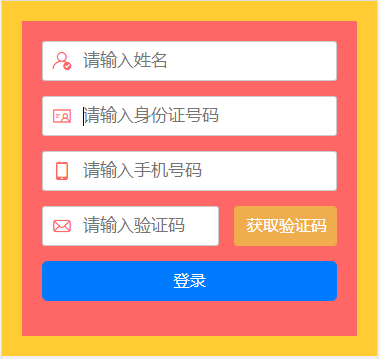
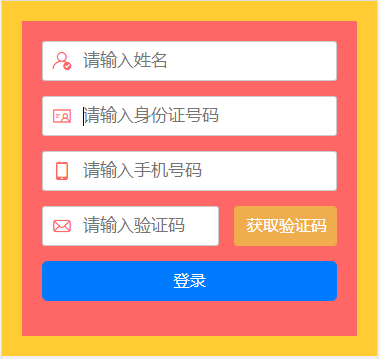
vue和mui一起完成登录页面(在hbuilder编辑器)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>vue做登录页面</title>
<link href="css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="font_319767_xof0t45qf9qhyqfr/iconfont.css" />
<style>
#app {
background: #ffcc33;
width: 100%;
padding: 20px;
}
.content {
width: 100%;
background: #ff6666;
padding: 20px;
}
.form-group {
position: relative;
width: 100%;
height: 45px;
margin-bottom: 10px;
}
label {
position: absolute;
left: 8px;
top: 10px;
}
label i {
color: #ff6666;
}
.iconfont {
font-size: 24px;
}
.form-group input {
margin-bottom: 0;
padding-left: 40px;
}
.form-group:nth-child(4) input{
width: 60%;
}
.mui-btn-warning {
float: right;
width: 35%;
height: 40px;
font-size: 16px;
}
.mui-btn-primary {
width: 100%;
height: 40px;
font-size: 16px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="app">
<div class="content">
<div class="form-group">
<label>
<i class="iconfont icon-yonghurenzheng"></i>
</label>
<input type="text" placeholder="请输入姓名" v-model.trim="name "/>
</div>
<div class="form-group">
<label>
<i class="iconfont icon-shenfenzheng"></i>
</label>
<input type="text" placeholder="请输入身份证号码" v-model.trim="number"/>
</div>
<div class="form-group">
<label>
<i class="iconfont icon-lianxifangshi"></i>
</label>
<input type="text" placeholder="请输入手机号码" v-model.trim="photo"/>
</div>
<div class="form-group">
<label>
<i class="iconfont icon-duanxin"></i>
</label>
<input type="text" placeholder="请输入验证码" v-model.trim="code"/>
<button type="button" class="mui-btn mui-btn-warning" id="getTel">获取验证码</button>
</div>
<div class="form-group">
<button type="button" class="mui-btn mui-btn-primary" @tap="btn">登录</button>
</div>
</div>
</div>
</body>
<script src="js/mui.min.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue ({
el: "#app",
data: {
name: "",
number: "",
photo: "",
code: ""
},
methods: {
btn() {
name: this.name;
number: this.number;
photo: this.photo;
card: this.card;
if(this.name == ""){
mui.toast("请输入姓名");
return;
}
//身份证验证
var regIdNo = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
// 身份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后一位是校验位,可能为数字或字符X
if(this.number == ""){
mui.toast("请输入身份证号码");
return;
}else if(!regIdNo.test(this.card_no)){
mui.toast('身份证号填写有误');
return false;
}
var regphoto = /^0?(13[0-9]|15[012356789]|17[013678]|18[0-9]|14[57])[0-9]{8}$/;
if(this.photo == ""){
mui.toast("请输入手机号码");
return;
}else if(!regphoto.test(this.tel)){
mui.toast("手机号填写有误");
return false;
}
if(this.code == ""){
mui.toast("请输入验证码");
return;
}
mui.ajax(index.html,{
data: {
name: this.name,
number: this.number,
photo: this.photo,
card: this.card,
},
success:function(){
mui.alert("登录成功")
}
})
}
}
})
</script>
</html>