Django 跨域请求处理
参考https://blog.csdn.net/qq_27068845/article/details/73007155
http://blog.51cto.com/aaronsa/2071108
django处理Ajax跨域访问
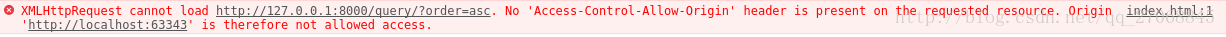
使用javascript进行ajax访问的时候,出现如下错误
出错原因:javascript处于安全考虑,不允许跨域访问。下图是对跨域访问的解释:
概念:
这里说的js跨域是指通过js或python在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(Django)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。
解决办法
1. 修改views.py文件
修改views.py中对应API的实现函数,允许其他域通过Ajax请求数据:
todo_list = [ {"id": "1", "content": "吃饭"}, {"id": "2", "content": "吃饭"}, ] class Query(View): @staticmethod def get(request): response = JsonResponse(todo_list, safe=False) response["Access-Control-Allow-Origin"] = "*" response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS" response["Access-Control-Max-Age"] = "1000" response["Access-Control-Allow-Headers"] = "*" return response @staticmethod def post(request): print(request.POST) return HttpResponse()
2. 添加中间件 django-cors-headers
GitHub地址: https://github.com/ottoyiu/django-cors-headers
2.1. 安装 pip install django-cors-headers
2。2 添加app
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 添加中间件
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 配置允许跨站访问本站的地址
CORS_ORIGIN_ALLOW_ALL = False
CORS_ORIGIN_WHITELIST = ( 'localhost:63343', )
# 默认值是全部:
CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式.
CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值:
CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 设置允许访问的方法
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 设置允许的header:
默认值:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )