Unity UI时间交互 Button组件 Toggle组件 Slider组件 InputFiled组件
UI的事件交互
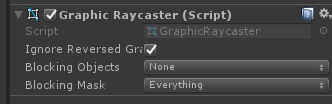
Canvas添加

是否忽略Canvas反向的事件操作
遮挡事件的物体(2D物体[精灵片],3D物体)
遮挡事件的物体所在的渲染层
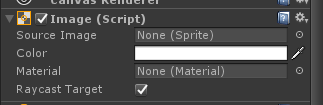
交互元素

Raycast Target:是否接收Canvas的射线
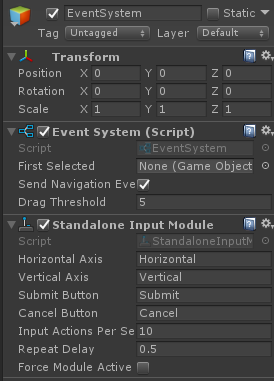
场景中存在事件系统

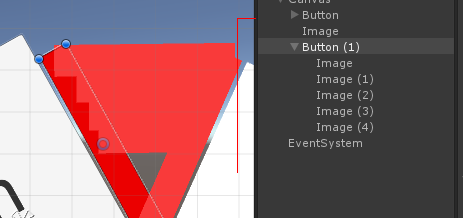
制作异形按钮

事件系统的子元素关系

UI的射线检测会依次检测对象树下的所有元素,有任何射线检测成功,则会反馈
到带有事件响应的组件(Button)中
如果想实现射线穿透,可以将前面显示的UI元素的射线检测关闭
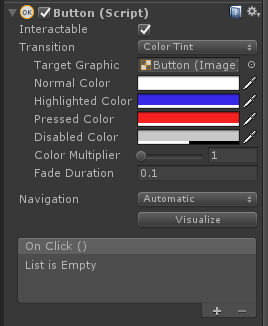
Button组件

按钮是否可交互
按钮状切换效果
动画效果影响的UI元素(Image和Text派生自Graphic)
效果使用的图片
普通状态下的颜色
高亮状态下的颜色(鼠标移入)
按下状态下的颜色(按钮按下)
失活状态下的颜色(不可交互)
颜色倍数(RGBA分量乘以倍数)
切换动画持续时间
是否开启键盘导航(Visualize开启后,能够看到导航线)
Navigation可以选择
横向移动
纵向移动
自动匹配移动
指定上下左右移动
手机游戏可以关闭导航

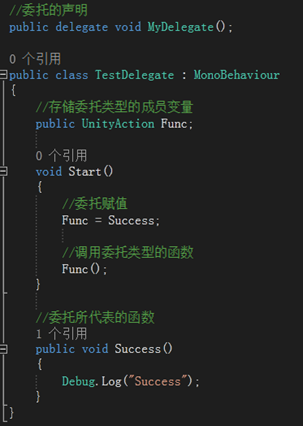
回调代码的结构
委托

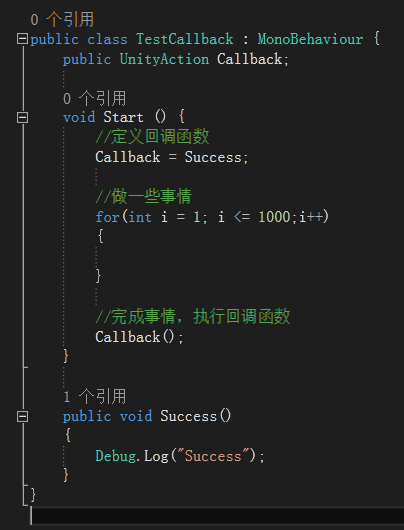
回调结构

按钮添加事件(Unity拖拽)
添加脚本,内部编写回调函数(挂在场景对象下)
找到Button,OnClick事件,添加(脚本所在对象,并选择回调函数)
运行项目,点击按钮(做一些事情)
触发回调函数
OnClick可以添加多次回调函数
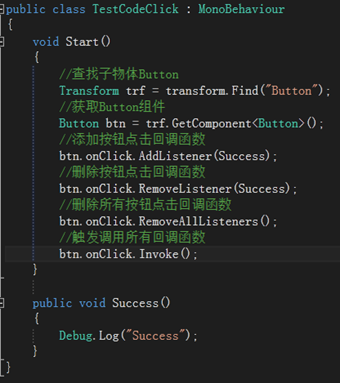
按钮添加事件(代码方式)

