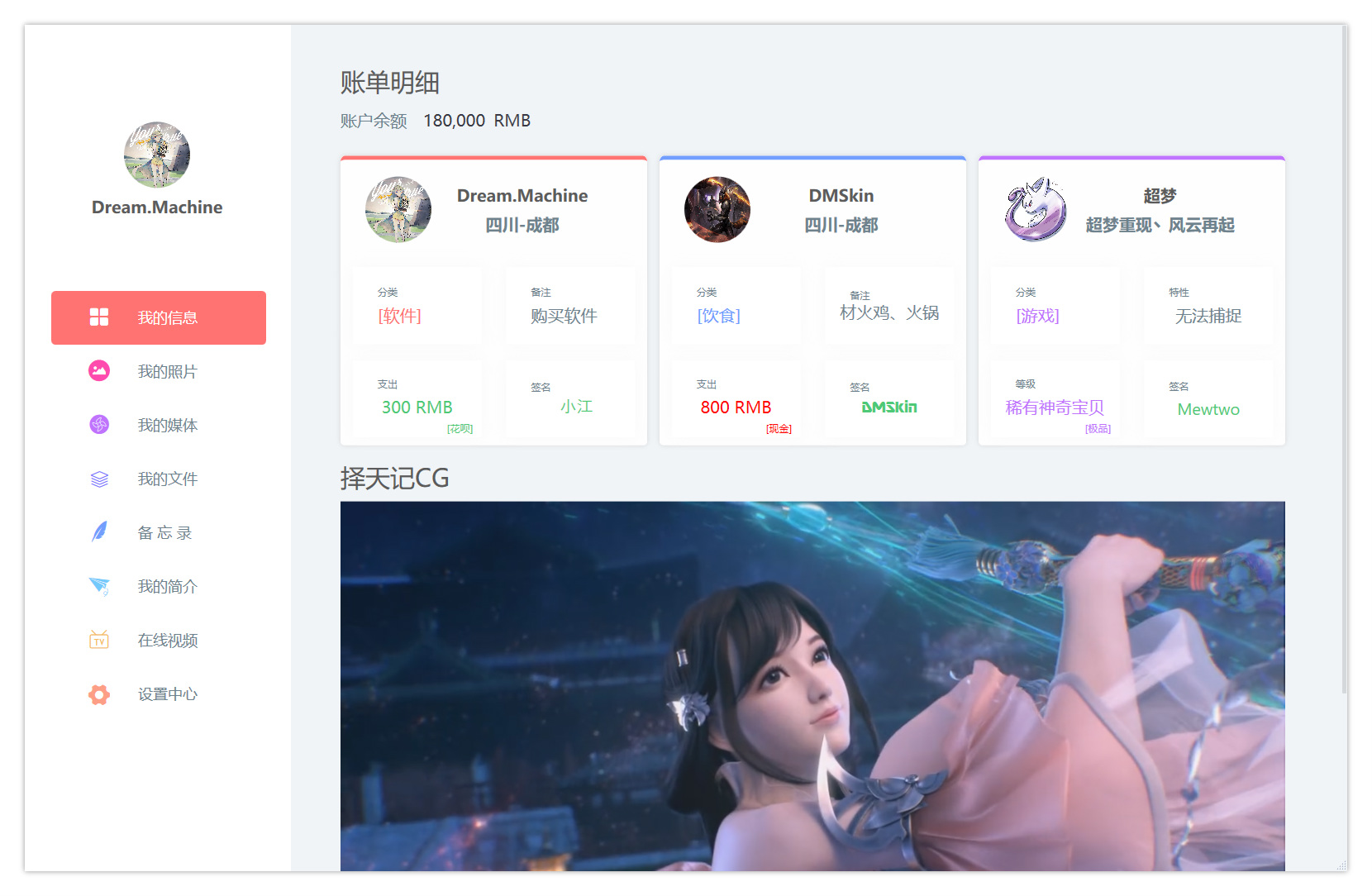
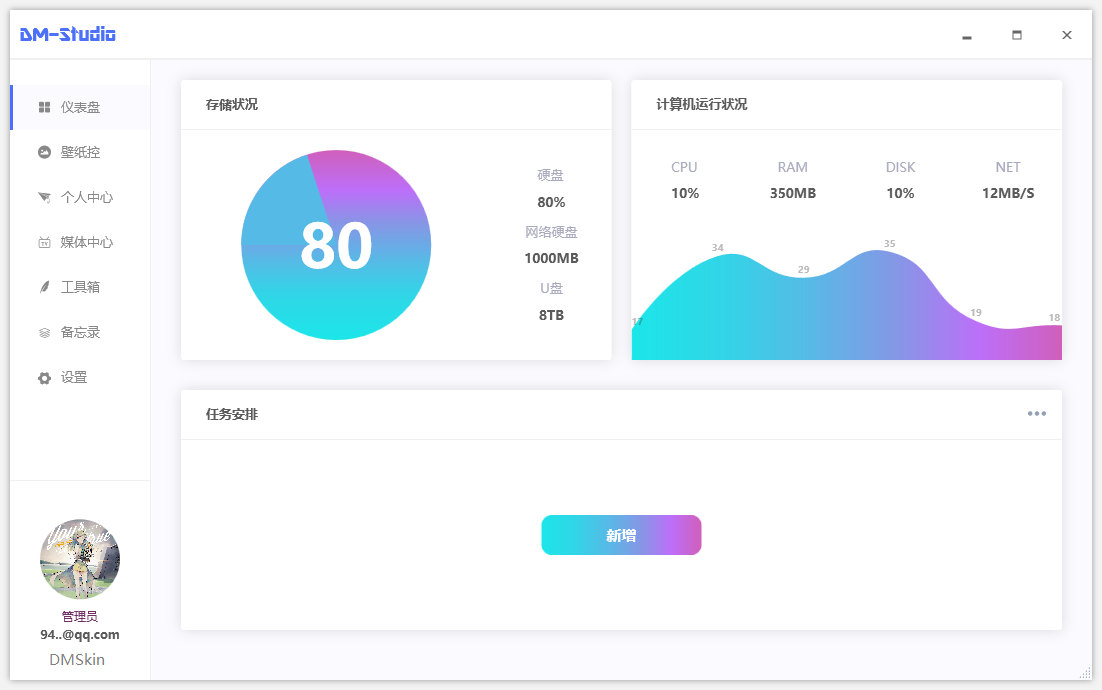
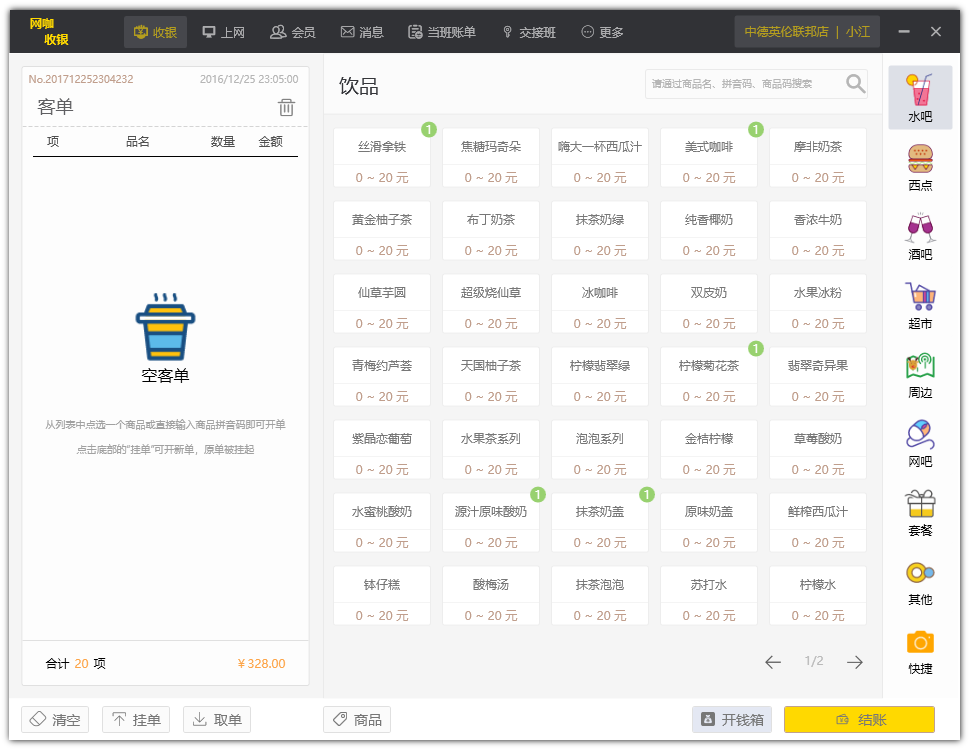
WPF 使用DMSkin for WPF 快速搭建漂亮的WPF程序
DMSkin-for-WPF是一个基于WPF的.Net WPF开源界面库,实现了无边框的WPF开发方案,内置部分控件模板. 你可以参照模板自行修改完善。(以下简称DFW)。
核心
DFW实现了比较完美的无边框窗体方案,并且拖拽全部采用WIN32消息实现。拖拽依靠桌面边缘完美,高DPI支持,窗体不会变形或异常
另外,由于我对MVVM不擅长,所以DEMO并不是采用MVVM框架。
版本更新
2.0.0.1 (2018-01-30)
1.新增一个窗口Demo。
2.0.0.0 (2017-10-15)
1.移除WindowMode。
2.目前WIN7有点小瑕疵。
3.0 (2017-9-21)
1.WIN7以及以下采用单层。
2.WIN8、WIN10采用双层。
2.4 (2017-9-21)
1.窗口边缘拉伸(右,右下,下)。
2.阴影恢复速度调为200ms
3.阴影可以完全关闭(高效率,配合窗口虚线使用)
2.3 (2017-9-20)
1.修复ALT+TAB 出现2个窗体的BUG。
2.阴影层背景色,拉伸 拖拽时 出现的颜色。选择跟主窗体 接近的颜色 用户体验更好
2.2 (2017-9-20)
1.修复多个窗口无法激活聚焦的BUG。
2.拖动窗口支持显示阴影层
3.阴影层延迟显示的BUG修复
2.1 (2017-9-19)
1.优化最小化恢复阴影顺序,不会像网易云音乐一样出现双层了。
2.去除窗口裁剪代码(之前的裁剪操作多此一举)
3.拖动窗口位置时隐藏阴影提高效率
【2.0版本】采用双层窗体+Win32实现无边框,2.0版本不支持圆角窗体,不支持窗体透明,但是拥有完美最小化的动画。如果采用虚线边框,则可以去除双层窗体。
【1.0版本】采用WindowStyle.None + 透明实现无边框,版本缺陷是无边框通病,窗体最小化 动画失效了。但是我用xaml实现了动画(动画流畅程度取决于显卡),需要这个版本的源码请点击我的头像进到另外一个1.0项目中获取
2.0 (2017-9-13)
1.版本升级到2.0,最小化动画终于解决,此方案可以移植到winform无边框中,这是我所知道的世界第一例WPF/winfrom无边框最小化动画方案。
0.8 (2017-8-26)
1.修复最小化动画以及恢复动画(尚可优化)
0.7 (2017-8-25)
1.代码托管到GITHUB
2.新增Demo:周杰伦音乐播放器
3.新增Demo:默认模板窗体
0.6 (2017-3-6)
1.新增DMSystemButtonHoverColor 系统按钮鼠标悬浮的背景色(圆角窗体请设为透明,效果更好)
