canvas画画板,canvas画五角星,canvas制作钟表、Konva写钟表
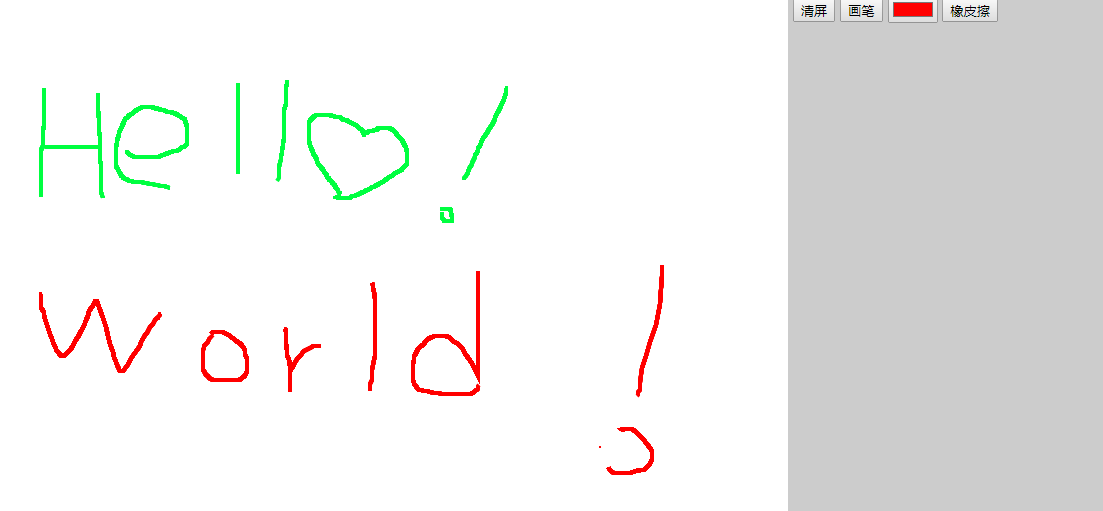
制作一个画画板,有清屏有橡皮擦有画笔可以换颜色

style样式
<head>
<meta charset="UTF-8">
<title>画画板</title>
<style>
body{
background-color:#ccc;
}
.control-bar{
vertical-align:top;
display:inline-block;
}
</style>
</head>
html结构
<canvas id="myCanvas"></canvas>
<div class="control-bar">
<button id="clearBtn">清屏</button>
<button id="penBtn">画笔</button>
<input type="color" id="colorBtn">
<button id="eraserBtn">橡皮擦</button>
</div>
script
<script>
(function(){
var w=800;//画画板的宽度
var h=600; //画画板的高度
//获取相关元素
var canvas=document.getElementById("myCanvas");
var penBtn=document.getElementById("penBtn");
var colorBtn=document.getElementById("colorBtn");
var eraserBtn=document.getElementById("eraserBtn");
var clearBtn=document.getElementById("clearBtn");
//画布大小设置
canvas.width=w;
canvas.height=h;
canvas.style.backgroundColor="#fff";
//获取绘图环境
var ctx=canvas.getContext("2d");
//鼠标按下事件
canvas.onmousedown=function(ev){
//求鼠标此时坐标
var x=ev.clientX-canvas.getBoundingClientRect().left;//getBoundingClientRect用于获取某个元素相对于视窗的位置集合
var y=ev.clientY-canvas.getBoundingClientRect().top+32;//32画笔/橡皮擦的宽度用于准确的定位
//开启路径 绘制起点
ctx.beginPath();
ctx.moveTo(x,y);
//鼠标移动
canvas.onmousemove=function(ev){
//求鼠标此时坐标
var x=ev.clientX-canvas.getBoundingClientRect().left;
var y=ev.clientY-canvas.getBoundingClientRect().top+32;
ctx.lineTo(x,y);
//绘制
ctx.stroke();
}
}
//鼠标抬起
canvas.onmouseup=function(){
this.onmousemove=function(){}
}
setPen();//默认画笔
//点击橡皮擦
eraserBtn.onclick=setEraser;
//点击画笔
penBtn.onclick=setPen;
//点击颜色选择
colorBtn.onchange=setPen;
//点击清屏
clearBtn.onclick=function(){
//ctx.clearRect(0,0,w,h)//和下面两种变法任选其一
canvas.width=canvas.width;
//重新设置画布的宽度,可以清除屏幕
setPen();
}
//设置为画笔的函数
function setPen(){
ctx.lineWidth=4;
ctx.strokeStyle=colorBtn.value;
document.body.style.cursor="url('./images/pen2.ico'),auto";
}
//设置为橡皮擦的函数
function setEraser(){
ctx.lineWidth=20;
ctx.strokeStyle="#fff";
document.body.style.cursor="url('./images/eraser2.ico'),auto";
}
})()
</script>
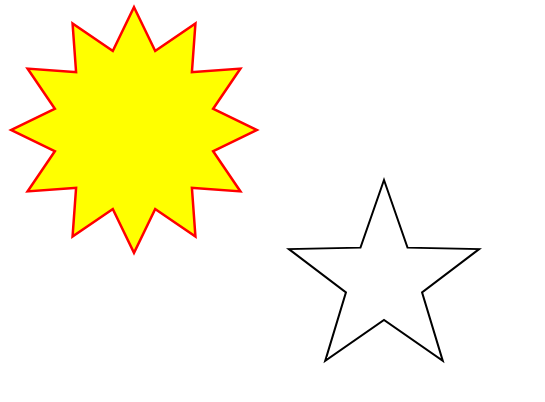
制作五角星或者多边形

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转--</title>
