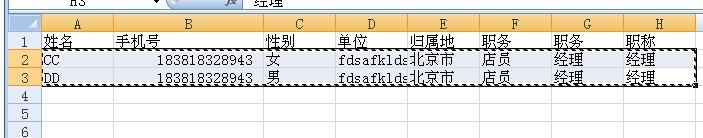
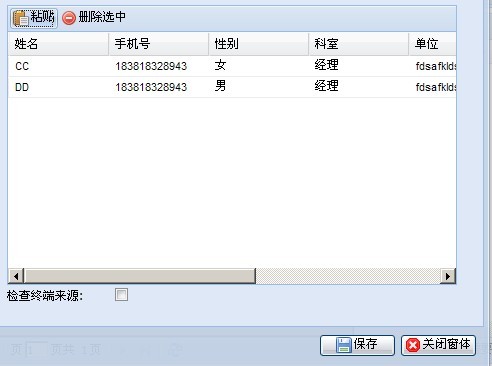
关于Coolite从Excel中粘贴记录复制到WEB中实现方法
<script type="text/javascript">
<!--
function pasteData(opGrid)
{
//行分割
var opLineBreak = new RegExp("\\r\\n", "g");
//单元格分割
var opTab = new RegExp("\\t", "g");
//粘贴板数据
var opData = window.clipboardData.getData("text");
//行
var opRows = opData.split(opLineBreak);
var lpRowID;
var opRecord;
var lpRecordIndex;
//表格中结构
var opRecordType = opGrid.store.recordType;
for (var i = 0; i < opRows.length; i ++)
{
var opCells = opRows[i].split(opTab);
opRecord = new opRecordType();
opRecord.data = new Object();
for (var q = 0; q < opRecord.fields.length; q ++)
{
switch (opRecord.fields.items[q].type)
{
case "int":
opRecord.set(opRecord.fields.keys[q], parseInt(opCells[q]));
break;
case "float":
opRecord.set(opRecord.fields.keys[q], parseFloat(opCells[q]));
break;
case "date":
opRecord.set(opRecord.fields.keys[q], Date.parseDate(opCells[q], "Y-m-d"));
break;
default:
opRecord.set(opRecord.fields.keys[q], opCells[q]);
break;
}
}
opGrid.store.add(opRecord);
}
}
function renderDate(zpDateValue)
{
try
{
return Ext.util.Format.date(zpDateValue, "Y-m-d");
}
catch(e)
{
return "";
}
}
//-->
</script>
<!--
function pasteData(opGrid)
{
//行分割
var opLineBreak = new RegExp("\\r\\n", "g");
//单元格分割
var opTab = new RegExp("\\t", "g");
//粘贴板数据
var opData = window.clipboardData.getData("text");
//行
var opRows = opData.split(opLineBreak);
var lpRowID;
var opRecord;
var lpRecordIndex;
//表格中结构
var opRecordType = opGrid.store.recordType;
for (var i = 0; i < opRows.length; i ++)
{
var opCells = opRows[i].split(opTab);
opRecord = new opRecordType();
opRecord.data = new Object();
for (var q = 0; q < opRecord.fields.length; q ++)
{
switch (opRecord.fields.items[q].type)
{
case "int":
opRecord.set(opRecord.fields.keys[q], parseInt(opCells[q]));
break;
case "float":
opRecord.set(opRecord.fields.keys[q], parseFloat(opCells[q]));
break;
case "date":
opRecord.set(opRecord.fields.keys[q], Date.parseDate(opCells[q], "Y-m-d"));
break;
default:
opRecord.set(opRecord.fields.keys[q], opCells[q]);
break;
}
}
opGrid.store.add(opRecord);
}
}
function renderDate(zpDateValue)
{
try
{
return Ext.util.Format.date(zpDateValue, "Y-m-d");
}
catch(e)
{
return "";
}
}
//-->
</script>
protected void btnSubmit_Click(object sender, AjaxEventArgs e)
{
string zpGridJSON = e.ExtraParams["Data"];
Dictionary<string, string>[] opGridData = JSON.Deserialize<Dictionary<string, string>[]>(zpGridJSON);
}
{
string zpGridJSON = e.ExtraParams["Data"];
Dictionary<string, string>[] opGridData = JSON.Deserialize<Dictionary<string, string>[]>(zpGridJSON);
}
 代码
代码
<ext:Store ID="StoreCanHuiRen" runat="server">
<Reader>
<ext:JsonReader ReaderID="CanHuiRenID">
<Fields>
<ext:RecordField Name="Name" Type="String" />
<ext:RecordField Name="Cell" Type="String" />
<ext:RecordField Name="Sex" Type="String" />
<ext:RecordField Name="KeShiName" Type="String" />
<ext:RecordField Name="FullHospitalName" Type="String" />
<ext:RecordField Name="CityName" Type="String" />
