一、Grafana以圖表的形式展示KPI報表的結果數據
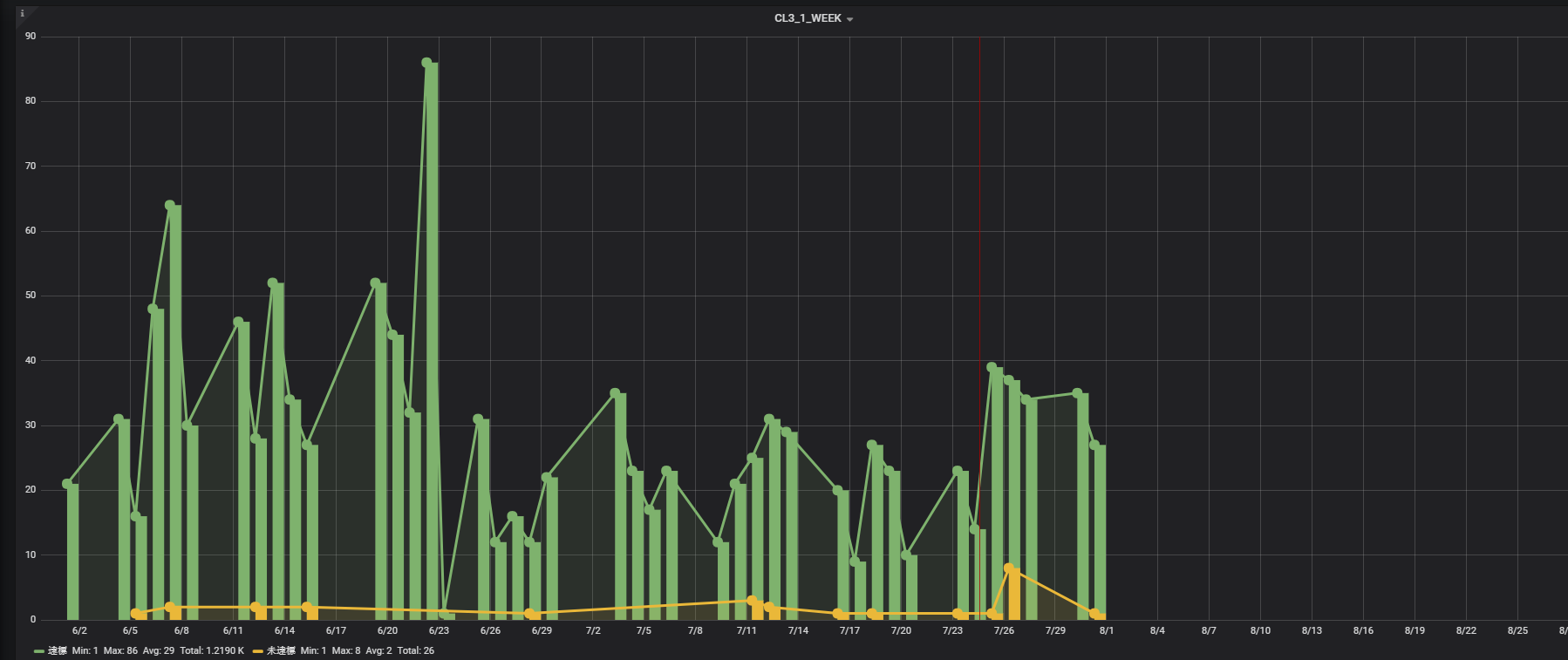
1.按照日期顯示數據達標量與未達標量
2.顯示當前報表的最大值、最小值、平均值、總量
3.報表結果數據的鏈接分享與頁面嵌入,用戶無需登錄直接訪問報表統計結果(不可編輯)

