团队作业(五):冲刺总结2
团队任务电子公文传输系统
团队作业(五):冲刺总结2
项目名:电子公文传输系统
成员:20191331刘宇轩、20191303姜淳译、20191305李天琦、20191311陈之韬、20191318王泽文
日期:2021.11.26
今日任务完成情况
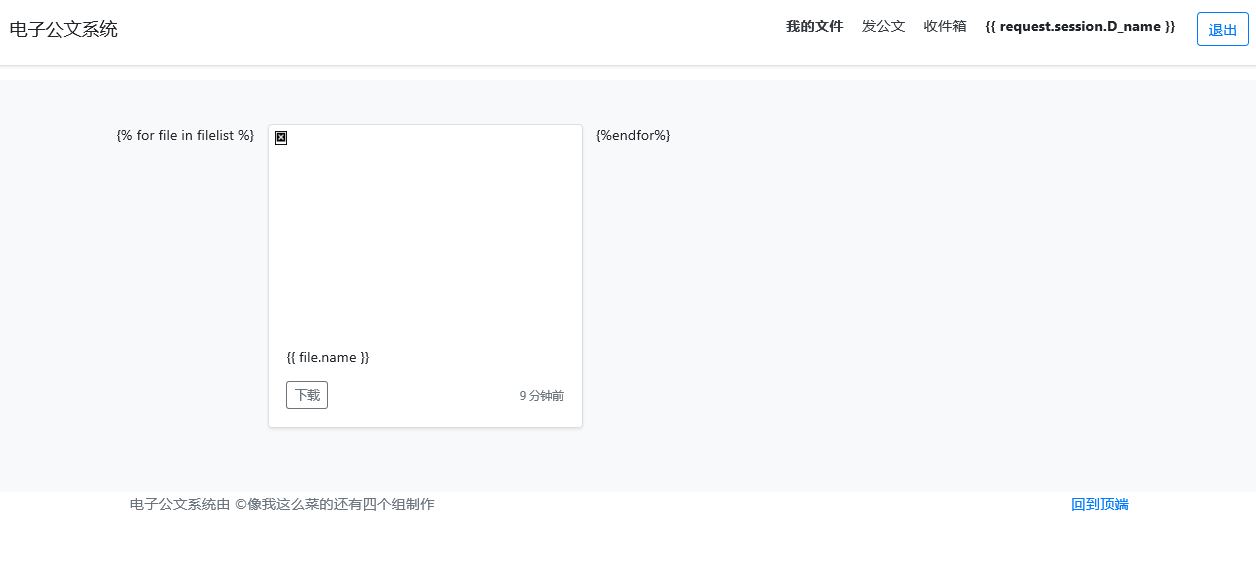
前端
前端部分代码:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content>
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v3.8.5">
<title>【像我这么菜的还有四个】我的文件-电子公文系统</title>
<!-- Bootstrap core CSS -->
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="/static/css/album.css" rel="stylesheet">
<link href="/static/css/strongname.css" rel="stylesheet">
<div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">电子公文系统</h5>
<nav class="nav-fixed-top my-2 my-md-0 mr-md-3">
<a class="p-2 text-dark " href="/index/"><strong>我的文件</strong></a>
<a class="p-2 text-dark" href="/send/">发公文</a>
<a class="p-2 text-dark" href="/receive/">收件箱</a>
<label class="p-2" id="Username"><strong>{{ request.session.D_name }}</strong></label>
</nav>
<a class="btn btn-outline-primary" href="/destroy/">退出</a>
</div>
</head>
<body>
<main role="main" class="bg-light">
<div class="album py-5 ">
<div class="container">
<div class="row">
{% for file in filelist %}
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img width="100%" height="225" src="/static/image/assa.jpg">
<div class="card-body">
<p class="card-text">{{ file.name }}</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<form class="form-signin text-center" action="/download/" method="post" >
