vue3:elementPlus的dailog组件title标题位置设置
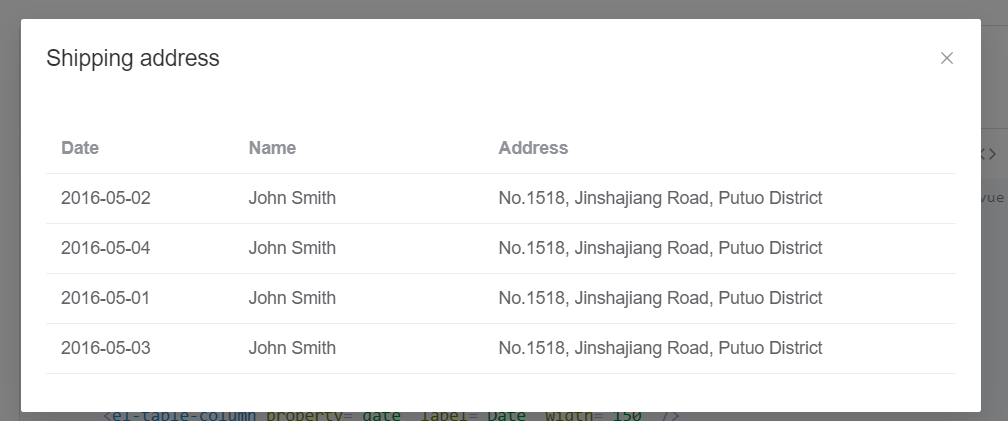
按照官网打开弹出窗想要的是这种效果
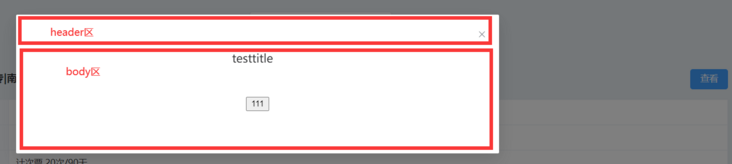
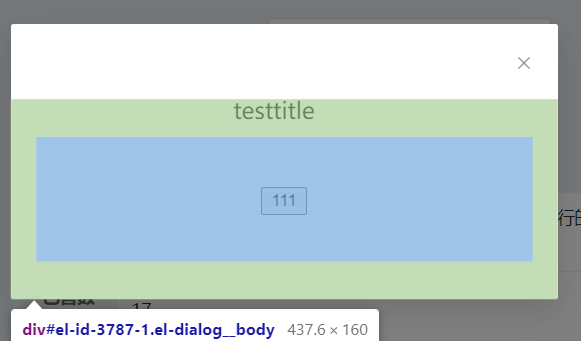
但自己出现的是下面这种,title跑中间了,body区唯一一个控件,也跑到下面了
设置el-dialog__header高度后,高度的确发生了变化,但是el-dialog__title的位置无论如何都不变
后来发现什么用户代理样式表,可能是浏览器的默认样式有影响,header{display:block},于是上网查了下,虽然按照网上的什么引入reset.css或者style后加scope没成功
但是在自己的尝试中发现,将display改为flex就和官网一样,正常显示在左上角了,
应该是默认样式的block导致header块前后有换行符,所以dialog_title无论如何都在header下面,
flex具体的我不太了解,看了别人写的文章应该是父元素header加了flex布局后,子元素(比如我这里是dialog__title)的一些跟布局位置有关的设置会失效,所以title变到左上角的位置了。
有碰到这个问题的朋友可以参考下
style里加入header{display:flex}或者是直接去掉浏览器默认样式(这个我没试成功,不过影响title位置的原因的确是浏览器里自动加上了样式)应该可以
分类:
vue&elememtPlus







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端