用js(JavaScript-jQuery)解析XML文件 无法成功 获得XML对象,字符串一些心得
原文作者:aircraft
原文地址:https://www.cnblogs.com/DOMLX/p/7822962.html
解析XML文件遇到的问题
今天秦博士叫我解析一下XML文件,将里面的所有的X坐标Y坐标放在一个数组里面然后写在文档里让他进行算法比对,大家都知道了啦,解析XML文件获取里面的坐标数据什么的,当然是用前端的JS,JQ之类的来解析比较方便啦。不过我事先都没有做过这些东西,所以只好去百度上面搜索别人的代码来借鉴一下了。
那么问题就来了,先看这个代码,这个就是通用的创建一个xmlDoc对象的代码了。
1 function parseXML(xmlFile){ 2 // 创建解析XML后的DOM对象 3 var xmlDoc = null; 4 // 根据不同浏览器进行解析 5 if(window.DOMParser){ 6 // 其他浏览器 7 var parser = new DOMParser(); 8 xmlDoc = parser.parseFromString(xmlFile,"application/xml"); 9 }else{ 10 // IE浏览器 11 var xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); 12 xmlDoc.async = false; 13 xmlDoc.loadXML(xmlFile); 14 } 15 return xmlDoc; 16 }
测试xml文件是这样的,(text.xml)
1 <?xml version="1.0" encoding="utf-8" ?> 2 <DongFang> 3 <Company> 4 <cNname>1</cNname> 5 <cIP>1</cIP> 6 </Company> 7 <Company> 8 <cNname>2</cNname> 9 <cIP>2</cIP> 10 </Company> 11 <Company> 12 <cNname>3</cNname> 13 <cIP>3</cIP> 14 </Company> 15 </DongFang>
调用的方法
1 var xmldoc=parseXML(text.xml); 2 3 var elements = xmlDoc.getElementsByTagName("Company"); 4 5 for (var i = 0; i < elements.length; i++) { 6 var name = elements[i].getElementsByTagName("cNname")[0].firstChild.nodeValue; 7 var ip = elements[i].getElementsByTagName("cIP")[0].firstChild.nodeValue; 8 9 }
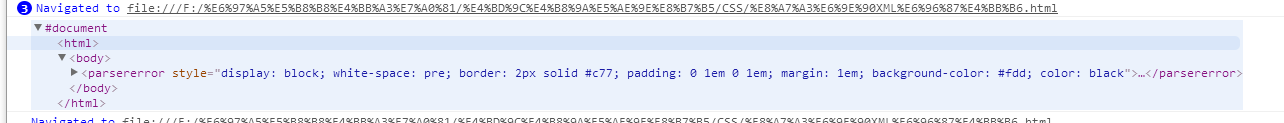
这个时候如果学过XML解析文件的小伙子们都知道这些代码是没有问题的,测试方式也是极其简单的。跑起来的时候也确实会返回一个document对象.

DOCUMENT对象里面出现的却不是我们要的内容,而是(parsererro),看到了没有。这个时候得到的对象根本不是我们想要的,我们也不能对它进行什么操作。
那么这个代码也没错,调用方式也没有错,为什么会解析不了XML文件 得到我们想要的对象呢?
嘿嘿嘿, 这是因为目前的主流浏览器都不支持解析本地的XML的文件,应该是为了一些安全问题之类的。反正就是不能够直接的去解析XML了文件了。
不过因为现在解析文件,传输数据什么的基本都是用json了,所以这个问题很少有人会关注了。
看到这里大家可能就会有些疑惑了,那么我到底是怎么解析XML文件完成任务的呢。。。。
嘿嘿嘿,其实我也不知道怎么直接对文件进行解析,这个浏览器对文件进行保护,但是没有对XML字符串进行保护。我们可以直接将XML文件中的代码用压缩器压缩,然后复制粘贴到parseXML(“ ”);这里面就相当于直接解析了XML文件。这时候就返回了一个由整个XML文件内容组成得字符串对象(也相当于XML文件对象了),这时候我们想对T做什么都可以了,也可以一起做一些做爱做的事噢。
如果上面的没有解决的话 建议可以去看看PYTHON 的解析XML 也是非常简单 花几分钟学一下就行了 其他语法都跟JS很像
PYTHON解析XML文件http://www.cnblogs.com/DOMLX/p/8213442.html
大家好我是飞机,是一个想成为全栈工程师的男人。
若有兴趣交流分享技术,可关注本人公众号,里面会不定期的分享各种编程教程,和共享源码,诸如研究分享关于c/c++,python,前端,后端,opencv,halcon,opengl,机器学习深度学习之类有关于基础编程,图像处理和机器视觉开发的知识




 浙公网安备 33010602011771号
浙公网安备 33010602011771号