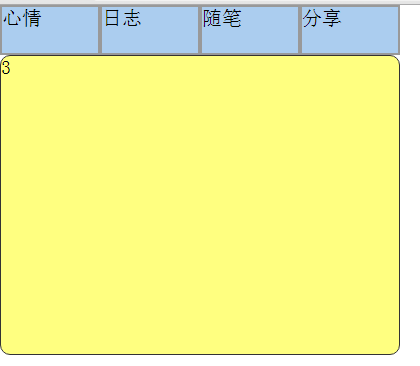
制作选项卡
![]()
css样式
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
*{
margin: 0;
padding:0;
box-sizing:border-box;
}
.box{
position:relative;
}
li{
width: 100px;
/*padding: 20px;*/
height: 50px;
border:2px solid #999;
list-style:none;
font-size:20px;
float: left;
background-color:#abcdef;
cursor:pointer;
}
ul li ul{
position: absolute;
left:0;
top:50px;
width: 400px;
height: 300px;
background:rgba(255,255,0,.5);
border:1px solid #333;
border-radius:10px;
display:none;
}
</style>
</head>
html部分
<ul class="box">
<li>心情<ul>1</ul>
</li>
<li>日志<ul>2</ul>
</li>
<li>随笔<ul>3</ul>
</li>
<li>分享<ul>4</ul>
</li>
</ul>
方法一
$(function(){
// console.log($("ul li"))
$("ul li ").mouseover(function(){
// console.log($(this).children("ul"));
$(this).children("ul").show();
$(this).siblings("li").children("ul").hide();
// $(this).children("ul").hide();
}).mouseout(function(){
$(this).children("ul").hide();
})
})
方法二
$(function(){
$("ul li").click(function(){
if($(this).children("ul").is(":hidden")){
$(this).children("ul").slideDown();
$(this).siblings("li").children("ul").hide();
}else{
$(this).children("ul").slideUp();
}
})
})
方法三
$(function(){
$("ul li").click(function(){
$(this).siblings("li").children("ul").hide();
$(this).children("ul").slideDown().siblings("li").children("ul").slideUp();
})
})
方法四
$(function(){
$("ul li").click(function(){
$(this).siblings("li").children("ul").hide();
$(this).children("ul").slideToggle();
})
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号