Vue3 脚手架
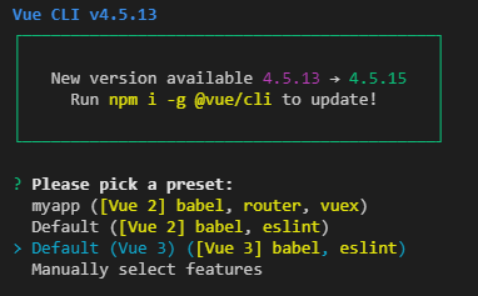
1. 使用vue-cli创建脚手架
PowerShell
vue create vue3_test # 创建vue3工程,vue-cli版本必须在4.5.13以上

PowerShell
npm run serve # 运行工程
2. 使用vite创建脚手架
方式一:
PowerShell
npm init vite-app vue3_test_vite # 创建工程
cd vue3_test_vite
npm install # 安装依赖
npm run dev # 运行工程
方式二:
PowerShell
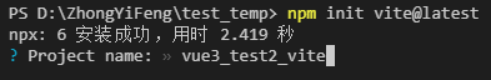
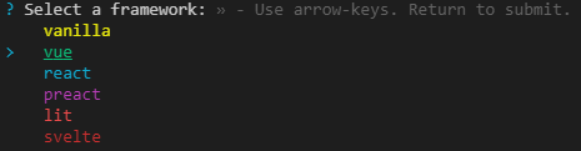
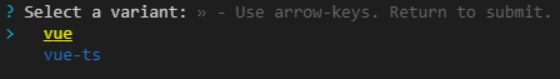
npm init vite@latest # 创建工程



1.如果想要在vite创建的脚手架工程中使用TypeScript,则只需如下即可,
<template>
</template>
<script lang="ts">
const test:string = '这个是TypeScript语法'
</script>
2.如果想要在vite创建的脚手架工程中使用SCSS,则需要如下,
PowerShell
npm i -D sass
<template>
</template>
<script>
</script>
<style lang="scss">
</style>
3.vite的配置文件,在根目录下新建一个vite.config.js文件
JavaScript
export default{
server: {
// 代理
proxy: {
'/dali': {
target: 'http://jsonplaceholder.typicode.com',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/daili/, '')
},
}
}
}
4.安装Vuex,参考Vue2的引入方式
PowerShell
npm install vuex
5.安装路由,参考Vue2的引入方式
PowerShell
npm i vue-router --save




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类