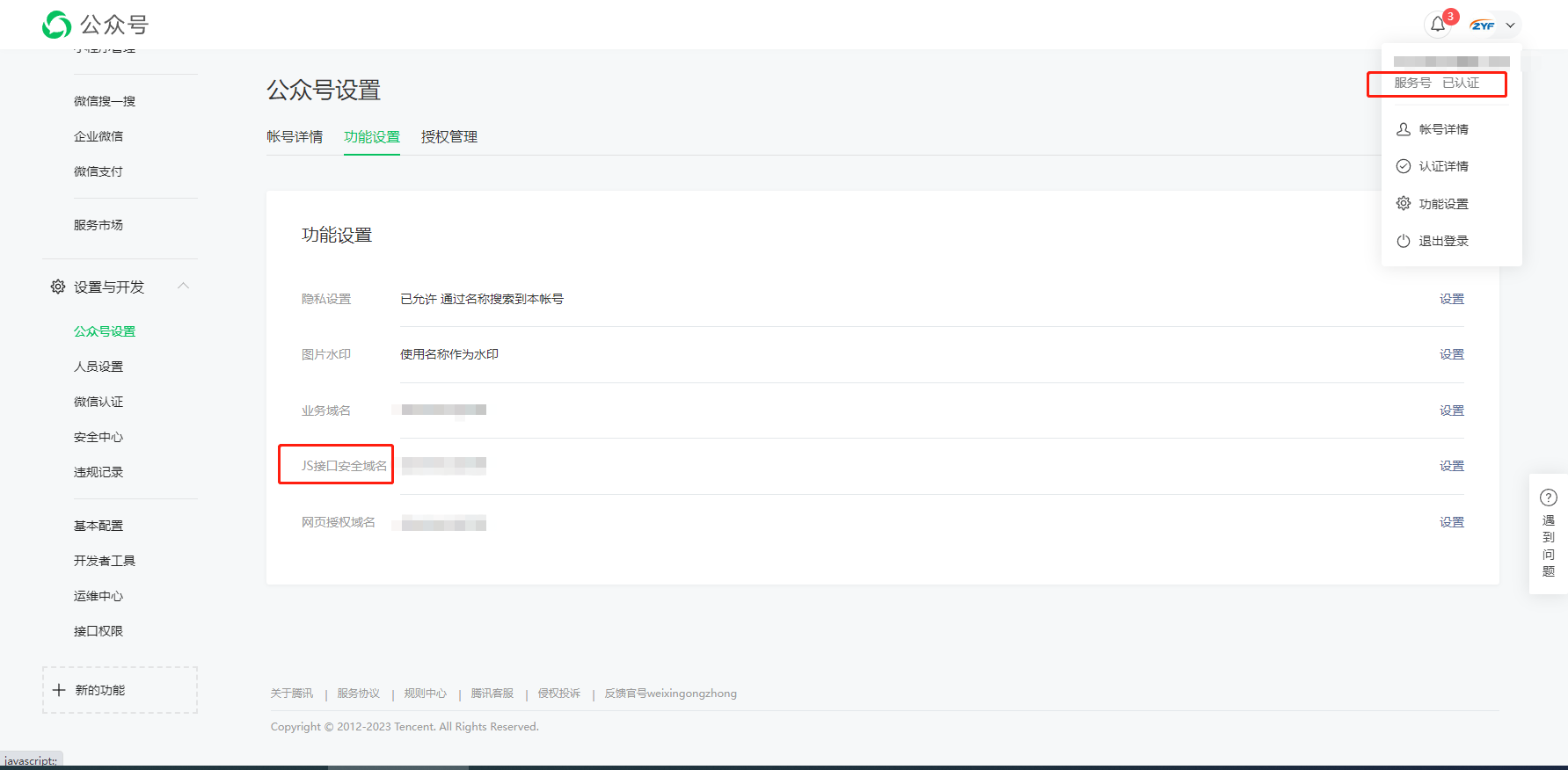
- 配置 JS接口安全域名


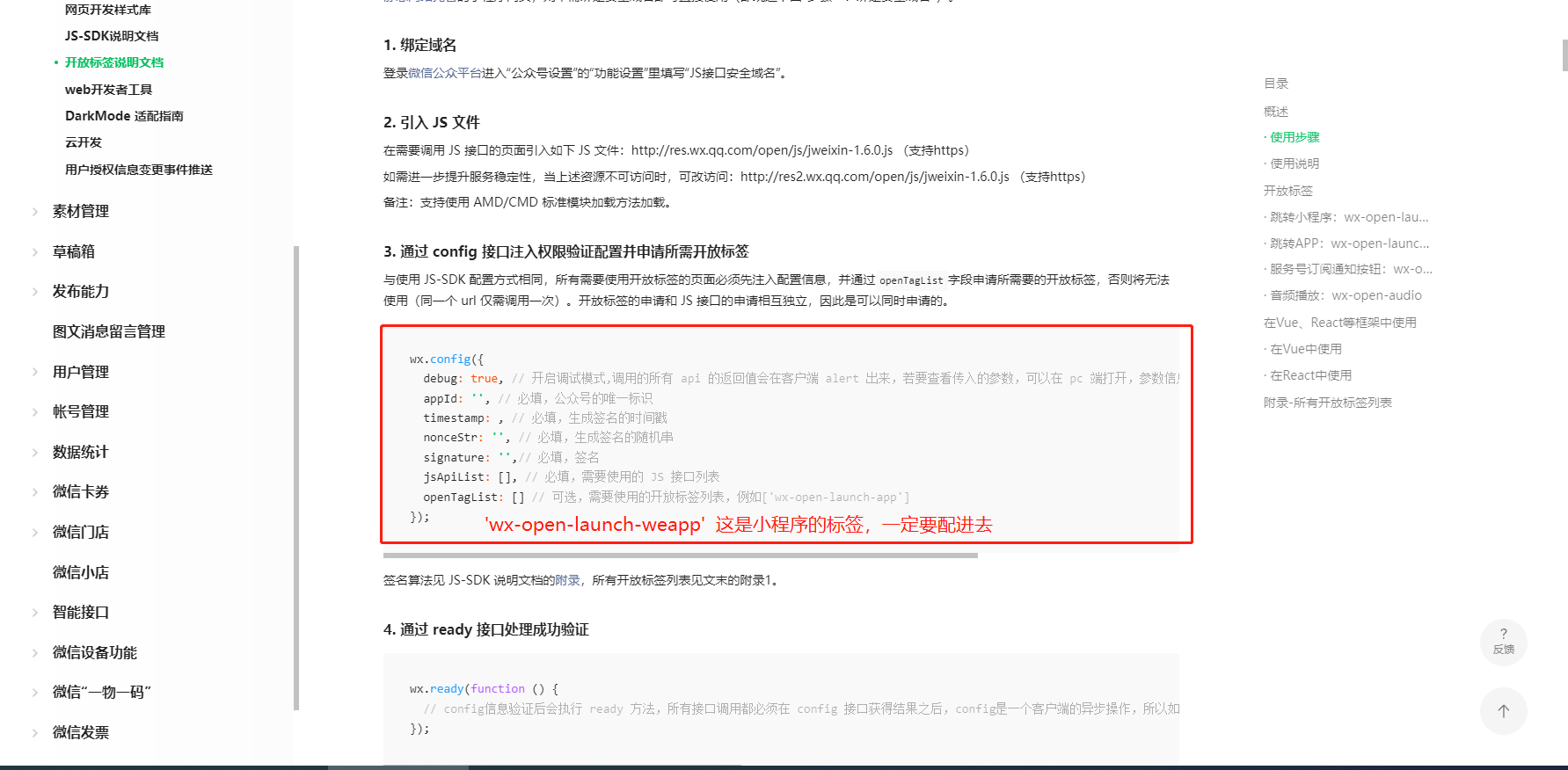
2. 调用wx.config配置‘wx-open-launch-weappʼ标签

3. 修改微信本来的内联script
重点是 v-is="'script'"
<div>
<wx-open-launch-weapp
id="launch-btn"
appid="xxxxx"
path="pages/xxx/xxx"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%"
>
<div v-is="'script'" type="text/wxtag-template">
<div
style="
width: 100%;
height: 100%;
"
></div>
</div>
</wx-open-launch-weapp>
</div>
4. IOS,在标签中写图片则点击无效问题,替换方案
‘wx-open-launch-weapp’标签中的dom样式, 如果是在vue3中, 建议写成内联样式
<div style="position: relative">
<div style="position: relative">
这⾥写⻚⾯样式,下⾯的wx-open-launch-weapp⽤来做这个的遮罩,透明度改成零就好
</div>
<wx-open-launch-weapp
id="launch-btn"
appid="xxxxx"
path="pages/xxx/xxx"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%"
>
<div v-is="'script'" type="text/wxtag-template">
<div
style="
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 50px;
"
></div>
</div>
</wx-open-launch-weapp>
</div>
作者:白马不是马





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异