WPF 圆角输入框
今天打算来做一个圆角的输入框
默认输入框:

这个输入框不好看,并且在XP 跟 WIN 7 WIN10 效果 都不太一样
我们今天不用模板的方式,而是 最简单的方式 来实现 圆角 输入框;
----------------------------------------------------方案1:XAML 拼凑方案----------------------------------------------------
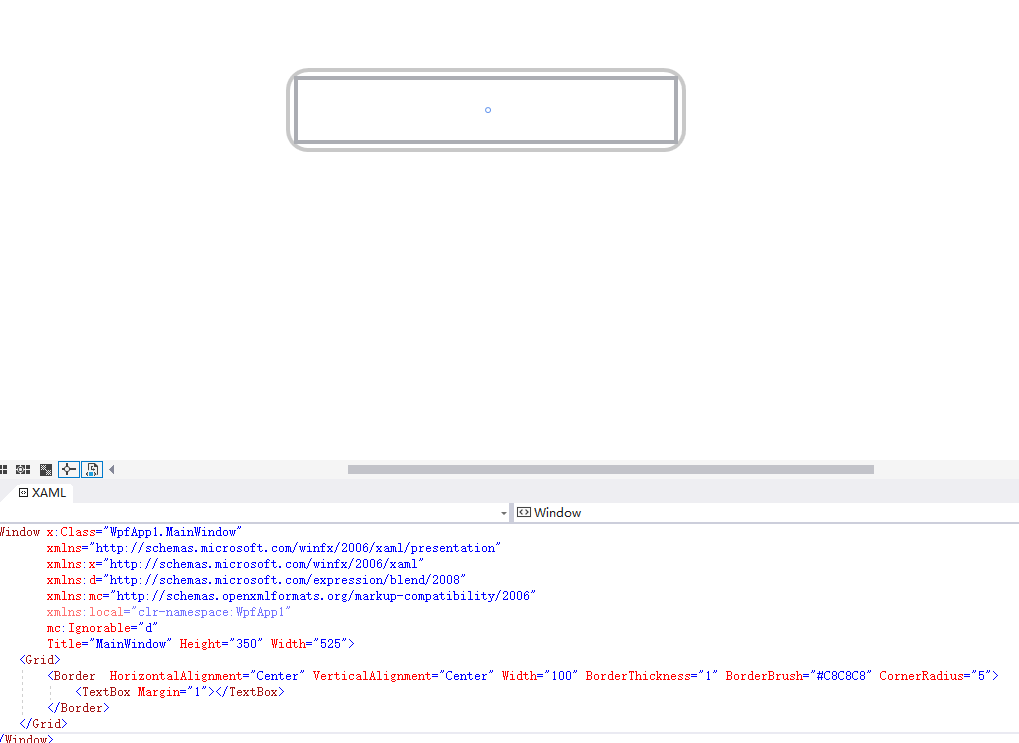
<Border HorizontalAlignment="Center" VerticalAlignment="Center" Width="100" BorderThickness="1" BorderBrush="#C8C8C8" CornerRadius="5">
<TextBox Margin="2" BorderThickness="0"></TextBox>
</Border>
效果

第一步骤,
在输入框外层 加了一个Border。CornerRadius是圆角值为5.BorderThickness(边框线条粗细)="1" BorderBrush(边框色)="#C8C8C8"
第二步骤,
输入框 去掉BorderThickness,增加Margin 属性,如果没有Margin属性,效果会是这样

解决方案,
1.将输入框背景色改为透明。 Background="{x:Null}" (需要给border添加一个背景色)
2.用 margin 增加输入框与border的距离 Margin="2" (这个会造成输入框大小被撑大)
最终效果:

最终源码:
<Grid>
<Border HorizontalAlignment="Center" VerticalAlignment="Center" MinWidth="150" BorderThickness="1" BorderBrush="#888888" CornerRadius="5">
<TextBox Text="WPF UI 真漂亮 944095635" Foreground="#888888" Padding="3" BorderThickness="0" Background="{x:Null}"/>
</Border>
</Grid>
----------------------------------------------------方案2:TextBox 模板----------------------------------------------------
待续....
作者:Dream.Machine (944095635)
网站:http://www.dmskin.com
博客:http://www.cnblogs.com/DMSkin
开源:https://github.com/944095635
关于作者:专注于 WPF开发、C# 开发。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明.
在文章页面位置给出原文连接,如有问题,可以通过944095635@qq.com 联系我,非常感谢。
网站:http://www.dmskin.com
博客:http://www.cnblogs.com/DMSkin
开源:https://github.com/944095635
关于作者:专注于 WPF开发、C# 开发。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明.
在文章页面位置给出原文连接,如有问题,可以通过944095635@qq.com 联系我,非常感谢。


