HTML5API(5)
一、SVG
1、svg与canvas的区别

- canvas绘制的是位图,svg绘制的是矢量图
- canvas使用JavaScript绘制,svg使用xml绘制
- canvas不能给每个图形绑定事件,svg可以给每个图形绑定事件
- canvas适合游戏等频繁操作的应用,svg适合图标
- canvas需要支持H5标准的浏览器,svg的兼容到IE6

2、在html中使用svg
-
<embed引入><embed src="circle1.svg" type="image/svg+xml" /> -
<object>引入<object data="circle1.svg" type="image/svg+xml"></object> -
<iframe>引入<iframe src="circle1.svg"></iframe> -
直接嵌入
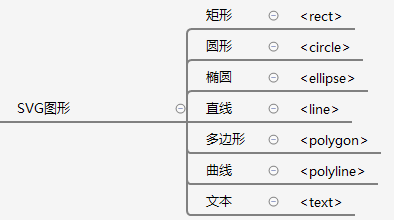
3、svg绘制图形

二、触摸屏事件
1、事件类型
- touchstart 开始触摸
- touchmove 触摸移动
- touchend 结束触摸
2、touchEvent对象
-
touches

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>触摸屏绘制</title> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <style> html{ overflow:hidden; } body{ margin:0; } canvas{ background:#333; } </style> </head> <body> <canvas id="myCanvas"></canvas> <script> (function(){ var canvas=document.getElementById("myCanvas"); canvas.width=window.innerWidth; canvas.height=window.innerHeight; var ctx=canvas.getContext("2d"); canvas.addEventListener("touchstart",touchStartCall,false); canvas.addEventListener("touched",touchEndCall,false); function touchStartCall (event){ canvas.addEventListener("touchmove",touchMoveCall,false); var x=event.touches[0].clientX; var y=event.touches[0].clientY; ctx.beginPath(); ctx.moveTo(x,y); event.preventDefault(); } function touchMoveCall (event){ var x=event.touches[0].clientX; var y=event.touches[0].clientY; ctx.lineTo(x,y); ctx.strokeStyle="#fff"; ctx.lineWidth=2; ctx.stroke(); event.preventDefault(); } function touchEndCall(){ canvas.removeEventListener("touchmove",touchMoveCall,false); } })() </script> </body> </html>
3、touchList对象

4、touch对象
- clientX
- clientY
- pageX
- pageY
- scrollX
- scrollY

三、事件类型
鼠标事件
键盘事件
文档事件
图片事件
表单事件
其他事件
四、H5新增事件类型
1、拖放事件 dragEvent
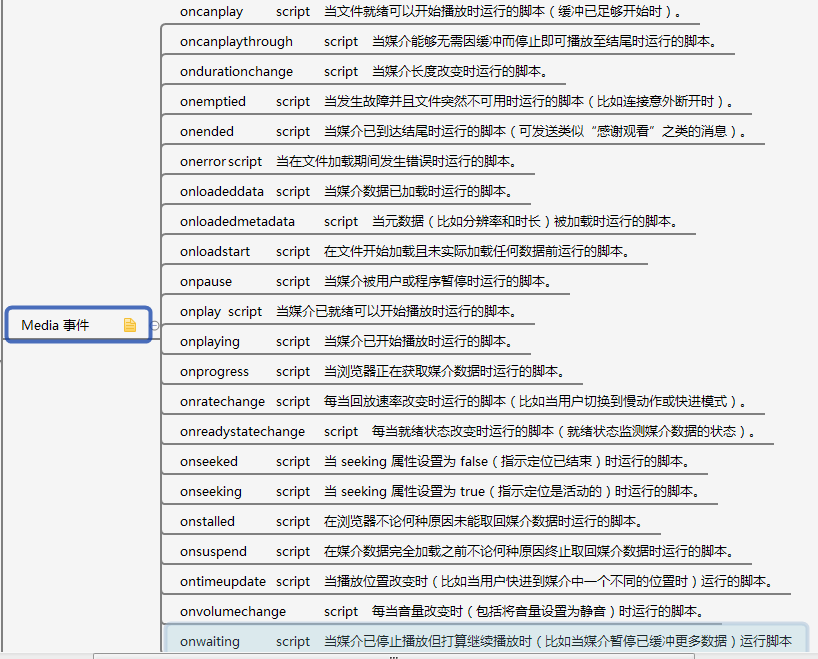
2、多媒体事件 mediaEvent

3、progress progerssEvent
4、触摸屏事件 touchEvent

5、window事件

6、Form事件

7、Mouse事件

8、其他事件