二、Grafana以表格的形式展示KPI報表的導出數據
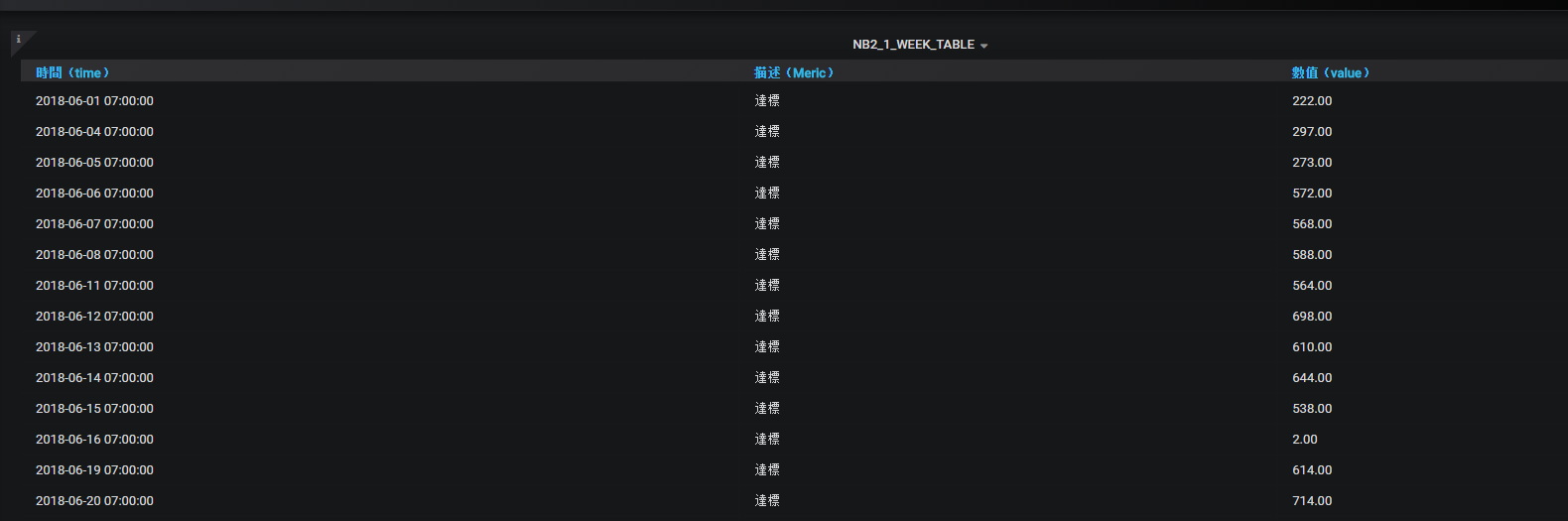
1.配置列名顯示數據,指定列數據類型
2.將表格數據以csv文件的格式導出
3.表格數據的鏈接分享與頁面嵌入,用戶無需登錄直接訪問報表統計結果(不可編輯)

Grafana配置步驟
三、配置數據庫
1.在配置中選中數據源 (Configuration --> Data Sources)
2.添加數據源 (+Add data source)
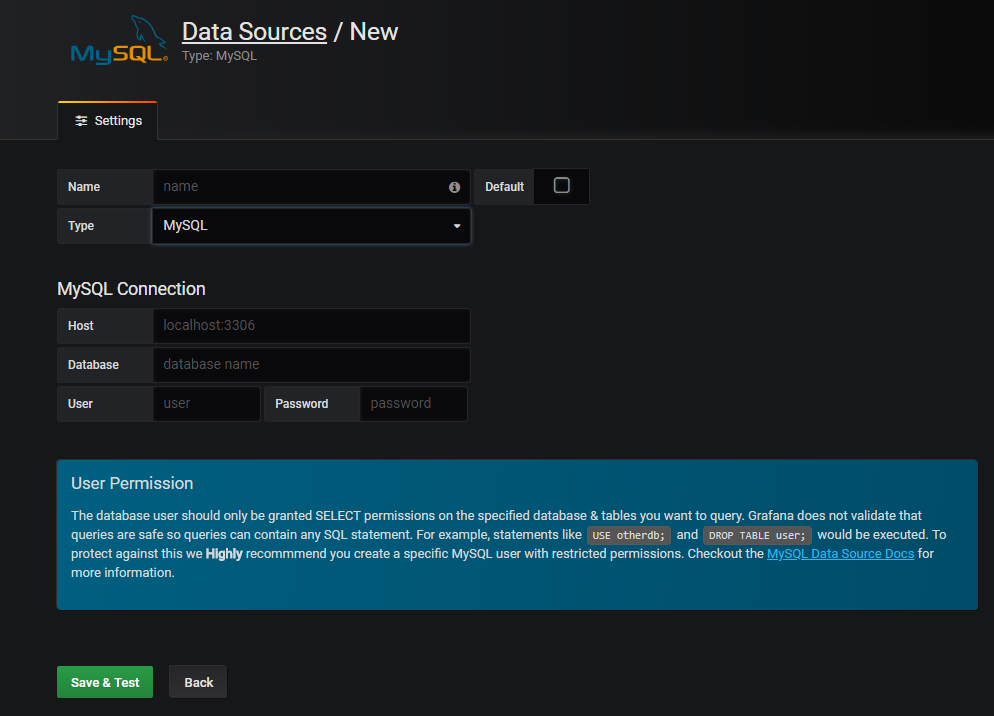
3.填寫數據源配置信息
Name: 數據源命名,假如為 test
Type: 數據源類型 暫定為 MySQL
Host: 填寫數據庫的宿主主機Ip與數據庫端口號 格式為 ip:port
Database: 需要連接的數據庫名稱
User: 連接數據庫的用戶名
Password: 連接數據庫的密碼
4.點擊Save&Test按鈕,如果數據庫信息都沒有填錯就會出現 Database Connection OK
ps: 可以配置多個數據源,數據庫信息可以相同,但是數據源名字必須不同

