Saiku免登录嵌入其他系统使用
Saiku可通过iframe嵌入其他系统使用,但是正常情况下都需要先登录系统,然后还需要登录saiku,最后才能访问saiku中的数据
下面来讲解一下如何使Saiku不需要二次登录直接嵌入系统便可访问saiku配置好的数据。(本来想尝试做单点登录的,后来由于懒惰 技术不纯熟 就换了个简单的方式...)
思路: saiku中的用户信息要与当前系统的用户信息一一对应,比如 当前系统有个用户名为zhangsan的用户,saiku里面也要建立一个zhangsan的用户,
当前系统的用户密码可不用获取,默认设置saiku中用户的密码为123即可[在saiku中新建用户,用户名和系统中需要访问saiku数据的用户名保持一致,密码自己定,我这里设置为123]。
根据当前系统登录的用户,获取当前系统登录的用户的登录名(userid)zhangsan,然后将用户名信息作为参数放到访问saiku的url中即可。
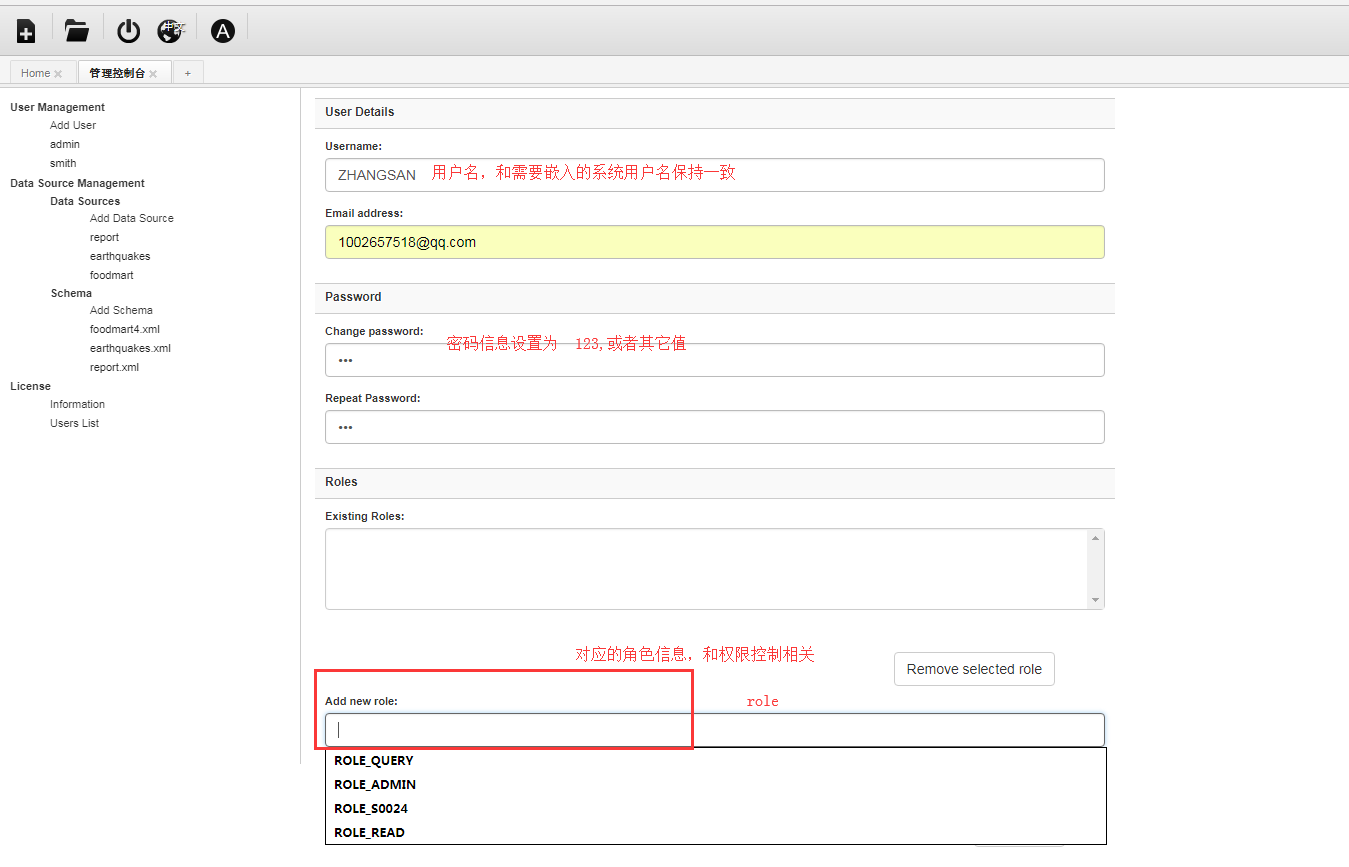
Saiku新建用户:(admin登录Saiku系统)

web项目新建 index.jsp, 页面内容:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Saiku嵌入</title>
</head>
<body>
<h3>saiku 本地 带 用户名和密码</h3>
<iframe id="testEmbed" src="" width="100%" height="850" frameborder="0" > </iframe> <!-- 这里src先设置为null,再通过jquery方法加载数据 -->
</html>
<script type="text/javascript" src="./jquery.js"></script> <!-- 这里是引用jquery,我这里是引用自己下载的,命名也是手工的,可根据自己的jquery路径名字进行更改哦-->
<script type="text/javascript">
$(function() {// 初始化内容
var userid = "zhangsan"
alert(userid)
userid = userid.toUpperCase(); /*这是为了防止系统中登录不区分大小写,然saiku中的用户名都取大写,默认saiku用户的密码为123*/
alert(userid)
document.getElementById("testEmbed").src="http://10.22.33.44:8080/?username="+userid+"&password=123&plugin=false&mode=view#query/open//datasources/test.saiku";
});
</script>
</html>
重点解析:
http://10.22.33.44:8080/?username="+userid+"&password=123&plugin=false&mode=view#query/open//datasources/test.saiku
其中:
userid : 是当前系统登录的用户名,同时也要保证在saiku中有相同用户名,并且用户访问test.saiku数据信息的权限(ps: test.saiku对应的cube访问权限也需要开放)
/datasources/test.saiku : 是saiku中数据保存的路径
10.22.33.44:8080 ; 是访问saiku的url
userid : 是一个变量,指代saiku的用户名信息,这里赋值为 ZHANGSAN (前提需要现在先在saiku中新建用户 ZHANGSAN,且密码为 123,角色信息可以默认为ROLE_USER)
ps:关于saiku嵌入其他系统访问权限相关问题可参考以往的博客 saiku权限控制: https://www.cnblogs.com/DFX339/p/10318098.html
简要概括: 根据当前系统登录的用户,在saiku中建立对应用户,通过saiku角色来控制访问saiku的文件以及cube信息的权限。


 posted on
posted on

