vue-resource
一、vue-resource使用
- vue-resourse 在vue中实现发送ajax
- vue-resource和vue之间的关系就相当于jQuery插件和jQuery
- 1,百度vue-resource------->cnd------->复制地址------>打开
- 2,bower install vue-resource
1、$http.get(url,[options])
-
url String ajax请求的接口地址
-
options Object 需要发送的参数
new Vue({ el:".container", data:{ content:"", } }) $http.get("/addcomment",{params,{content:this.content}})
2、$http.post(url,[options])
-
url String ajax请求的接口地址
-
options Object 需要发送的参数
new Vue({ el:".container", data:{ content:"", } }) $http.post("/addcomment",{content:this.content})
二、vue的生命周期(vue的钩子函数)
-
beforeCreate 组件还未被创建
-
created 组件已被创建
-
beforeMount 组件已创建但还未挂载到DOM节点上
-
mounted 组件已挂载到DOM节点上
-
beforeDestory 组件即将被销毁
-
destoryed 组件已经被销毁
vm = new Vue({ el:".box", data:{}, beforeCreate(){}, created(){}, boforeMount(){}, mounted(){}, boforeDestroy(){}, destroyed(){} })
三、过滤器(filter)
作用:对数据进行加工处理
html结构
<div class="box">
<h3>{{fullName | namefilter}}</h3>
</div>
vue对象
new Vue({
el:".box",
data:{
fullName:""
},
filters:{
namefilter(){
return ...
}
}
})
四、vue变量的状态监听
1、常规变量的监听
var vm=new Vue({
el:"",
data:{
num:1
}
})
vm.$watch({"num",function(newValue,oldValue){
//newValue是变量改变后的值
//oldValue是变量改变之前的值
console.log(newValue)
console.log(oldValue)
})
2、监听对象(Object,Array)
var vm=new Vue({
el:"",
data:{
person:{
name:"Alice",
age:22,
gender:"female"
}
}
})
vm.$watch("person",function(newValue,oldValue){
},{
deep:true //进行深度监听,可以监听到对象属性的改变
})
3、解除变量的监听
//从绑定监听的函数得到解析监听的函数句柄
var unwatch =vm.$watch("person",function(newValue,oldValue){
},{
deep:true//进行深度监听,可以监听到对象属性的改变
})
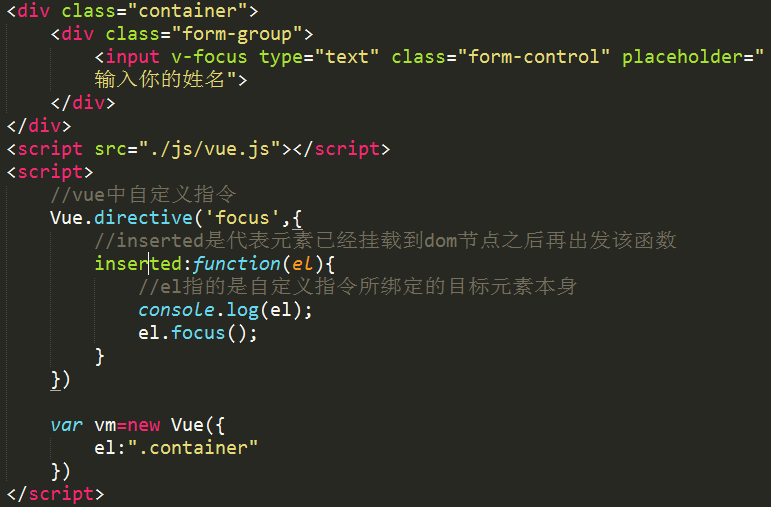
五、vue中如何自定义指令?
自定义指令中传递的三个参数
Vue.directive("directiveName",function(el,binding,vnode){
el.style='color:'+binding.value;
});
- el: 指令所绑定的元素,可以用来直接操作DOM
- binding: 一个对象,包含指令的很多信息
- vnode: Vue编译生成的虚拟节点
自定义指令的生命周期
-
自定义指令有五个生命周期(也叫钩子函数),分别是bind,inserted,update,componentUpdated,unbind
-
1.bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。
-
2.inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。
-
3.update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
-
4.componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
-
5.unbind:只调用一次,指令与元素解绑时调用。
bind:function(){//被绑定 console.log('1 - bind'); }, inserted:function(){//绑定到节点 console.log('2 - inserted'); }, update:function(){//组件更新 console.log('3 - update'); }, componentUpdated:function(){//组件更新完成 console.log('4 - componentUpdated'); }, unbind:function(){//解绑 console.log('5 - unbind'); } <div class="box"> <div v-directive-name></div> </div> Vue.directive("directiveName",{ inserted:function(){ } })