<input type="hidden" name="name" value={{ file.name }}>
<button type="submit" class="btn btn-sm btn-outline-secondary">下载</button>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content>
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v3.8.5">
<title>【像我这么菜的还有四个】注册-电子公文系统</title>
<!-- <link rel="canonical" href="https://getbootstrap.com/docs/4.2/examples/pricing/"> -->
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link href="/static/css/signin.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">电子公文系统</h5>
<nav class="nav-fixed-top my-2 my-md-0 mr-md-3">
<a class="p-2 text-dark" href="https://www.cnblogs.com/Seven-Chivalrous/p/13798869.html">了解我们</a>
<a class="p-2 text-dark" href="https://www.cnblogs.com/Seven-Chivalrous/p/14018338.html">制作过程</a>
</nav>
<a class="btn btn-outline-primary" href="/login/">登录</a>
</div>
</head>
<body>
{% if messages %}
<script>
{% for msg in messages %}
alert('{{ msg.message }}');
{% endfor %}
</script>
{% endif %}
<form class="form-signin text-center" action="/register/" method="post">
<img class="mb-4" src="/static/image/logo.jpg" alt width="72" height="72">
<h1 class="h3 mb-4 font-weight-normal">注册</h1>
<input type="Username" id="inputUsername" name="in_name" class="form-control" placeholder="请输入您的用户名" required autofocus>
