vue点击切换颜色限制个数(用了mui框架)
vue点击切换颜色

-
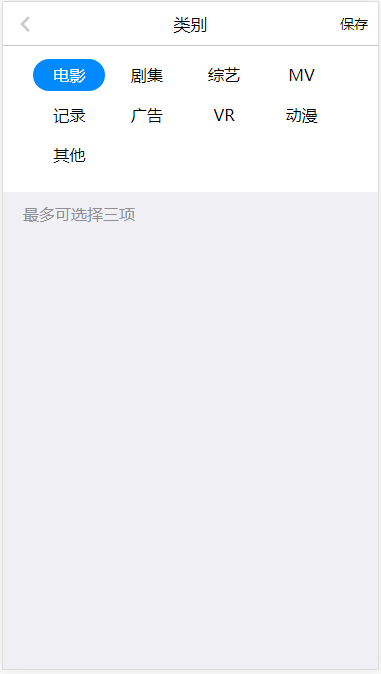
只能点击一个
<!doctype html><head> <meta charset="UTF-8"> <title>修改资料--类别</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="../../css/mui.min.css" rel="stylesheet" /> <link rel="stylesheet" href="../../css/modify-categroy.css" /> </head> <body> <div id="categroy" v-cloak> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">类别</h1> <span class="mui-save mui-pull-right">保存</span> </header> <div class="mui-content"> <div class="categroy-box" > <span class="categroy-btn " v-for="(item,index) in items" :class='{active:changeActive == index }' @tap="isActive(index)">{{item.msg}}</span> </div> </div> <p>最多可选择三项</p> </div> <script src="../../js/mui.min.js"></script> <script src="../../js/vue.js"></script> <script type="text/javascript"> mui.init() var categroy = new Vue({ el:'#categroy', data:{ items:[{ msg: '电影' },{ msg: '剧集' },{ msg: '综艺' },{ msg: 'MV' },{ msg: '记录' },{ msg: '广告' },{ msg: 'VR' },{ msg: '动漫' },{ msg: '其他' } ], changeActive:0 }, mounted:function() { }, methods: { isActive:function(index) { var _this = this; _this.changeActive = index; } } }) </script> </body>
less
-
用less实现
#categroy { .mui-bar { background: #fff; box-shadow: none; border-bottom: 1px solid #c8c7cc; .mui-icon { color: #c8c7cc; } .mui-save { padding: 14px 10px; margin: 0 -10px; font-size: 14px; } } .mui-content { width: 100%; height: 100%; background: #ffffff; .categroy-box { margin: 13px 30px; .categroy-btn { display: inline-block; width: 23%; line-height: 2; margin: 0 5px 8px 0; text-align: center; font-size: 1.6rem; } .active { border-radius: 16px; color: #ffffff; background: #0189ff; } } } p { margin: 12px 0 0 20px; font-size: 1.6rem; } }
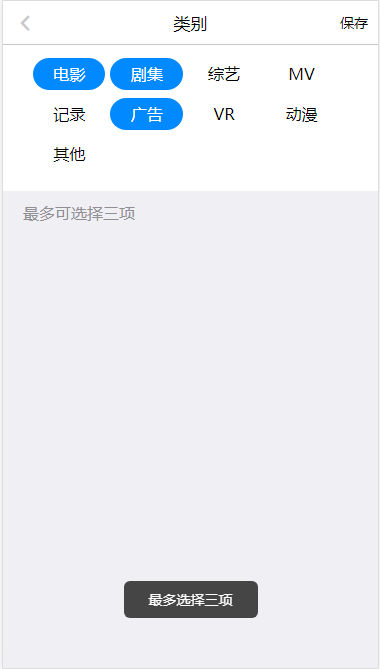
vue点击切换颜色限制个数

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>修改资料--类别</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../../css/modify-categroy.css" />
</head>
<body>
<div id="categroy" v-cloak>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">类别</h1>
<span class="mui-save mui-pull-right">保存</span>
</header>
<div class="mui-content">
<div class="categroy-box" >
<span class="categroy-btn " v-for="(item,index) in items" :class='{active:item.checked }' @tap="isActive(item)">{{item.msg}}</span>
</div>
</div>
<p>最多可选择三项</p>
</div>
<script src="../../js/mui.min.js"></script>
<script src="../../js/vue.js"></script>
<script type="text/javascript">
mui.init()
var categroy = new Vue({
el:'#categroy',
data:{
items:[{
msg: '电影'
},{
msg: '剧集'
},{
msg: '综艺'
},{
msg: 'MV'
},{
msg: '记录'
},{
msg: '广告'
},{
msg: 'VR'
},{
msg: '动漫'
},{
msg: '其他'
}
]
},
mounted:function() {
},
methods: {
isActive:function(item) {
var _this = this;
var a = document.getElementsByClassName('active');
//如果active class的checked是否存在
if(typeof item.checked == 'undefined') {
if(a.length<3){
console.log(a.length)
//全局创建
//Vue.set(item,'checked',true);
//局部创建
_this.$set(item,'checked',true);
}else {
mui.toast('最多选择三项')
}
}else{
item.checked = !item.checked;
}
}
}
})
</script>
</body>
</html>