四、配置面板信息
1.新建控制面板 (+create dashboard)
2.在控制面板上新建圖表面板 (New Panel --> Graph)
3.編輯面板配置 (點擊 Panel Title,選中 Edit)
>>>General
Title: 面板的名稱 test
Description: 對面板的描述信息 First Panel Desc。
Transparent: 設置面板背景是否透明 選中表示背景透明顯示

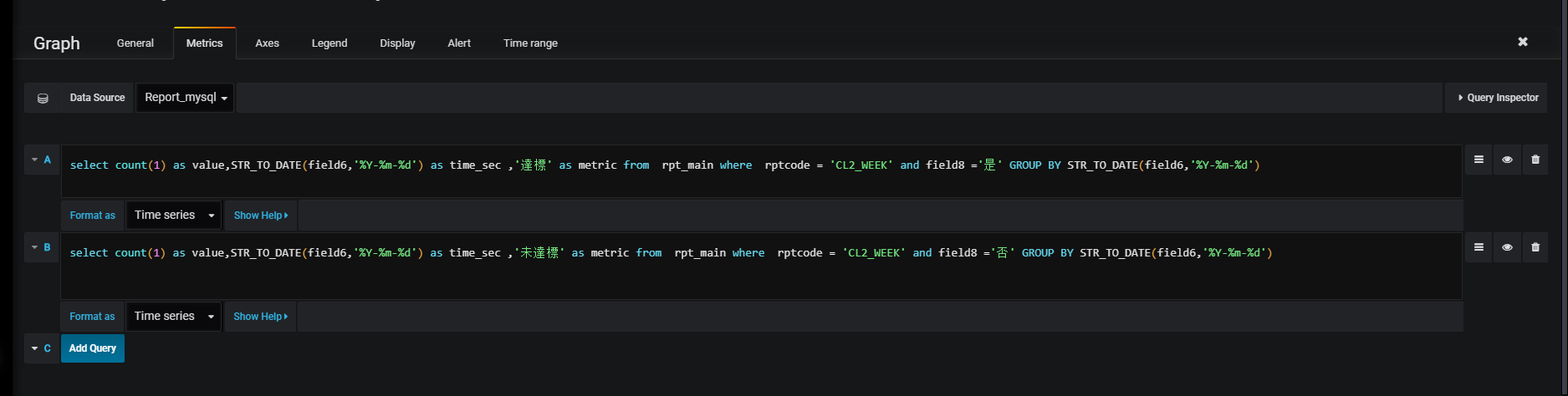
>>>Metrics
Data Source: 根據數據源名稱選擇需要連接的數據源 例如上方的test
A:
標準的sql語句模板
SELECT
UNIX_TIMESTAMP(<time_column>) as time_sec,
<value column> as value,
<series name column> as metric
FROM <table name>
WHERE $__timeFilter(time_column)
ORDER BY <time_column> ASC
<time_column> as time_sec: 此值必須為日期類型,這個作為時間戳
<value column> as value: 此值必須為數值類型,作為統計數據 [可以配置多個value列]
<series name column> as metric: 此值必須為數值類型 根據此列不同的值顯示對應的value值的數量
示例:select count(1) as value,STR_TO_DATE(field5,'%Y-%m-%d') as time_sec ,batchNo as metric from rpt_main where rptcode = 'NB3_2_WEEK' and field8 ='是' GROUP BY STR_TO_DATE(field5,'%Y-%m-%d')
Format as: 選擇面板展示類型
>>Time series: 時間序列形式,選中這個的時候需要按照以上格式寫sql語句,否則會報錯
>>Table: 以表格的形式展示數據庫中的數據
Add Query: 添加新的查詢 配置和A:雷同