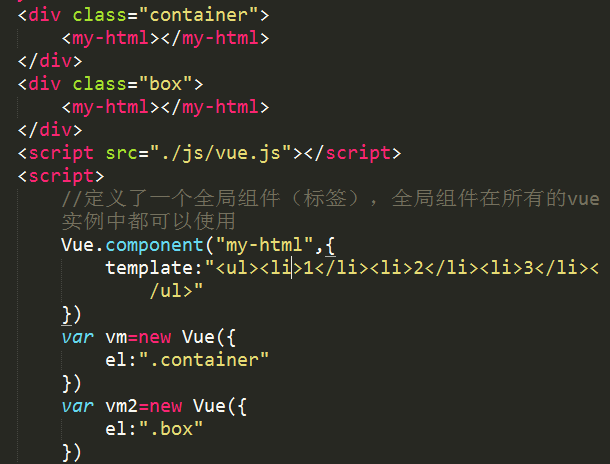
六、组件(自定义标签)
1、如何使用vue定义全局一个组件
Vue.component("my-html",{
template:"<ul><li>1</li><li>2</li><li>3</li></ul>"
})

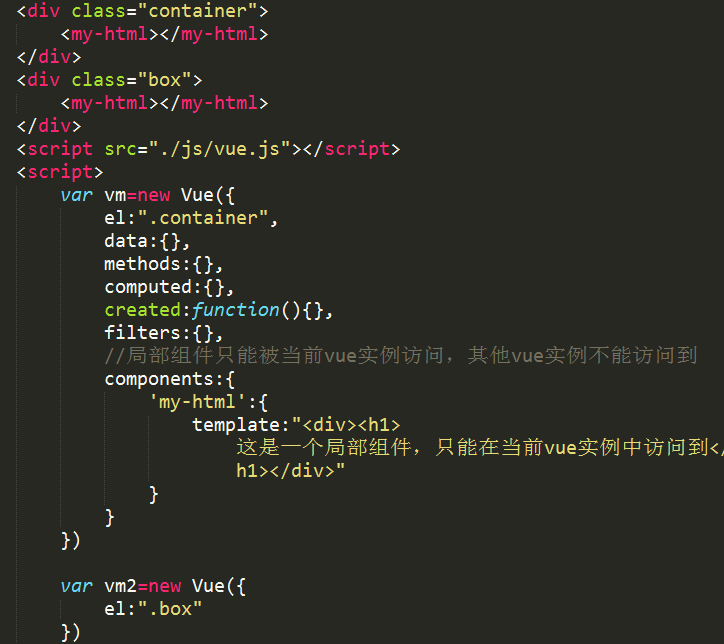
2、如何使用vue定义一个局部组件
01、定义局部组件
new Vue({
el:".box",
components:{
"my-html":{
template:"<h1>这是一个局部组件</h1>"
}
}
})

02、使用局部组件
<div class="box">
<my-html></my-html>
</div>
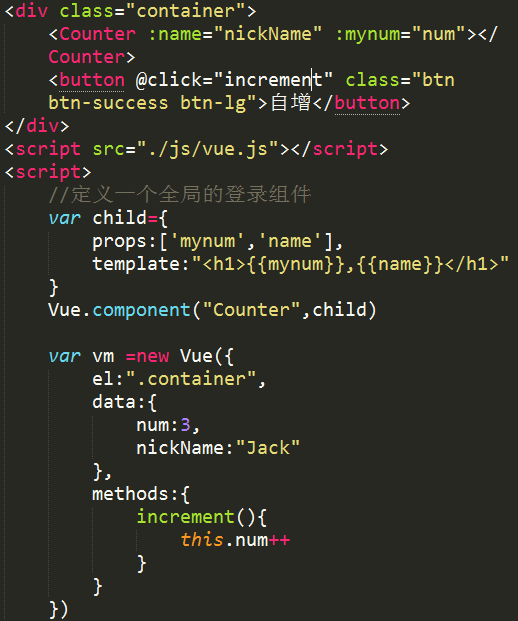
3、子组件和父组件之间通信(数据的传递)
01、子组件如何接受父组件的数据
-
子组件不能直接获取父组件的数据(因为父子组件之间作用域是完全独立的,互不相同)
-
子组件要获取父组件的数据必须通过数据传递的方式
//使用组件 <div class="container"> <Counter :name="nickName" :mynum="num"></Counter> <button @click="increment" class="btn btn-success btn-lg">自增</button> </div> //定义一个全局的登录组件 var child = { props: ['mynum', 'name'], template: "<h1>{{mynum}},{{name}}</h1>" } Vue.component("Counter", child) //创建vue实例 var vm = new Vue({ el: ".container", data: { num: 3, nickName: "Jack" }, methods: { increment() { this.num++ } } })