<ext:RecordField Name="DutyName" Type="String" />
<ext:RecordField Name="ZhiChengName" Type="String" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
<ext:GridPanel
runat="server"
ID="CanHuiRenGridPanel"
StoreID="StoreCanHuiRen"
Height="280" Header="false" Width="450" >
<TopBar>
<ext:Toolbar ID="Toolbar1" runat="server">
<Items>
<ext:ToolbarButton runat="server" ID="btnPaste" Icon="PastePlain" Text="粘贴">
<Listeners>
<Click Handler="pasteData(#{CanHuiRenGridPanel})" />
</Listeners>
</ext:ToolbarButton>
<ext:ToolbarButton runat="server" ID="btnDelete" Icon="Delete" Text="删除选中">
<Listeners>
<Click Handler="#{CanHuiRenGridPanel}.deleteSelected();if (!#{CanHuiRenGridPanel}.hasSelection()) {#{btnDelete}.disable();}" />
</Listeners>
</ext:ToolbarButton>
</Items>
</ext:Toolbar>
</TopBar>
<ColumnModel ID="ColumnModel1">
<Columns>
<ext:Column DataIndex="Name" Sortable="True" Header="姓名">
<Editor>
<ext:TextField runat="server" ID="TextField5"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="Cell" Sortable="True" Header="手机号">
<Editor>
<ext:TextField runat="server" ID="TextField"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="Sex" Sortable="True" Header="性别">
<Editor>
<ext:TextField ID="TextField1" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="KeShiName" Sortable="True" Header="科室">
<Editor>
<ext:TextField ID="TextField7" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="FullHospitalName" Sortable="True" Header="单位">
<Editor>
<ext:TextField ID="TextField2" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="CityName" Sortable="True" Header="归属地" >
<Editor>
<ext:TextField ID="TextField3" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="DutyName" Sortable="True" Header="职务">
<Editor>
<ext:TextField ID="TextField4" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="ZhiChengName" Sortable="True" Header="职称">
<Editor>
<ext:TextField ID="TextField6" runat="server"></ext:TextField>
</Editor>
</ext:Column>
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" SingleSelect="false" runat="server">
<Listeners>
<RowSelect Handler="#{btnDelete}.enable();" />
<RowDeselect Handler="if (!#{CanHuiRenGridPanel}.hasSelection()) {#{btnDelete}.disable();}" />
</Listeners>
</ext:RowSelectionModel>
</SelectionModel>
</ext:GridPanel>
<Buttons>
<ext:Button ID="SaveButton" runat="server" Text="保存" Icon="Disk">
<AjaxEvents>
<Click OnEvent="btnSubmit_Click">
<ExtraParams>
<ext:Parameter Name="Data" Value="Ext.encode(#{CanHuiRenGridPanel}.getRowsValues(false))" Mode="Raw" />
</ExtraParams>
<EventMask Msg="保存中..." ShowMask="true" />
</Click>
</AjaxEvents>
</ext:Button>
<ext:Button ID="CancelButton" runat="server" Text="关闭窗体" Icon="Cancel">
<AjaxEvents>
<Click OnEvent="btnClose_Click">
</Click>
</AjaxEvents>
<Listeners>
<Click Handler="#{AddCanHuiRensWindow}.hide(null);" />
</Listeners>
</ext:Button>
</Buttons>
<Reader>
<ext:JsonReader ReaderID="CanHuiRenID">
<Fields>
<ext:RecordField Name="Name" Type="String" />
<ext:RecordField Name="Cell" Type="String" />
<ext:RecordField Name="Sex" Type="String" />
