Saiku通过iframe嵌入系统页面
前提: Saiku已安装好,并且配置了数据源,熟练了saiku的基本使用。
一、将整个Saiku嵌入页面
在web项目中,新建index.jsp页面,内容如下:
http://10.22.33.44:8080 是我本机访问 Saiku 的 url
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Saiku嵌入</title>
</head>
<body>
<h1>测试saiku嵌入页面</h1>
<!-- 整个saiku嵌入页面 -->
<iframe src="http://10.22.33.44:8080" width="1300" height="600" />
</body>
</html>
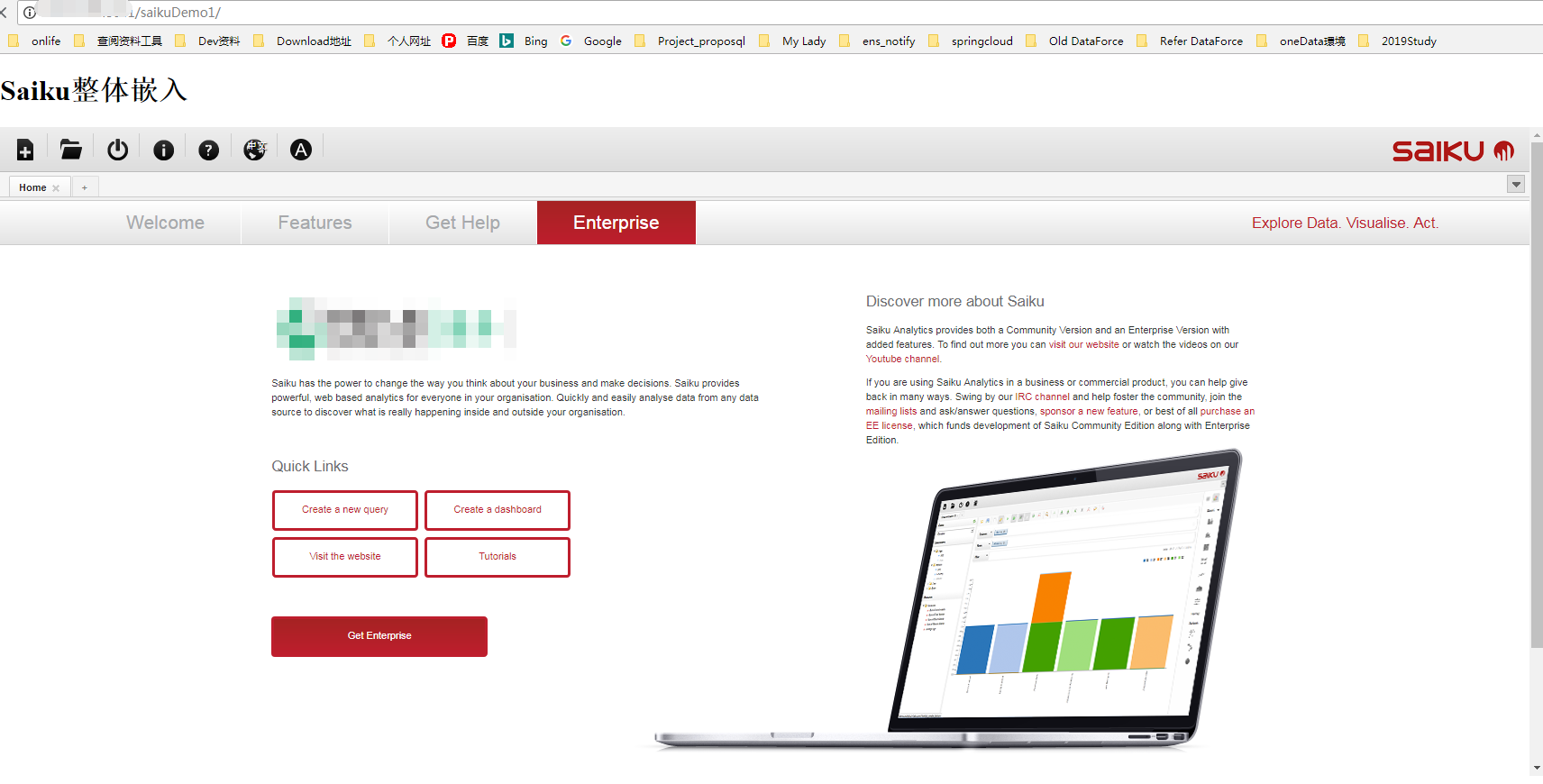
启动web项目访问index.jsp页面,就能看到整个Saiku嵌入页面嵌入效果如下: (我的web项目名为 saikuDemo1 )

二、将saiku的查询结果嵌入页面
1、在saiku中配置好数据源信息,新建目录信息,拖拉数据然后以指定的文件名保存相关数据 (这系列相关使用请参考Saiku基本使用教程: https://www.cnblogs.com/DFX339/p/10316309.html )
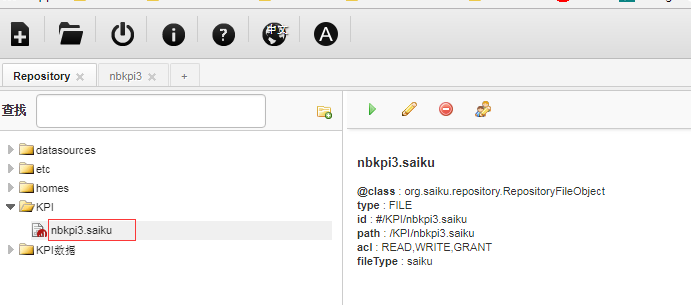
这里我建好的保存数据目录信息(后面访问数据的时候会用到这个path: /KPI/nbkpi3.saiku): KPI/nbkpi3.saiku

2、在web项目中,新建index.jsp页面,内容如下:
嵌入的url:
http://10.22.33.44:8080/?plugin=true&mode=view#query/open//KPI/nbkpi3.saiku
参数
- mode 打开方式,view是正常打开包括图形;table是仅仅打开数据报表
- query 打开路径,#query后面是开发的路径
- plugin 是否隐藏上面菜单栏,默认是false,true是隐藏
URL详解:
http://10.22.33.44:8080 #是我访问saiku的url
plugin=true #隐藏上面的菜单栏信息
mode=view #正常打开包括图形
query/open/ #查询数据
KPI/nbkpi3.saiku # 是saiku中保存数据信息的path
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Saiku嵌入</title>
</head>
<body>
<h1>测试saiku嵌入页面</h1>
<!-- SAIKU单个查询嵌入页面 -->
<iframe src="http://10.22.33.44:8080/?plugin=true&mode=view#query/open//KPI/nbkpi3.saiku" width="1300" height="600" > </iframe>
</body>
</html>
启动web项目访问index.jsp页面就能看到嵌入效果如下:



 posted on
posted on