<style>
body{
background:#ccc;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
var canvas=document.getElementById("myCanvas");
canvas.width=800;
canvas.height=600;
canvas.style.backgroundColor="#fff";
var ctx=canvas.getContext("2d");
drawStar(ctx,400,300,40,100);
drawStar(ctx,150,150,80,120,"yellow","red",5,12);
//声明绘制 五角星的函数
function drawStar(ctx,cx,cy,innerRadius,outerRadius,fill="transparent",stroke="#000",strokeWidth=2,numPoints=5){
var angle=Math.PI*2/numPoints;//每个角之间的弧度间隔
var startAngle=-Math.PI/2;//开始点的弧度
ctx.beginPath();
for(let i=0;i<numPoints;i++){
let x1=cx+outerRadius*Math.cos(startAngle+angle*i);
let y1=cy+outerRadius*Math.sin(startAngle+angle*i);
ctx.lineTo(x1,y1);
let x2=cx+innerRadius*Math.cos(startAngle+angle*i+angle/2);
let y2=cy+innerRadius*Math.sin(startAngle+angle*i+angle/2);
ctx.lineTo(x2,y2);
}
ctx.closePath();
ctx.fillStyle=fill;
ctx.strokeStyle=stroke;
ctx.lineWidth=strokeWidth;
ctx.stroke();
ctx.fill();
}
</script>
</body>
</html>
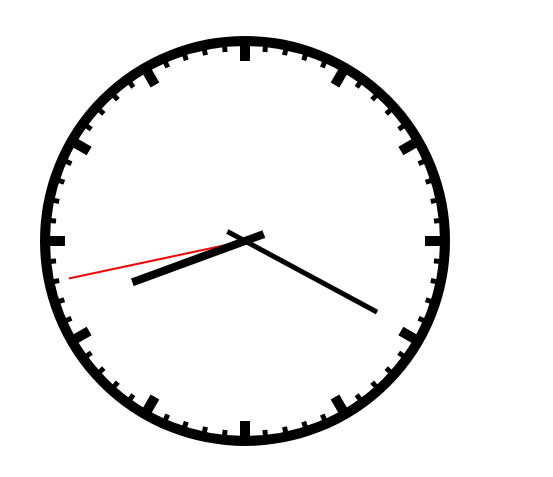
canvas制作钟表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas钟表</title>
<style>
canvas{
position:absolute;
}
</style>
</head>
<body>
<canvas id="dialCanvas"></canvas>
<canvas id="handCanvas"></canvas>
<script>
(function(){
//定义相关设置
var width=600;
var height=600;
var dialRadius=200;//表盘半径
var cx=width/2;
var cy=height/2;
//获取canvas
var dialCanvas=document.getElementById("dialCanvas");
var handCanvas=document.getElementById("handCanvas");
//设置画布大小
dialCanvas.width=width;
dialCanvas.height=height;
handCanvas.width=width;
handCanvas.height=height;
//获取绘图环境
var dialCtx=dialCanvas.getContext("2d");
var handCtx=handCanvas.getContext("2d");
//绘制表盘
dialCtx.beginPath();
dialCtx.arc(cx,cy,dialRadius,0,2*Math.PI);
dialCtx.lineWidth=10;
dialCtx.stroke();
//绘制小时的刻度
drawScale(dialCtx,cx,cy,dialRadius,dialRadius-20,"#000",10,12);
//绘制分钟的刻度
drawScale(dialCtx,cx,cy,dialRadius,dialRadius-10,"#000",5,60);
runTime();
//定义定时函数
function runTime(){
//获取当前时间
var date=new Date();
var s=date.getSeconds();
var m=date.getMinutes()+s/60;
var h=date.getHours()+m/60;
//清除屏幕