<ext:RecordField Name="KeShiName" Type="String" />
<ext:RecordField Name="FullHospitalName" Type="String" />
<ext:RecordField Name="CityName" Type="String" />
<ext:RecordField Name="DutyName" Type="String" />
<ext:RecordField Name="ZhiChengName" Type="String" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
<ext:GridPanel
runat="server"
ID="CanHuiRenGridPanel"
StoreID="StoreCanHuiRen"
Height="280" Header="false" Width="450" >
<TopBar>
<ext:Toolbar ID="Toolbar1" runat="server">
<Items>
<ext:ToolbarButton runat="server" ID="btnPaste" Icon="PastePlain" Text="粘贴">
<Listeners>
<Click Handler="pasteData(#{CanHuiRenGridPanel})" />
</Listeners>
</ext:ToolbarButton>
<ext:ToolbarButton runat="server" ID="btnDelete" Icon="Delete" Text="删除选中">
<Listeners>
<Click Handler="#{CanHuiRenGridPanel}.deleteSelected();if (!#{CanHuiRenGridPanel}.hasSelection()) {#{btnDelete}.disable();}" />
</Listeners>
</ext:ToolbarButton>
</Items>
</ext:Toolbar>
</TopBar>
<ColumnModel ID="ColumnModel1">
<Columns>
<ext:Column DataIndex="Name" Sortable="True" Header="姓名">
<Editor>
<ext:TextField runat="server" ID="TextField5"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="Cell" Sortable="True" Header="手机号">
<Editor>
<ext:TextField runat="server" ID="TextField"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="Sex" Sortable="True" Header="性别">
<Editor>
<ext:TextField ID="TextField1" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="KeShiName" Sortable="True" Header="科室">
<Editor>
<ext:TextField ID="TextField7" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="FullHospitalName" Sortable="True" Header="单位">
<Editor>
<ext:TextField ID="TextField2" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="CityName" Sortable="True" Header="归属地" >
<Editor>
<ext:TextField ID="TextField3" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="DutyName" Sortable="True" Header="职务">
<Editor>
<ext:TextField ID="TextField4" runat="server"></ext:TextField>
</Editor>
</ext:Column>
<ext:Column DataIndex="ZhiChengName" Sortable="True" Header="职称">
<Editor>
<ext:TextField ID="TextField6" runat="server"></ext:TextField>
</Editor>
</ext:Column>
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" SingleSelect="false" runat="server">
<Listeners>
<RowSelect Handler="#{btnDelete}.enable();" />
<RowDeselect Handler="if (!#{CanHuiRenGridPanel}.hasSelection()) {#{btnDelete}.disable();}" />
</Listeners>
</ext:RowSelectionModel>
</SelectionModel>
</ext:GridPanel>
<Buttons>
<ext:Button ID="SaveButton" runat="server" Text="保存" Icon="Disk">
<AjaxEvents>
<Click OnEvent="btnSubmit_Click">
<ExtraParams>
<ext:Parameter Name="Data" Value="Ext.encode(#{CanHuiRenGridPanel}.getRowsValues(false))" Mode="Raw" />
</ExtraParams>
<EventMask Msg="保存中..." ShowMask="true" />
</Click>
</AjaxEvents>
</ext:Button>
<ext:Button ID="CancelButton" runat="server" Text="关闭窗体" Icon="Cancel">
<AjaxEvents>
<Click OnEvent="btnClose_Click">
</Click>
</AjaxEvents>
<Listeners>
<Click Handler="#{AddCanHuiRensWindow}.hide(null);" />
</Listeners>
</ext:Button>
</Buttons>