uniapp 微信小程序阻止返回上一页
自定义样式使用第二种方式
第一种:wx.enableAlertBeforeUnload

- 在开发者工具中预览效果
- 微信小程序官网:点我
onShow(() => {
wx.enableAlertBeforeUnload({
message: "返回上页时弹出对话框",
success: function (res) {
console.log("方法注册成功:", res);
},
fail: function (errMsg) {
console.log("方法注册失败:", errMsg);
},
});
})
第二种:page-container
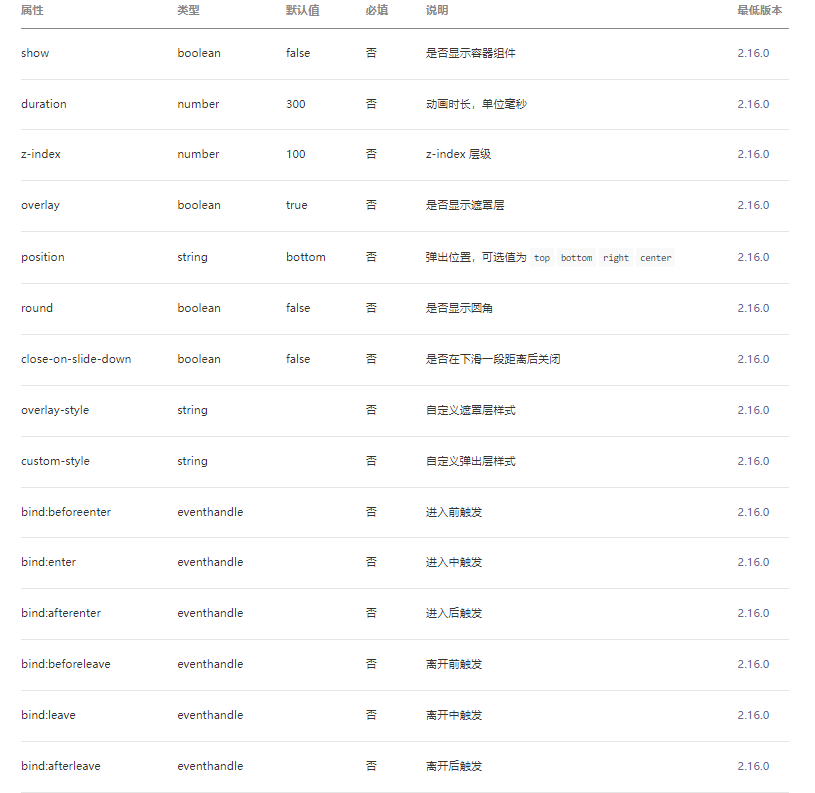
page-container
- 在开发者工具中预览效果
- 官网:https://developers.weixin.qq.com/miniprogram/dev/component/page-container.html
- 这是一个类似弹框的组件,具体参数可以去官网查看。
- 返回操作包括:顶部导航、右滑手势、安卓物理返回键和调用 navigateBack 接口
- 优点:可以自定义返回框
<template>
<view>
<text>测试阻止返回的页面</text>
<!-- 阻止返回 -->
<view v-if="isShow">
<page-container :show="isShow" :overlay="false" @beforeleave="beforeleave"></page-container>
</view>
</view>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { showModal, getCurrentPages, navigateBack, switchTab } from 'uni_modules/uni-popup/components/uni-popup/uni-popup';
const isShow = ref(true);
function beforeleave() {
isShow.value = false; // 移除弹框
showModal({
title: "确定要退出吗",
success: (e) => {
if (e.confirm) {
const pages = getCurrentPages();
if (pages.length === 1) {
// 返回到首页
switchTab({
url: "/pages/index", // 确保 url 是正确的
});
} else {
// 返回上一页
navigateBack({
delta: 1
});
}
} else {
// 点取消,重新显示弹框
isShow.value = true;
}
}
});
}
</script>
文章后语
网上、官网上很多人只提到了这种方法可以解决阻止返回问题,却没有很好的说明,导致很多朋友在使用时并没有达到预期效果。下面这个简单理解希望可以帮助到大家。
可以简单理解为在页面生成page-container时会通知小程序需要监听用户返回操作,并且阻止返回一次。
当用户做了返回操作后,小程序执行了阻止返回,然后移除了监听,所以接着再做一次返回操作就直接返回了。
所以要达到不点击确定返回,下一次做返回操作时依旧要阻止,就可以在每次返回点取消时候,移除page-container,再重新生成一个page-container,这时就又会重新通知小程序监听返回一次,所以上文用的是v-if。