handCtx.clearRect(0,0,width,height);
//绘制秒针
drawHand(handCtx,cx,cy,s/60*Math.PI*2,180,"red",2);
//绘制分针
drawHand(handCtx,cx,cy,m/60*Math.PI*2,150,"#000",5);
//绘制时针
drawHand(handCtx,cx,cy,h/12*Math.PI*2,120,"#000",8);
setTimeout(runTime,1000);
/**
* 绘制指针
* @params object ctx
* @params number cx 表盘圆心坐标
* @params number cy表盘圆心坐标
* @params number angle 旋转的度数(弧度)
* @params number handLength指针长度
* @params string stroke指针颜色
* @params number strokeWidth 指针粗细度
*/
function drawHand(ctx,cx,cy,angle,handLength,stroke="#000",strokeWidth=2){
ctx.save();
ctx.translate(cx,cy);
ctx.rotate(angle-Math.PI/2);
ctx.beginPath();
ctx.moveTo(-20,0);
ctx.lineTo(handLength,0);
ctx.strokeStyle=stroke;
ctx.lineWidth=strokeWidth;
ctx.stroke();
ctx.restore();
}
/**
* 绘制刻度的函数
* @param object ctx
* @param number cx 圆心坐标
* @param number cy 圆心坐标
* @param number innerRadius 内半径
* @param number outerRadius 外半径
* @param string stroke 刻度颜色
* @param number strokeWidth 刻度宽度
* @param number numScales 刻度数量
*/
}
function drawScale(ctx,cx,cy,innerRadius,outerRadius,stroke="#000",strokeWidth=2,numScales=12){
ctx.beginPath();
var angle=0;
var changeAngle=Math.PI*2/numScales;
for(var i=0;i<numScales;i++){
//外圆上的点
var x1=cx+outerRadius*Math.cos(angle);
var y1=cy+outerRadius*Math.sin(angle);
//内圆上的点
var x2=cx+innerRadius*Math.cos(angle);
var y2=cy+innerRadius*Math.sin(angle);
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
angle+=changeAngle;
}
ctx.strokeStyle=stroke;
ctx.lineWidth=strokeWidth;
ctx.stroke();
}
})()
</script>
</body>
</html>
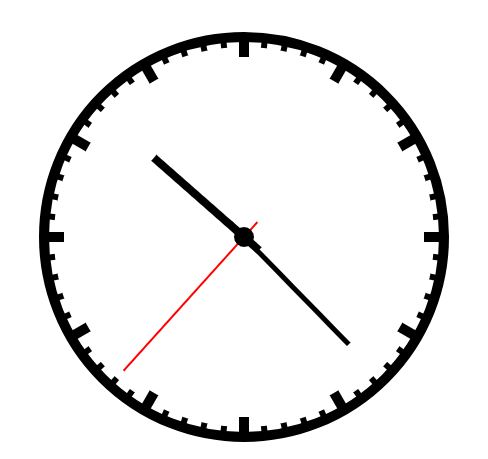
Konva写钟表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>konva 钟表</title>
<style>
html{
overflow:hidden;
}
body{
margin:0;
}
</style>
</head>
<body>
<div id="clock"></div>
<script src="../konva/konva.min.js"></script>
<script>
(function(){
//创建舞台
var stage=new Konva.Stage({
width:window.innerWidth,
height:window.innerHeight,
container:"#clock"
});
//创建表盘图层
var dialLayer=new Konva.Layer({
});
stage.add(dialLayer);
//表盘圆圈
var circle=new Konva.Circle({
x:stage.getWidth()/2,
y:stage.getHeight()/2,
radius:200,
stroke:"#000",
strokeWidth:10