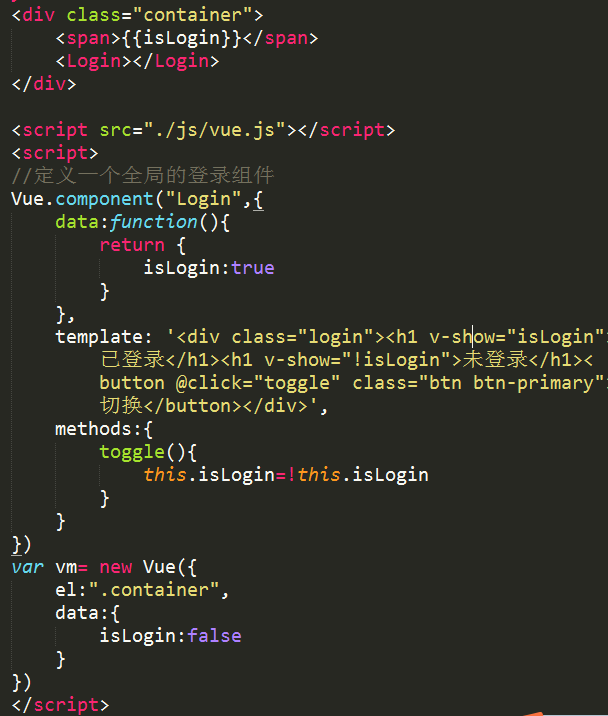
02、子组件定义数据
Vue.component("Login",{
data:function(){
return {
sLogin:true
}
},
template:'<div class="login"><h1 v-show="isLogin">已登录</h1><h1 v-show="!isLogin">未登录</h1></div>'
})

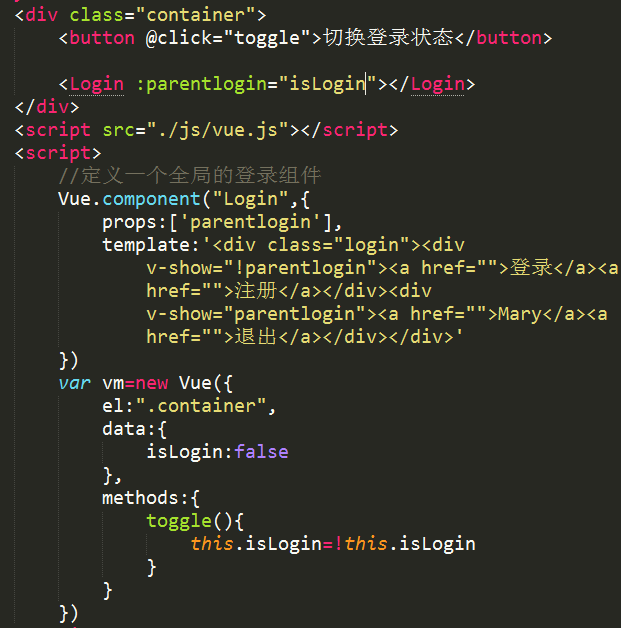
字组件接收父组件数据

SPA 单页面应用程序
S----->single P----->page A---Application
- 减少加载时间,提高用户体验只向服务器请求一次
1、为什么要使用vue-router?
- 实现SPA
- 减少客户端和服务器之间请求和加载时间
2,如何使用vue-router实现SPA应用
- 下载vue官网---->生态系统----->vue router
SPA单页面应用程序
- 在一个完成的应用或者站点中,只有一个完整的HTML页面,这个页面有一个容器,可以把需要加载的代码片段插入到该容器中
工作原理
- 1.根据地址栏中url解析完整的页面 index.html
- 2.根据地址栏中url解析后的路由
地址
- 根据路由地址,去在当前的配置中找到该路由地址的配置对象去查找该路由地址所对应的模板的页面地址,把请求来的数据加载到指定的容器中。
vue的点击事件怎么获取当前点击的元素
-
首先vue的点击事件是用@click="clickfun()"属性在HTML中绑定的,在点击的函数中添加$event参数就可以
<button @click="clickfun($event)">点击</button> methods:{ clickfun(e){ //e.target是你当前点击的元素 //e.currentTarget 是你绑定事件的元素 } }