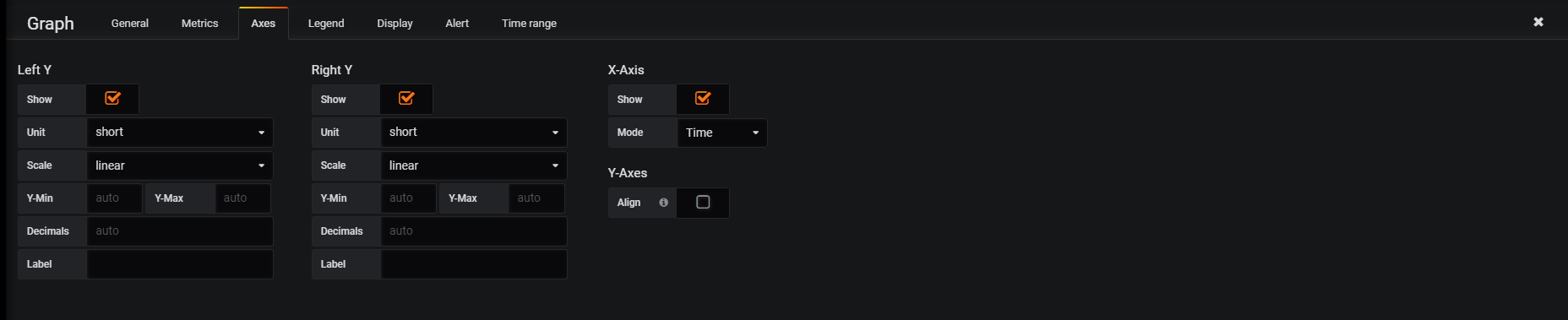
>>>Axes [軸線配置]
Left Y: 左側的Y軸配置
Show: 選中時,顯示Y軸左側的數據;取消選中時,則不顯示
Unit: 數據的單位 short
Scale: 刻度
Y-min: 設置左側Y軸數據的最小值 (設定后,結果小于該值的數據將不被顯示)
Y-max: 設置左側Y軸數據的最大值 (設定后,結果大于該值的數據將不被顯示)
Decimals: 設置數據的精度
Label: 左側Y軸的標籤描述
Rgiht Y: 右側的Y軸配置
Show: 選中時,表示顯示Y軸右側的數據;取消選中時,則不顯示
Unit: 數據的單位 short
Scale: 刻度
Y-min: 設置右側Y軸數據的最小值 (設定后,結果小于該值的數據將不被顯示)
Y-max: 設置右側Y軸數據的最大值 (設定后,結果大于該值的數據將不被顯示)
Decimals: 設置數據的精度
Label:右側Y軸的標籤描述
X-Axis: X軸的配置
Show: 選中時,顯示X軸的數據;取消選中時,則不顯示
Mode:[模式選擇]
Time: 按照日期顯示數據
Series: 選擇Series序列模式時,會根據下方的Value選定Total/max/min/avg/current二展示結果 [柱形]
例如: Value選擇 Total,會顯示查詢結果的總量;Value選擇 Avg,會顯示查詢結果的平均值
Histogram: 選擇直方圖模式時,需要填寫下方的Buckets值,查詢結果會根據Buckets值去分區間展示數據[從小到大] Grafana會自動根據查詢結果使用適當的刻度來展示結果數據
例如: Buckets填100,會劃分為多個區間 80-100,100-120 ... 700-720 ,查詢結果會被劃分到具體區間,例如只有一個值為91,則80-100區間的統計結果為 count=1,
有兩個值分別為 108、111,則100-120區間的統計結果為 count=2 ...以此類推