});
dialLayer.add(circle);
//绘制小时刻度
var hourScale=new DialScale({
x:stage.getWidth()/2,
y:stage.getHeight()/2,
outerRadius:200,
innerRadius:180,
strokeWidth:10,
stroke:"#000"
});
dialLayer.add(hourScale);
//绘制分钟的坐标
var minuteScale=new DialScale({
x:stage.getWidth()/2,
y:stage.getHeight()/2,
outerRadius:200,
innerRadius:190,
strokeWidth:6,
stroke:"#000",
numScales:60
});
dialLayer.add(minuteScale);
dialLayer.draw();
//创建指针图层
var handLayer=new Konva.Layer({
x:stage.getWidth()/2,
y:stage.getHeight()/2
});
stage.add(handLayer);
//秒钟
var secondHand=new Konva.Line({
points:[-20,0,180,0],
stroke:"red",
strokeWidth:2
});
handLayer.add(secondHand);
//分针
var minuteHand=new Konva.Line({
points:[-20,0,150,0],
stroke:"#000",
strokeWidth:5
});
handLayer.add(minuteHand);
//时针
hourHand=new Konva.Line({
points:[-20,0,120,0],
stroke:"#000",
strokeWidth:8
});
handLayer.add(hourHand);
//小圆圈
var smallCircle=new Konva.Circle({
x:0,
y:0,
radius:10,
fill:"#000"
});
handLayer.add(smallCircle);
handLayer.draw();
runTime();
function runTime(){
var date=new Date();
var s=date.getSeconds();
var m=date.getMinutes()+s/60;
var h=date.getHours()+m/60;
secondHand.rotation(s/60*360-90);
minuteHand.rotation(m/60*360-90);
hourHand.rotation(h/12*360-90);
handLayer.draw();
setTimeout(runTime,1000);
}
// 绘制刻度的构造函数
function DialScale(options){
options=options ||{};
this.x=options.x ||0;
this.y=options.y || o;
this.innerRadius = options.innerRadius || 0;
this.outerRadius = options.outerRadius ||0;
this.numScales=options.numScales || 12;
this.stroke=options.stroke ||"#000";
this.strokeWidth=options.strokeWidth ||2;
var group=new Konva.Group({
x:this.x,
y:this.y
});
var angle=0;
var changeAngle=Math.PI*2/this.numScales;
for(var i=0;i<this.numScales;i++){
//外圆的点
var x1=Math.cos(angle)*this.outerRadius;
var y1=Math.sin(angle)*this.outerRadius;
//内圆的点
var x2=Math.cos(angle)*this.innerRadius;
var y2=Math.sin(angle)*this.innerRadius;
var line=new Konva.Line({
points:[x1,y1,x2,y2],
stroke:this.stroke,
strokeWidth:this.strokeWidth
});
group.add(line);
angle+=changeAngle;
}
return group;
}
})();
</script>
</body>
</html>



