jq中事件绑定的方法
在唯品会实习生面试中,被面试官问了这么一个问题,“jQuery中绑定事件的方法有几个?”,以click事件为例,我当时想到的只有.click(),.bind(),.on()这三种,然后面试官又追问,“你知道你所说的这三种有什么区别吗?”,我当时就懵了,实在想不出有什么区别,平时在用的时候并没有想得那么深入,所以回来决定总结一下jQuery中事件绑定的方法,结果发现多另外两种没有见过的方法。。。。。
还是以click事件为例,jQuery中绑定事件有5种方法:
(1)target.bind("click",function(){});
(2)target.click(function(){});
(3)target.live("click",function(){});
(4)target.delegate("target_son","click",function(){});
(5)target.on("click",function(){});
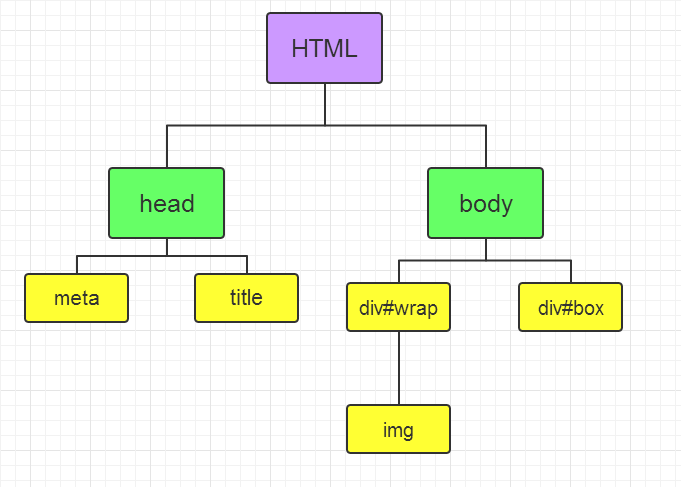
假设有这么一棵DOM树,我们的目标是给这棵树的div#wrap或者div#wrap的孩子img绑定click事件

.bind()方法
.bind( eventType [, eventData ], handler(eventObject) )
参数:
- eventType:事件类型
- evenData:可选,一个对象,它包含的数据键值对映射将被传递给事件处理程序。
- handler:事件触发执行的函数
example:
1 $('div#wrap').bind('click',function(){
2 alert('div#wrap被点击了');
3 }})
.click()
.click( handler(eventObject) )
参数:
- handler(eventObject):事件每次触发时执行的函数
example:
1 $('div#wrap').click(function(){
2 alert('div#wrap被点击了');
3 })
.live()
.live( events, handler(eventObject) )
参数:
- events:一个包含一个JavaScript事件类型的字符串。从jQuery 1.4开始,字符串可以包含多个空格分隔的事件类型或自定义事件的名称。
- handler:事件触发时执行的函数
example:
1 $('div#wrap').live('click',function(){
2 alert('div#wrap被点击了');
3 }})
查看jQuery的api文档,对.live()的描述是这样的,“附加一个事件处理器到匹配目前选择器的所有元素,现在和未来”,也就是说,在调用.live()方法之前,jQuery 会先获取与指定的选择器匹配的元素,而且对于新生的元素只要也是匹配元素,也会绑定事件的。
.delegate()
.delegate( selector, eventType, handler(eventObject) )
参数:
- selector:选择器字符串,用于过滤器触发事件的元素。
- eventType:事件类型
- handler:事件触发时执行的函数
example:
1 $('div#wrap').delegate('img', 'click', function() { 2 alert('div#wrap的孩子img被点击了'); 3 });
其实呢,.live()函数和.delegate()函数两者类似,相比.live()函数,.delegate()在执行速度,灵活性和CSS选择器支持方面更加有优势。
.on()
.on( events [, selector ] [, data ], handler(eventObject) )
参数:
- events:一个或多个空格分隔的事件类型和可选的命名空间
- selector:可选,选择器字符串,用于过滤器触发事件的元素。
- data:当一个事件被触发时,要传递给事件处理函数的数据
- handler:事件触发时执行的函数
example:
1 $('div#wrap').on('click',function(){
2 alert('div#wrap被点击了');
3 }})
总结:
.click()方法是为特定事件绑定的
.bind()只能针对已经存在的元素进行事件的设置,但是live(),on(),delegate()均支持未来新添加元素的事件设置
.live()则是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。和.bind()相比有着支持动态数据的优势
.delegate()则是更精确的小范围绑定事件,性能优于.live()
.on()性能最佳,推荐使用
现在回答面试官的问题比较有得说了,下次被问到相同的问题就可以大胆点了~
jQuery事件方法可以参考这个网站:http://www.jquery123.com/category/events/




