vue3:页面首次进入正常,页面切换白屏,解决办法Component inside <Transition> renders non-element root node that cannot be animated.
自己也是在学习的阶段,这个问题搞了一天多才解决
搜索网上的,排查了数据库路由信息的错误,排查了component的写法问题,排查了beforeEach,afterEach的方法问题,顺便改完了页面上一些使用toRef和
reactive数据不规范所报的红线问题,最后发现还是不行
最后由于页面上的各种警告改的差不多了,只剩最后一个警告时
提示Component inside <Transition> renders non-element root node that cannot be animated.
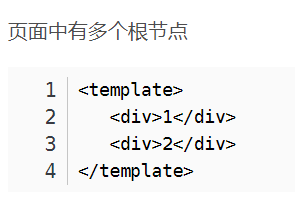
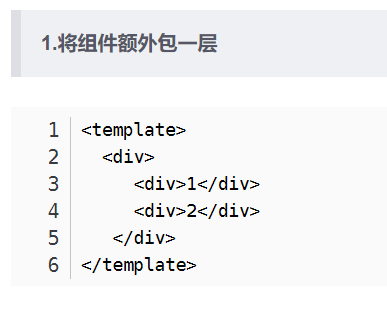
按网上找了找,发现是templete元素中的必须是一个整层,不能是多个节点并列
如下,我就直接截图了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端