2.新增窗体模式:扁平化Metro+阴影Shadow 2种风格窗体
使用说明
1.引用DMSkin.WPF.DLL 2.Window继承修改为:MainWindow : DMSkinWindow 3.添加引用:xmlns:DMSkin="clr-namespace:DMSkin.WPF;assembly=DMSkin.WPF" 4.XAML继承修改为: DMSkin:DMSkinWindow x:Class="DMSkin.WPF.Test.MainWindow"
窗体属性
Foreground="White" //前景色 Background="White" //背景色 DMShowMin="True" //显示系统按钮-最小化 DMShowMax="True" //显示系统按钮-最大化 DMShowClose="True" //显示系统按钮-关闭 DMWindowShadowSize="10" //窗体边框阴影大小 DMWindowShadowColor="#FFC8C8C8" //窗体边框阴影颜色 DMWindowShadowDragVisibility="False" //窗体拖动时是否显示阴影层 DMWindowShadowVisibility="False" //窗体是否有阴影层[关闭阴影层] DMWindowShadowBackColor="#FF323CAD" //阴影背景色,选择跟主窗体相近的颜色 拉伸跟拖动 用户体验更好|#FF323CAD 为蓝色 DMSystemButtonSize="50" //系统按钮大小 DMSystemButtonForeground="#FF666666" //系统按钮[文字]颜色 DMSystemButtonHoverColor="#33000000" //系统按钮的鼠标悬浮[背景]色 DMSystemButtonHoverForeground="White" //系统按钮的鼠标悬浮[文字]颜色 DMSystemButtonCloseHoverColor="Red" //系统【关闭】按钮的鼠标悬浮[背景]色-默认为红色 DMSystemButtonShadowEffect="0" //系统按钮的阴影大小 ResizeMode="CanResize" //边框拉伸方案CanResiz和CanResizeWithGrip Height="700" Width="1000" //窗体大小 MinHeight="268" MinWidth="360" //窗体最大以及最小属性 WindowStartupLocation="CenterScreen" //窗体初始位置 DMMetroBorderColor="#FFC8C8C8" //窗体边框颜色-仅Metro有效 --2.0中移除 DMMetroBorderSize="1" //边框大小-仅Metro有效 --2.0中移除 DMWindow="Shadow" //Shadow-阴影模式 Metro-线条扁平化模式 --2.0中移除
资源引用
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMSkin.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMColor.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.WPF;Component/Themes/DMScrollViewer.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMButton.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMTabControl.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMRadioButton.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMTreeView.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMDataGrid.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMListBox.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMSlider.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMCheckBox.xaml" />
<ResourceDictionary Source="pack://application:,,,/DMSkin.Wpf;component/Themes/DMContextMenu.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
DMSkin-for-WPF 2.0.0.1




开源地址:https://github.com/944095635/DMSkin-for-WPF
网站:http://www.dmskin.com
博客:http://www.cnblogs.com/DMSkin
开源:https://github.com/944095635
关于作者:专注于 WPF开发、C# 开发。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明.
在文章页面位置给出原文连接,如有问题,可以通过944095635@qq.com 联系我,非常感谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号