团队作业六之设计文档
1、系统框架

2、系统结构图
我们团队采用模块图方式将系统各功能模块之间关系展示出来。

3、各模块详细设计
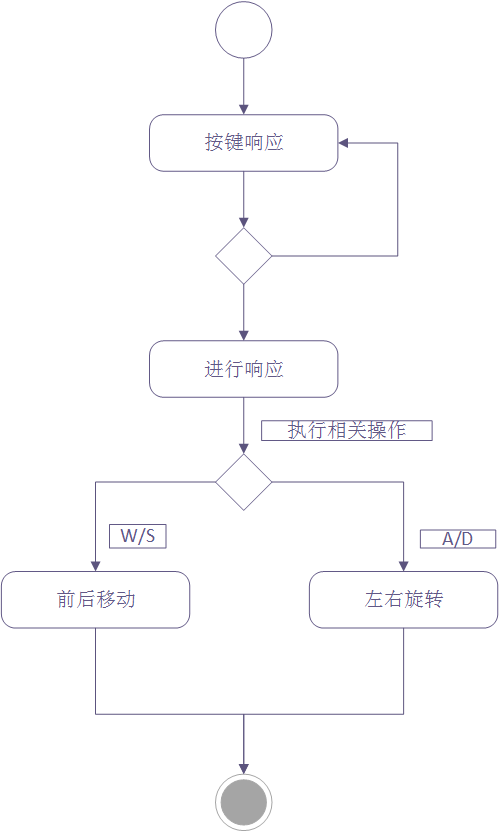
采用活动图描述各模块关键算法或流程。
3.1主控
1、用户响应:每个界面都会有相应的操作,由于界面是用贴图操作完成的,不存在类似于按键的响应,因此这部分操作需要人为设置键盘按键响应所对应的子模块。
2、UI切换和子模块调度:这两部分是一一对应的。启动应用程序后进入游戏界面,按任意按键进入模式选择界面,UI进行切换调用响应子程序。进入模式选择界面和游戏界面会有相应的BGM播放。UI设计主要也是利用贴图操作实现。

3.2视角移动
旋转和移动,设置不同的响应按键的移动值或者旋转值,进行相关操作。

3.3地图构建
1、创建所有地图单元,根据所选模式初始化。地图单元的绘制,三维空间的地图绘制以一个单元为基准,将地图单元进行平移,达到绘制整个地图的目的。调用3D函数确定三维空间的点到视界面的投影,根据传过来的点的顺序进行可视界面上的绘图操作。
翻开所选单元,根据里面是否设置了地雷进行不同的操作。如果有地雷结束游戏,没有雷作翻开标记以及有雷标记操作(提供接口)。
2、逻辑地图设计地雷的铺设以及所选模块的颜色染色。

3.4游戏界面
1、参考单片机的LED数码管的段选控制方式,对数码管进行显示方式的控制,7个数码管对应8位二进制数,最高位置0,其余每位代表每个数码管编号,根据这8位二进制数不同的数值达到段选操作。 每个数码管是一个由六个点构成的多边形,寻找一个无关参考点,以此为基准求出构成7段数码管的42个点,然后将增缩比例设为变量,使其他队员能够直接通过设置该变量调整数码管大小。
2、现行标记,固定于主界面的某一个位置,方便用户直观的看到所选中的区域,用准星里面的绿色边框使其更醒目。绿色边框部分由map部分绘图。以上图案用绘制直线的函数进行操作即可。