<input type="email" id="inputEmail" name="in_email" class="form-control" placeholder="请输入邮箱" required>
<input type="password" id="inputPassword" name="in_password" class="form-control" placeholder="请输入密码" required>
<input type="repassword" id="reinputPassword" name="re_password" class="form-control" placeholder="请确认密码" required>
<button class="btn btn-lg btn-primary btn-block" type="submit">注册</button>
<p class="mt-5 mb-3 text-muted">本项目由©像我这么菜的还有四个组制作</p>
</form>
</body>
</html>




代码已托管:https://gitee.com/vegetable-dogggg/docsys/tree/master/前端页面更新1/doctranssys--1
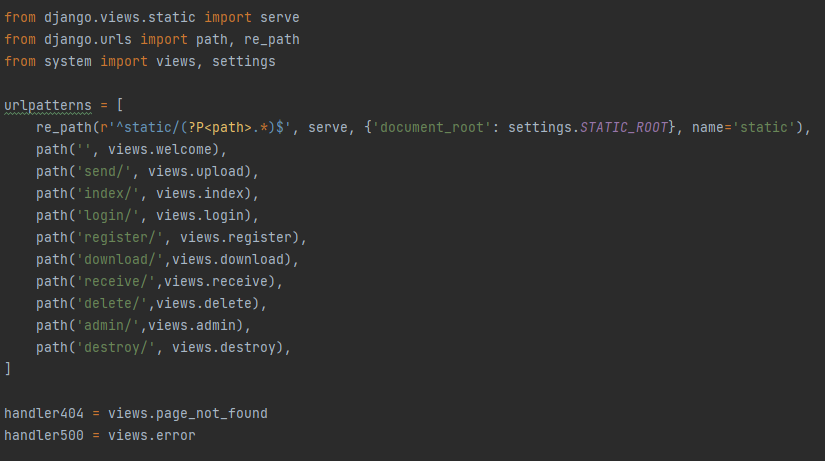
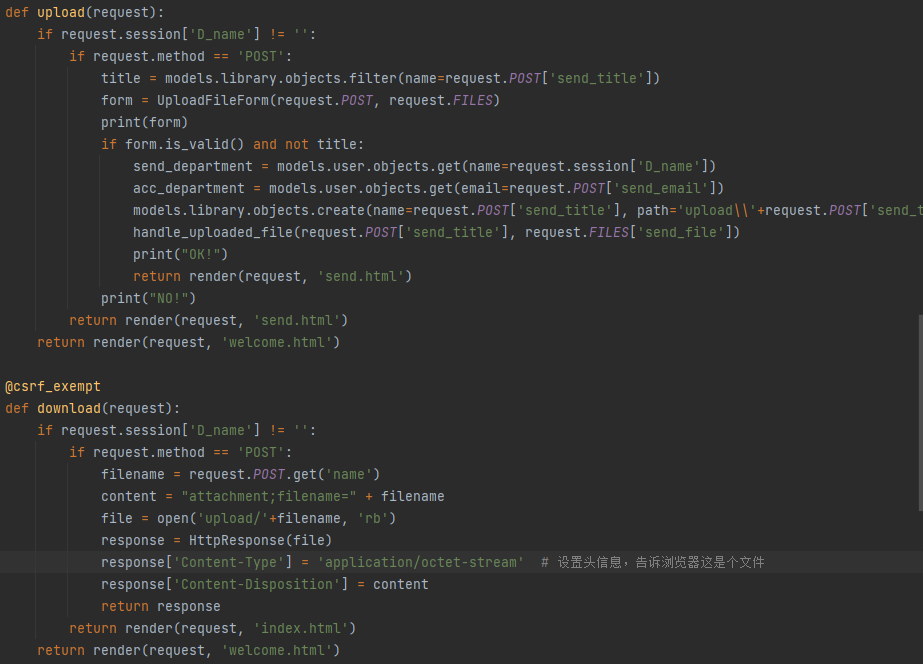
后端
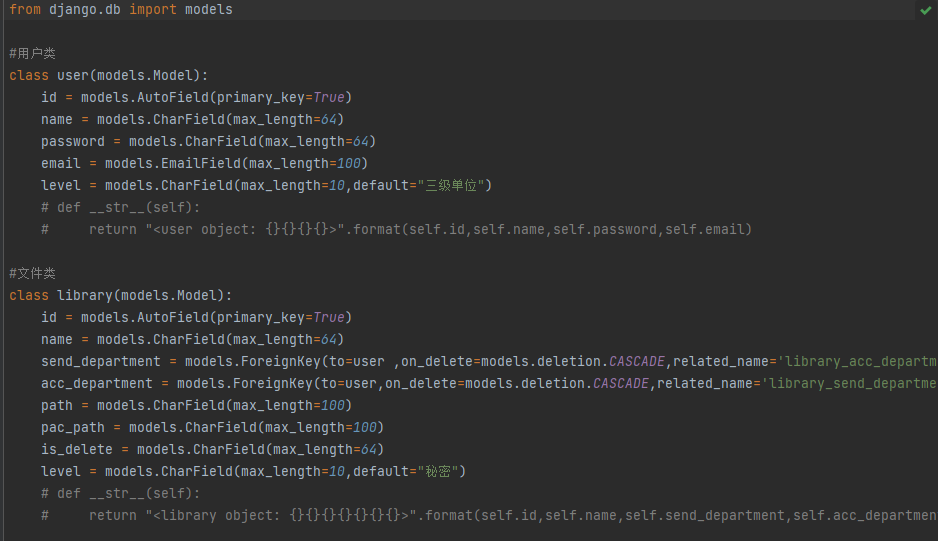
1.数据库关系映射


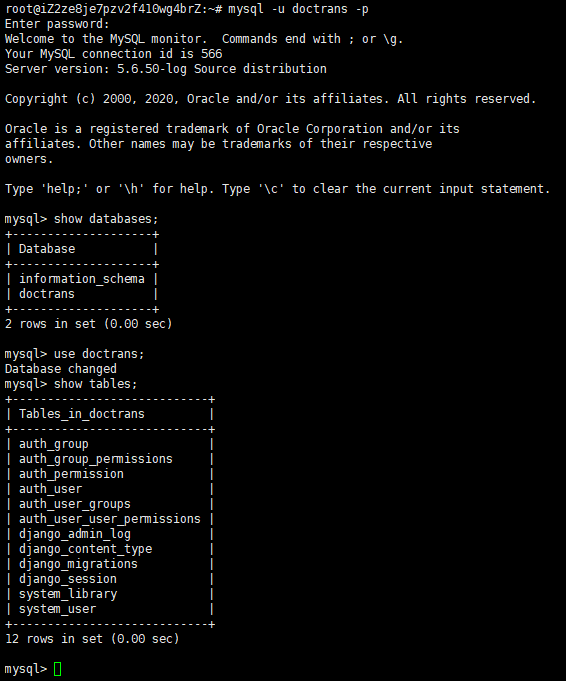
2.实例化


代码已托管:https://gitee.com/vegetable-dogggg/docsys/tree/master/冲刺2
冲刺第二天
甘特图

| Day2 | 负责人 | 工作量 |
|---|---|---|
| 完成数据库与对象的ORM | 姜淳译 | 2 |
| 实现模板应用实例化 | 姜淳译 | 2 |
| 精简优化数据库结构 | 姜淳译 | 1 |
| 设置加密和文件处理功能 | 刘宇轩、王泽文 | 4 |
| 文件上传下载模块 | 刘宇轩、王泽文 | 1 |
| 适配增加的功能 | 刘宇轩、王泽文 | 1 |
| 前端网页,结合Bootstrap优化页面显示 | 陈之韬、李天琦 | 2 |
| 设计重定向url方向 | 陈之韬、李天琦 | 1 |
| 完成用户数据的相关内容 | 陈之韬、李天琦 | 1 |
| 明日任务安排 | 刘宇轩 | 1 |
明日任务安排
| Day3 | 工作量 |
|---|---|
| 调试数据库 | 2 |
| 完善接口 | 3 |
| 数据库初始化设置 | 4 |
| 完善文件上传下载模块 | 2 |
| 基于角色的权限控制设计 | 2 |
| 适配增加的功能 | 1 |
| 前端网页,结合Bootstrap优化页面显示 | 2 |
| 根据后端接口完善前端界面 | 3 |
| 继续完善用户数据的相关内容 | 2 |
| 明日任务安排 | 1 |
团队风采





