IOS:个人笔记|UI__用frame,bounds改变控件大小和位置,以及他们之间的区别
看的是15年之前的教学视频,外加前辈们写的文章。自己随手记录一些知识点,不定时修改或者补充。
手写控件的步骤
1:用相应的控件类,创建该类的对象
2:设置该对象的基本属性,例如frame
3:将其添加到对应想要添加的视图中
4:如果是点击类控件,根据自身需求添加对应的事件
1.frame、center和bounds属性
frame:控制位置和大小
center:控制位置(中心点)
bounds:控制大小(以自己的左上角为原点)
2.注意点
(1)通过以下属性可以修改控件的位置
frame.origin
center
(2)通过以下属性可以修改控件的尺寸
frame.size
bounds.size
实际的使用中,由于oc的语法限制,不能直接修对象中改结构体中的值。一般是创建一个新的临时结构体对象,把对象的结构体属性赋值给一个临时的结构体。然后修改临时结构体里的变量,然后再把对象赋值给对象
1 //用center修改中心点的位置
2 CGPoint tempCenter=btn1.center;
3 tempCenter.x=50;
4 tempCenter.y=50;
5 btn1.center=tempCenter;
6 //用bounds修改尺寸大小(为啥没用bounds修改位置请看frame和bounds的差异)
7 CGRect tempBounds=btn1.bounds;
8 tempBounds.size.width=61;
9 tempBounds.size.height=61;
10 btn1.bounds=tempBounds;
11 //frame修改大小和位置
12 CGRect tempHW=btn1.frame;
13 tempHW.size.width=61;
14 tempHW.size.width=61;
15 tempHW.origin.x=88;
16 tempHW.origin.y=89;
17 btn1.frame=tempHW;
说到这里,就必须提到关于frame与bounds的一些差异
frame和bounds是每个view都有的属性,frame必须得设置,不设置,看不见控件。bounds可以不设置
更改frame中位置,当前视图的位置会发生变化。更改frame大小,则当前视图以自身左上角的点为基准进行修改。
更改bounds大小,当前视图中心点不变,大小发生改变。改变位置时,是改变了自身的坐标系原点,本来是自身的左上角,这样一来变化的是子视图的位置
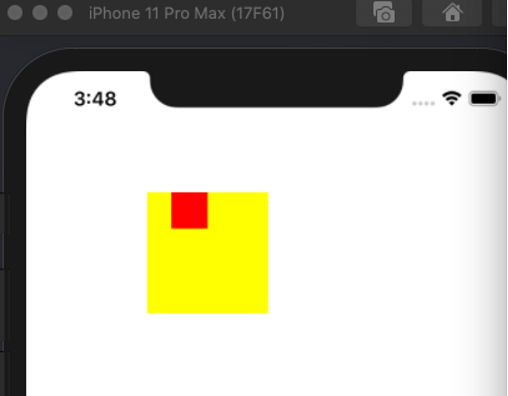
下面来实验下改变bounds的大小和位置。先设置两个VIEW
1 UIView *firstView=[[UIView alloc]init];
2 firstView.frame=CGRectMake(100, 100, 100, 100);
3 firstView.backgroundColor=[UIColor yellowColor];
4 [self.view addSubview:firstView];
5
6 UIView *secondView=[[UIView alloc]init];
7 secondView.frame=CGRectMake(20, 0, 30, 30);
8 secondView.backgroundColor=[UIColor redColor];
9 [firstView addSubview: secondView];
改变黄颜色View 的大小
1 UIView *firstView=[[UIView alloc]init];
2 firstView.frame=CGRectMake(100, 100, 100, 100);
3 firstView.backgroundColor=[UIColor yellowColor];
4 [self.view addSubview:firstView];
5
6 UIView *secondView=[[UIView alloc]init];
7 secondView.frame=CGRectMake(20, 0, 30, 30);
8 secondView.backgroundColor=[UIColor redColor];
9 [firstView addSubview: secondView];
10
11 CGRect temp=firstView.bounds;
12 temp.size.height=150;
13 temp.size.width=150;
14 firstView.bounds=temp;
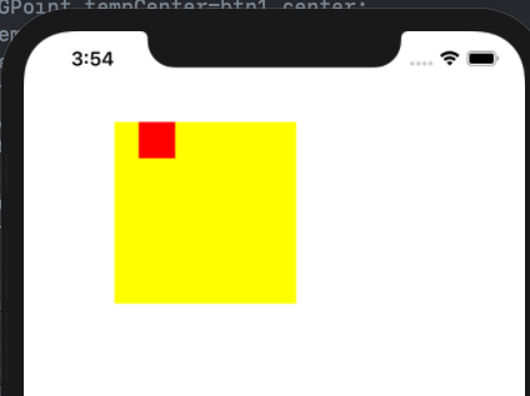
可以看的到黄颜色方块的大小发生变化,但是中心点没变。
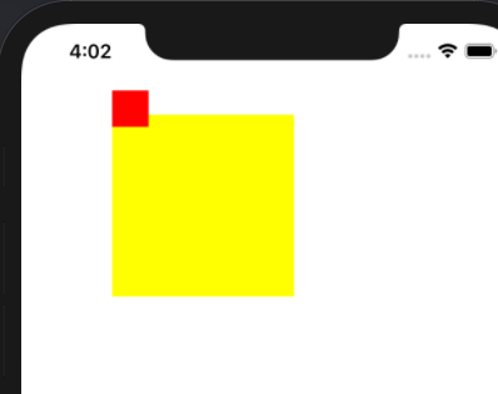
接下来通过改变黄色方块的bounds的位置
1 UIView *firstView=[[UIView alloc]init];
2 firstView.frame=CGRectMake(100, 100, 100, 100);
3 firstView.backgroundColor=[UIColor yellowColor];
4 [self.view addSubview:firstView];
5
6 UIView *secondView=[[UIView alloc]init];
7 secondView.frame=CGRectMake(20, 0, 30, 30);
8 secondView.backgroundColor=[UIColor redColor];
9 [firstView addSubview: secondView];
10
11 CGRect temp=firstView.bounds;
12 temp.size.height=150;
13 temp.size.width=150;
14 firstView.bounds=temp;
15
16 CGRect temp2=firstView.bounds;
17 temp2.origin.x=20;
18 temp2.origin.y=20;
19 firstView.bounds=temp2;
可以看到改变了黄色View的位置,但是黄色View的位置没变化,可以通过黄色View的Y轴往距时间的间隙对比。发生变化的是上面子对象红色方块的位置。所以说改变的黄色方块bounds的位置,变化的是自身坐标点,随即而来自身子对象的位置发生变化







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端