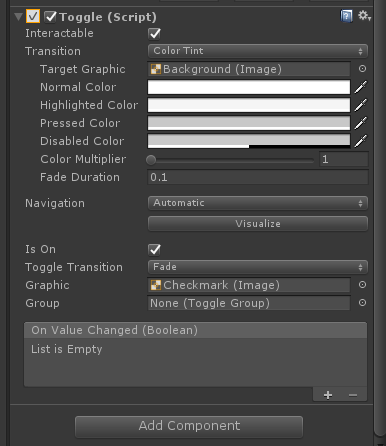
Toggle组件s

Is On:用于判断当前Toggle是否为开启状态
Toggle勾切换的动画效果
Toggle勾的图
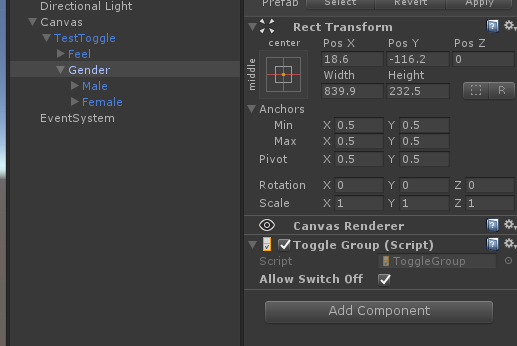
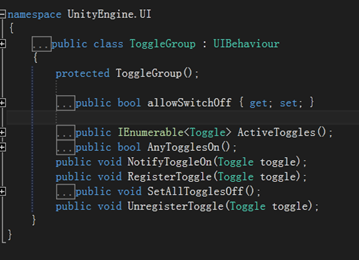
如果Toggle构成组,则需要将ToggleGroup拖给Toggle

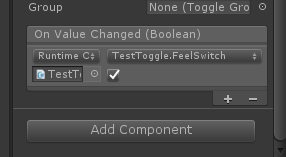
Toggle事件处理
判定当前的开关是否打开

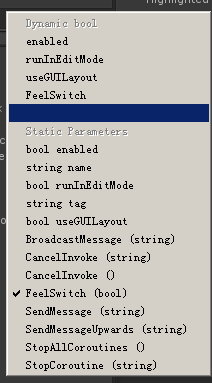
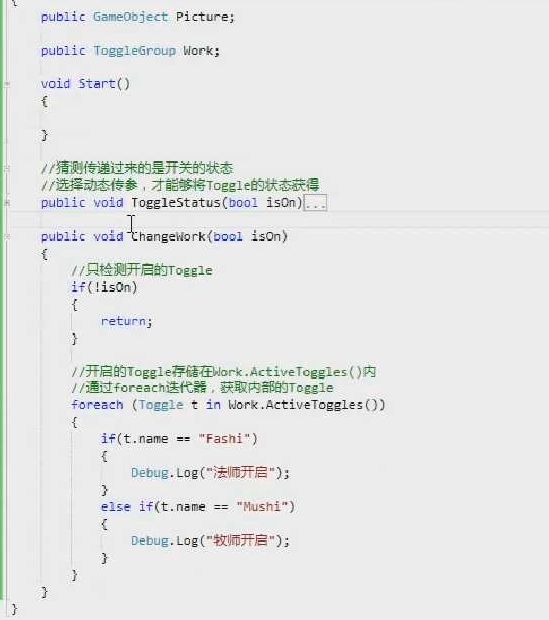
动态传参和静态传参