>>>Legend
Options: [可以同時選中]
Show: 選中后會默認在圖表左下方顯示Metrics中的sql語句中的metric對應值信息
As Table: 將需要顯示的值以表格的形式放在圖表右下角顯示
To the right: 將需要顯示的信息放在圖表右側顯示
Values: 需要顯示的值
Min: 顯示最小值
Max: 顯示最大值
Avg: 顯示平均值
Total: 顯示總量
Current: 顯示當前查詢日期範圍內的最後一個時間對應的值

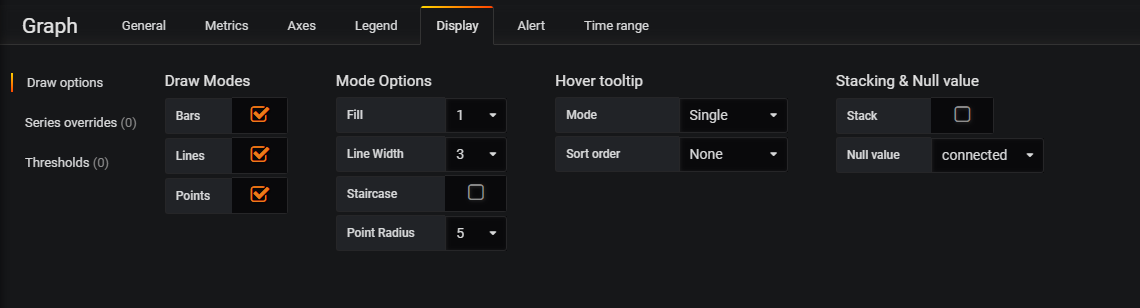
>>>Display
Draw options
Draw Modes: 繪製模式 [可以同時選中]
Bars: 以長條的形式顯示 [長條]
Lines: 以線的形式顯示 [線]
Points: 以點的形式顯示 [點]
Mode Options:
fill: 背景色填充程度,值越小 背景色越淺
Line Width: 線的粗度,值越小 線越細
Staircase: 選中表示以階梯形式展示數據
Point Radius: 點的大小,值越小 點越小
Hover tooltip:
Mode: 顯示模式 All series 表示顯示所有查詢語句的查詢結果; single表示只顯示單條查詢語句的查詢結果
Sort order: 數據的顯示順序,不指定 、升序 或者 降序

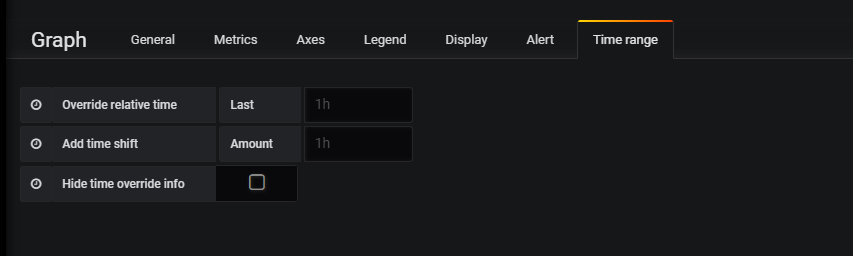
>>>Time range
Override relative time: 設置查詢時間 ,這裡指定后 不會按照左上角的日期查詢數據了
例如: Last: 480h 表示查詢20天以前到現在的所有數據 [查的是 7.18-8.6 的數據]
Add time shift: 往前推的時間
例如: Amount: 24h 表示將時間往前順移1天 [查的是7.17-8.5的數據]
Hide time override info: 隱藏時間信息 ,如果選中,右上角的時間信息將會消失;不選中時則會正常顯示

