Android第五周
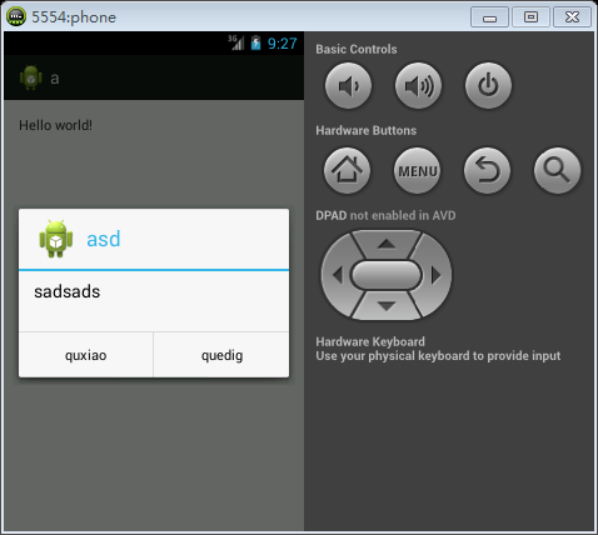
一、返回键实现对话框弹出是否退出应用程序
package com.example.a;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AliasActivity;
import android.app.Dialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onBackPressed(){
AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setIcon(R.drawable.ic_launcher)
.setTitle("asd")
.setMessage("sadsads")
.setPositiveButton("quedig", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
MainActivity.this.finish();
}
})
.setNegativeButton("quxiao", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>

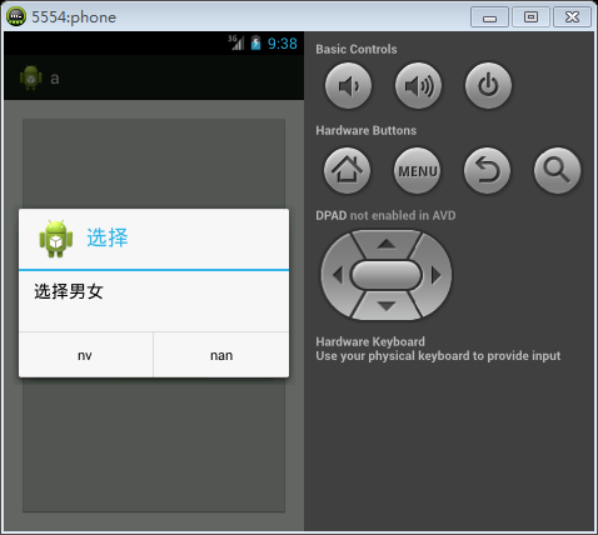
二、实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.a;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AliasActivity;
import android.app.Dialog;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onclick(View v){
AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setIcon(R.drawable.ic_launcher)
.setTitle("选择")
.setMessage("选择男女")
.setPositiveButton("nan", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你选择了男", 10).show();
dialog.dismiss();
}
})
.setNegativeButton("nv", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "你选择了女", 10).show();
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="按钮"
android:onClick="onclick"
/>
</RelativeLayout>

3. <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_height="100dp"
android:layout_width="match_parent"
android:text="1.显示文本信息"
/>
<Button
android:layout_height="100dp"
android:layout_width="100dp"
android:text="2.按钮"
android:onClick="onclick"
/>
<EditText
android:layout_height="100dp"
android:layout_width="match_parent"
android:hint="3.输入文本信息"
/>
<RadioGroup
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="nan"/>
<RadioButton
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="nv"/>
</RadioGroup>
<CheckBox
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="DIANNAO"/>
<CheckBox
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="SHOUJI"/>
</LinearLayout>