动态传参会根据Toggle的IsOn传递bool数据
静态传参会根据Toggle事件处配置值传递bool数据
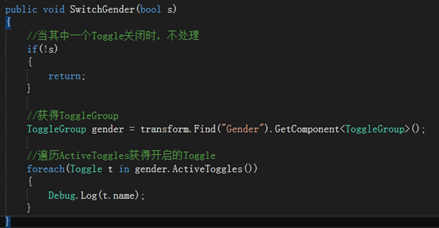
组单选中,获取选中的Toggle
- Toggle的回调函数拖给左右的Toggle组件
- 不相应关闭事件
- 相应开启事件,通过ToggleGroup中ActiveToggles()获取开启的Toggle
- 根据开启Toggle的名称执行相应代码



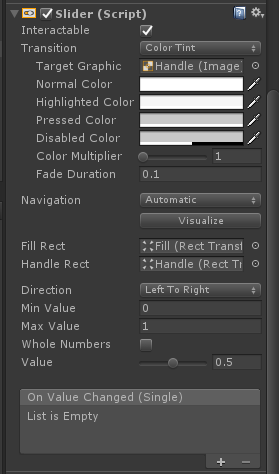
Slider组件

Fill Rect:填充滑动条选中区域的背景图部分
滑动条的球
滑动条的滑动方向
起始位置的数值(浮点数)
结束位置的数值(浮点数)
必须为整数(布尔型)
滑动条的当前值(浮点数)
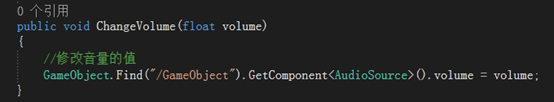
通过滑动条修改数值

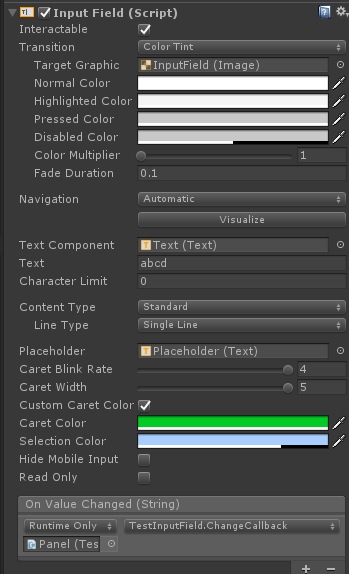
InputField组件

Text Component:输入的内容,显示的文本组件
当前输入的内容值
最大输入字符数
输入的文本类型(数字,实数,数字英文,名称,密码)
行类型(单行,回车跳出,回车换行)
输入框原始内容(默认显示)
光标闪动频率
光标宽度
光标自定义颜色
被选中文字的颜色
移动设备下是否隐藏键盘
是否只读(文本框不可编辑)
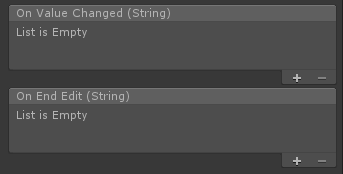
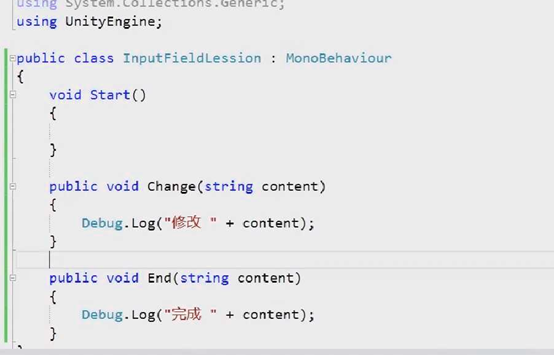
InputField事件


当文本框输入的内容改变时,执行回调函数
当文本框结束输入时,执行回调函数



 浙公网安备 33010602011771号
浙公网安备 33010602011771号