JS-断点调试、函数
1.JavaScript的断点调试
什么是断点调试?
2.调试方法
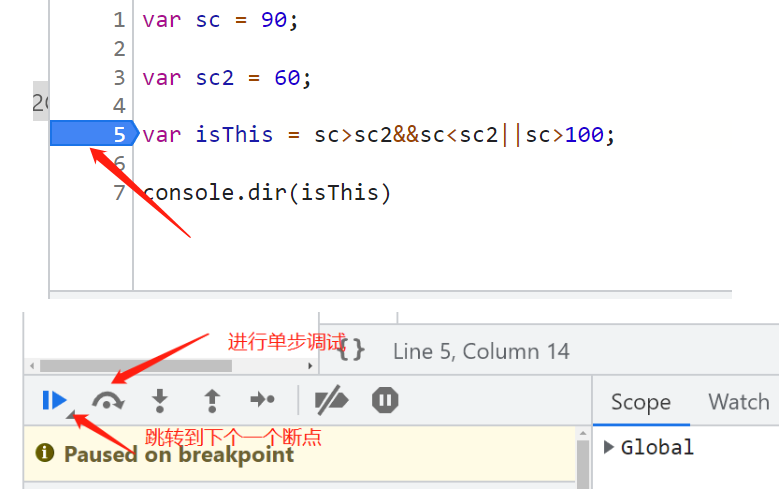
2.1 使用浏览器的调试工具

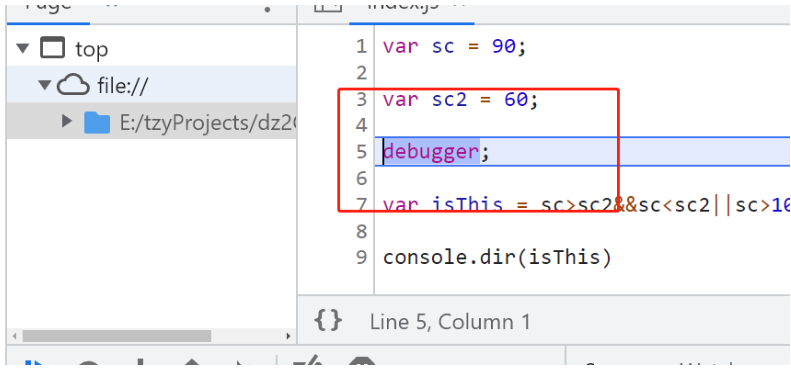
2.2 在代码中添加断点

2.JavaScript的函数
函数:用于执行一段计算或者表达式,将得出的结果
js的函数:执行一段封装的js代码,将程序执行的结果输出或者将程序计算的结果返回给调用处
2.1 系统函数
(1)parseInt ("字符串")
将字符串转换为整型数字
var sc = "90.6";
console.dir(typeof sc);// string
var sc2 = parseInt(sc);//将一个字符串的数值变为整形的数值 90
console.dir(sc2);// string
(2) parseFloat("字符串")
var sc = "90.6";
console.dir(typeof sc);// string
var sc2 = parseFloat(sc);//将一个字符串的数值变为浮点的数值 90.6
console.dir(sc2);
(3)isNaN
var sc = "dsaasdsadasd";
var isNotNumber = isNaN(sc);//得到一个布尔值,判断参数是否为非数字
console.dir(isNotNumber);
(4)eval()
var sc = "1-1";
var cc = eval(sc);//执行字符串中的计算、判断、运算表达式
console.dir(cc);
2.2 自定义函数
//定义一个函数
function outName(){
//函数的执行体(函数体)
var ss = 100;
ss += 50;
console.dir(ss);
}
outName();//调用函数
/*
函数的优点: 1.减少重复代码的出现
2.js模块化解耦的表现
*/
//有参数的函数定义
function getMax(arg1,arg2){
if(arg1>arg2){
console.dir("最大值是:"+arg1);
}else{
console.dir("最大值是:"+arg2);
}
}
getMax(100,80);//调用函数
//有返回值的方法定义方式
function getMax(arg1,arg2){
var res = 0;
if(arg1>arg2){
console.dir("最大值是:"+arg1);
res = arg1;
}else{
console.dir("最大值是:"+arg2);
res = arg2;
}
return res;// 返回给调用处一个数值
}
var ss = getMax(100,80);//调用函数,如果有返回值就可以将方法进行赋值运算
console.dir("返回的值:"+ss);
//有返回值的方法定义方式
function getMax(arg1,arg2){
var res = 0;
if(arg1>arg2){
console.dir("最大值是:"+arg1);
return arg1;//是必须出现在代码执行的最后一行逻辑中
}else{
console.dir("最大值是:"+arg2);
return arg2;
}
}
var ss = getMax(100,80);//调用函数,如果有返回值就可以将方法进行赋值运算
console.dir("返回的值:"+ss);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的网页</title>
<script type="application/javascript" src="../js/index.js"></script>
</head>
<body>
<!-- 通过标签事件元素属性触发函数执行 -->
<!-- <button onclick="showName()">点击弹出</button> -->
<button onclick="showName('大家好!!!')">点击弹出</button>
</body>
</html>
function showName(arg1){
alert(arg1);
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~