如何使用vux创建vue项目
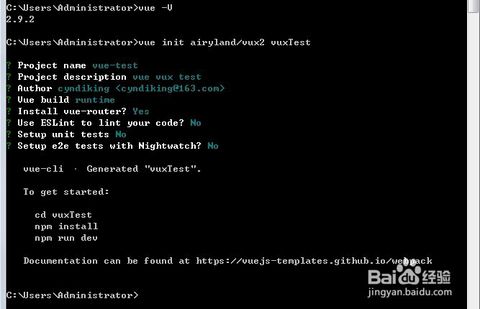
1.安装vue-cli,通过vue-v可以查明
- 安装vue-cli步骤
- vue init airyland/vux2 projectPath(项目名字)

2.安装依赖模块
- 方法1:npm install
- 方法2:npm install --registry=https://registry.npm.taobao.org
- 如果直接使用npm install 一般时间会比较长,直接使用cnpm可能会导致依赖模块不正确,所以建议npm后添加taobao的registry,可以避免上述两个问题

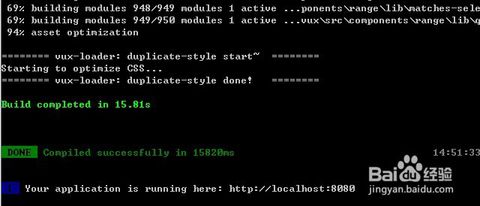
3.运行程序
- npm run dev

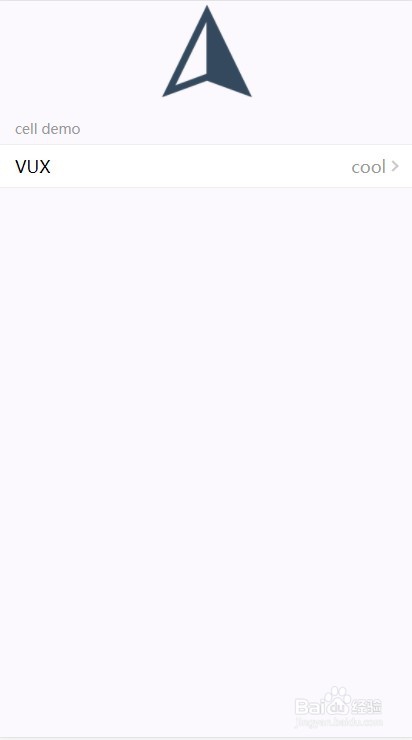
4.代开浏览器

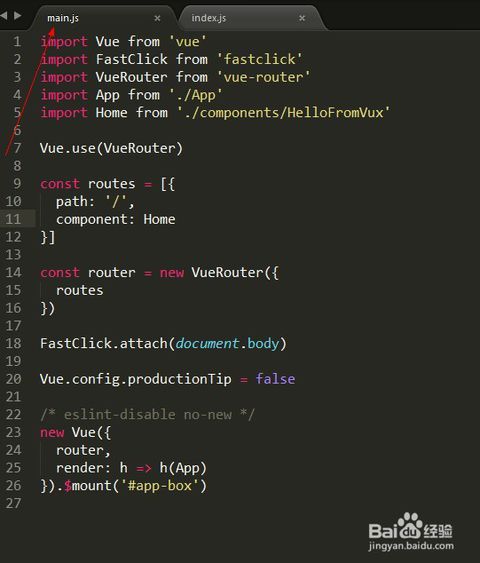
5.我们看一下,默认的当前页面是在main.js中引用,而不是在我们router目录下的index下

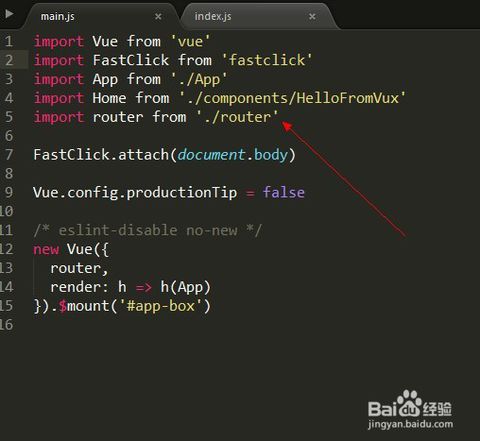
6.将它进行修改把路由的配置转移到router目录下的index下,将main.js的路由删除


-
最终效果
-
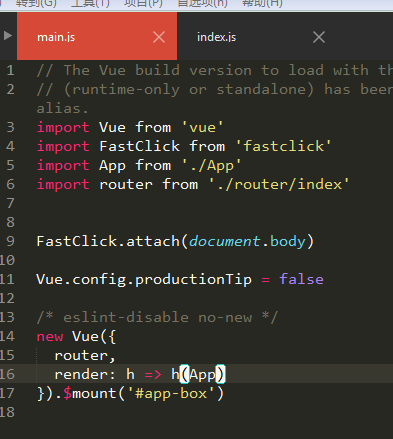
main.js

-
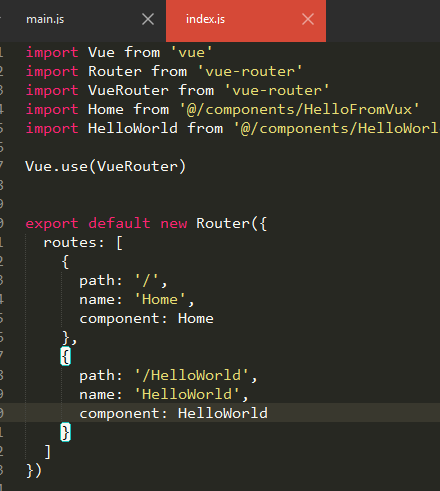
index.js

7.打开HelloWorld

- 原文链接https://jingyan.baidu.com/article/c45ad29c077506051753e2fb.html