配置結束后,保存就可以了 [圖表右上方有個保存圖標,點擊保存 --> 輸入 dashboard名字,然後選定需要存儲的目錄即可~]
五、數據分享
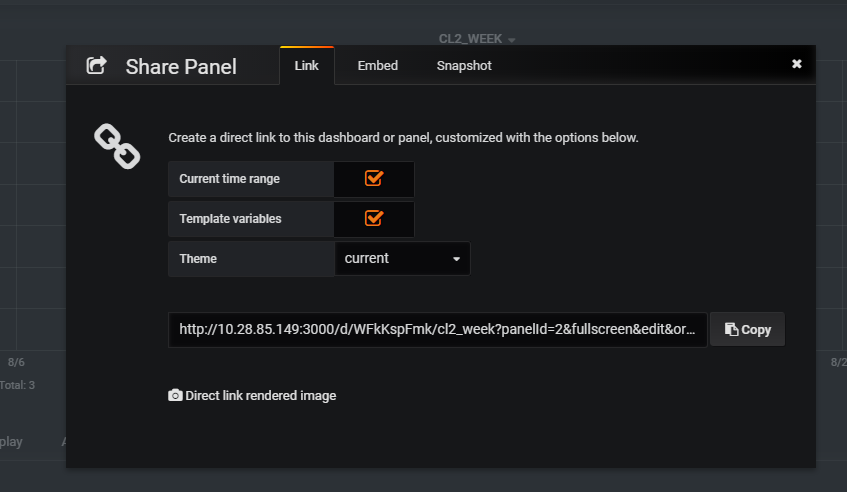
打開剛剛保存的圖表信息,點擊圖表名 --> 選擇 Share [有三種方式分享圖表]
[ps:需要先在配置文件中配置允許匿名登錄-- 主配置文件custom.ini 中,設置[auth.anonymous] enabled = true]
1.Link: 直接以鏈接的方式分享,將鏈接複製給用戶,用戶打開鏈接即可訪問~
2.Embed: 以嵌套在網頁上的方式分享,使用<iframe>標籤嵌入頁面中~
3.Snapshot: 以快照的形式分享,可以設置有效時間~
ps: 需要指定用戶查看權限(不能修改)時,可以通過登錄Viewer用戶身份再分享,這樣子分享的鏈接就不會被修改了

六、數據導出
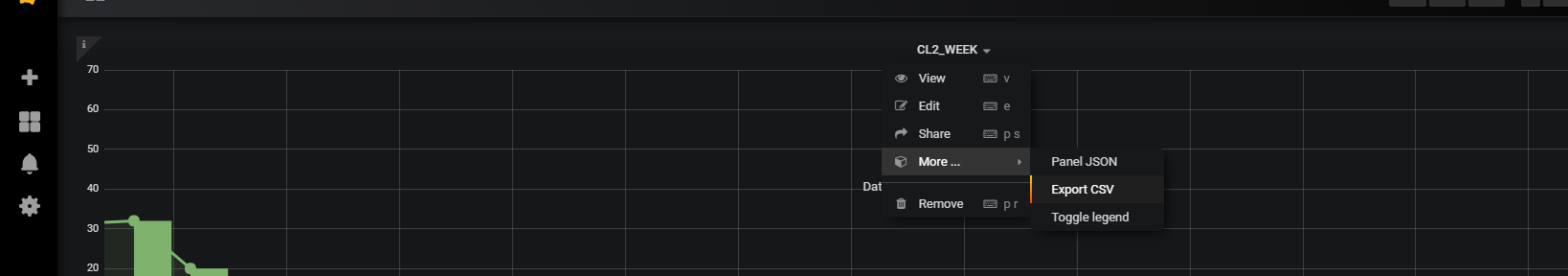
打開剛剛保存的圖表信息,點擊圖表名 --> 選擇 More --> Export CSV --> Export (導出即可)
ps: 如果選中 Excel CSV Dialect : 導出的數據會按照表格的形式顯示(分列),如果不選中則不分列顯示。



 posted on
posted on

