过渡&动画
进入/离开&列表过渡
概述
Vue在插入,更新或者移除Dom时,提供多种不同方式的应用过渡效果。包括以下工具
- 在css过渡和动画中自动应用class
- 可以配合使用第三方css动画库,如Animate.css
- 在过渡钩子函数中使用JavaScript直接操作DOM
- 可以配合使用第三方JavaScript动画库,如Velocity.js
单元素/组件的过渡
- Vue提供了transition的封装组件,在下列情形中,可以给任何元素的组件添加entering/leaving过渡
- 条件渲染(使用v-if)
- 条件展示(使用v-show)
- 动态组件
- 组件根节点
html
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
js
new Vue({
el: '#demo',
data: {
show: true
}
})
css
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
过渡的类名
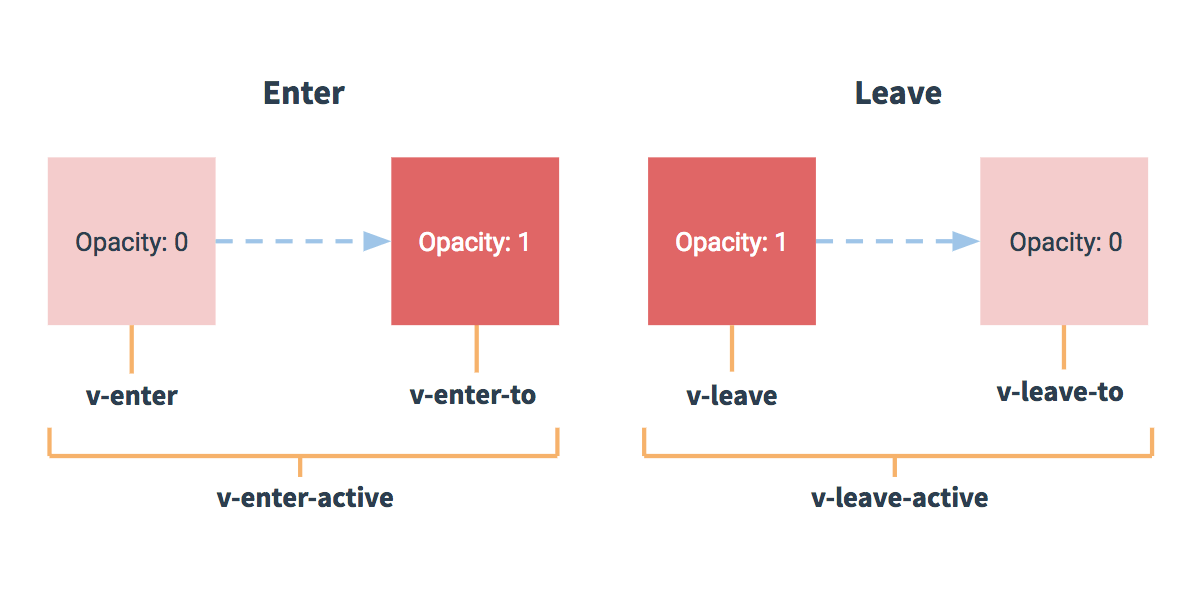
在进入/离开的过渡中,会有6个class切换
-
1.v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一帧移除
-
2.v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数
-
3.v-enter-to:2.1.8版及以上定义进入过渡的结束状态。在元素被插入一帧后生效(与此同时v-enter被删除),在transition/animation完成后移除
-
4.v-leave:定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除
-
5.v-leave-active:定义离开过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
-
6.v-leave-to:2.1.8版及以上定义离开过渡的结束状态。在离开过渡被触发一帧后生效(与此同时v-leave被删除),在transition/animation完成之后移除

-
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀。使用
可以重置前缀,比如 v-enter 替换为 my-transition-enter。
自定义过渡的类名
我们可以通过以下特性来自定义过渡类名
- enter-class
- enter-active-class
- enter-to-class(2.1.8+)
- leave-class
- leave-active-class
- leave-to-class(2.1.8+)
- 他们的优先级高于普通的类名
显示的过渡持续时间
duration 2.2.0新增
-
用
<transition>组件上的duration属性定制一个显性的过渡持续时间(以毫秒计)<transition :duration="1000">...</transition> -
你也可以定制进入和移出的持续时间:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
JavaScript钩子
可以在属性中声明JavaScript钩子
html
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:befor-leave="beforLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
</transition>
js
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注意
- 当只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done 是必须的 。否则,它们会被同步调用,过渡会立即完成。
- 推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
初始渲染的过渡
-
可以通过appear特性设置节点在初始渲染的过渡
<transition appear> </transition> -
这里默认和进入/离开过渡一样,同时也可以自定义css类名
html
<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class" (2.1.8+)
appear-active-class="custom-appear-active-class"
>
<!-- ... -->
</transition>
- 自定义JavaScript钩子:
html
<transition
appear
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook"
v-on:appear-cancelled="customAppearCancelledHook"
>
<!-- ... -->
</transition>
过渡模式
- in-out : 新元素先进行过渡,完成之后当前元素过渡离开
- out-in : 当前元素先进行过渡,完成之后新元素过渡进入
列表的排序过渡
- v-move对于设置过渡的切换时机和过渡曲线非常有用
动态过渡
-
在vue中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过name特性来绑定动态值
<transition v-bind:name="transitionName"> <!-- ... --> </transition>



