CSS3制作旋转的小风车
制作旋转小风车

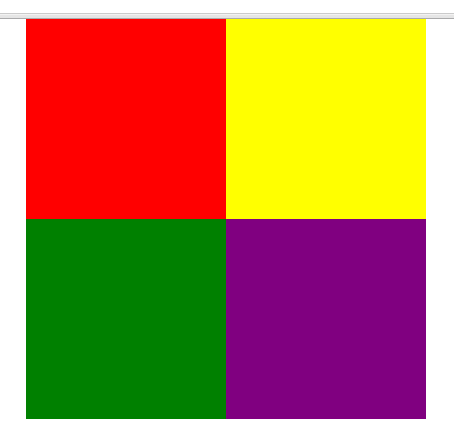
一 我先搭建一个大盒子400x400px大盒子里面嵌套四个小盒子200x200px,放在一起肯定是四个排在一行,我想要的效果是上下各两个,

css样式
*{
margin:0;
padding:0;
}
box{
display:flex;/*将容器设置为伸缩盒,和设置float效果一样*/
flex-wrap:wrap;/*换行*/
margin:0 auto;
width:400px;
height:400px;
}
.box1{
width:200px;
height:200px;
background:red;
}
.box2{
width:200px;
height:200px;
background:yellow;
}
.box3{
width:200px;
height:200px;
background:green;
}
.box4{
width:200px;
height:200px;
background:purple;
}
body内容
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
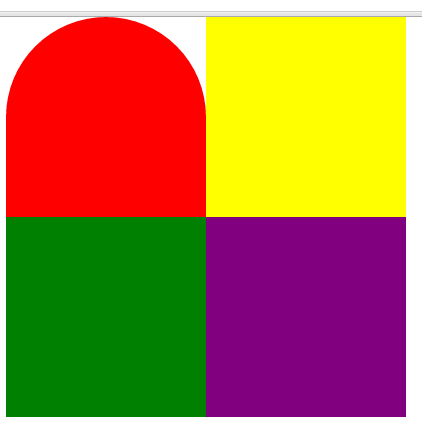
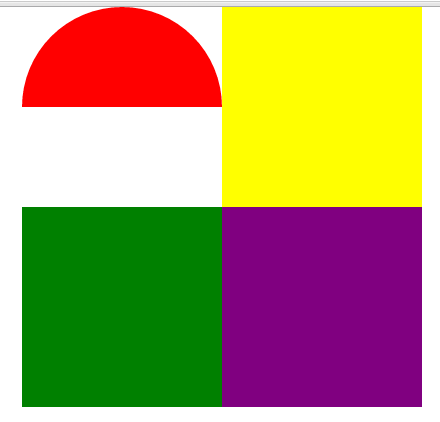
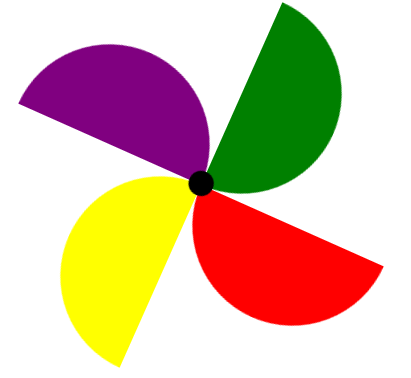
二 我现在要把小盒子(正方形)变成半圆用到border-radius,变成半圆之后,半圆可能不会在你想要的位置用margin-top和margin-left作调整,给一个圆心让它定位放置在风车的中心.(1 如果不知道如何设置半圆,有弧度的位置是数字没弧度的位置设0 px 2半弧对应的直径,以直径为参考点直径位置上为0px,弧度所对应的位置为多少像素)



CSS样式
.box{
display:flex;/*将容器设置为伸缩盒,和设置float效果一样*/
flex-wrap:wrap;/*换行*/
margin:0 auto;
width:400px;
height:400px;
border:1px solid red;/*把小盒子放到大盒子,有了边框看起来清楚*/
}
.circle{
position:absolute;/*绝对*/
left:188px;
top:189px;
width:25px;
height:25px;
border-radius:25px;
background:#000;
}
.box1{
width:200px;
height:100px;
background:red;
border-radius:100px 100px 0 0;/*左上角,右上角,右下角,左下角*/
margin-top:100px;
}
.box2{
width:100px;
height:200px;
background:yellow;
border-radius:0 100px 100px 0;
}
.box3{
width:100px;
height:200px;
background:green;
border-radius:100px 0 0 100px;
margin-top:200px;
margin-left:-200px;
}
.box4{
width:200px;
height:100px;
background:purple;
border-radius: 0 0 100px 100px ;
margin-top:200px;
}
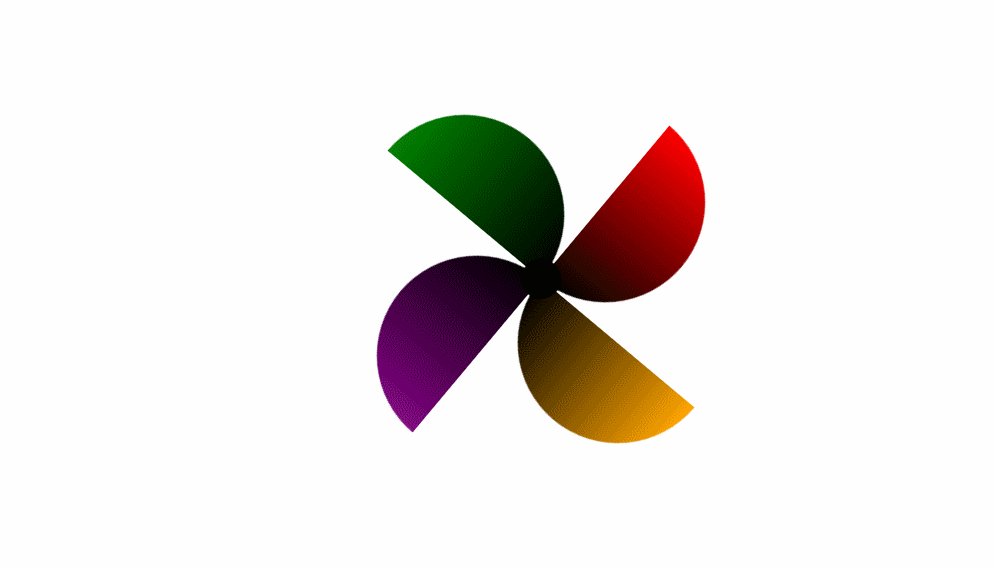
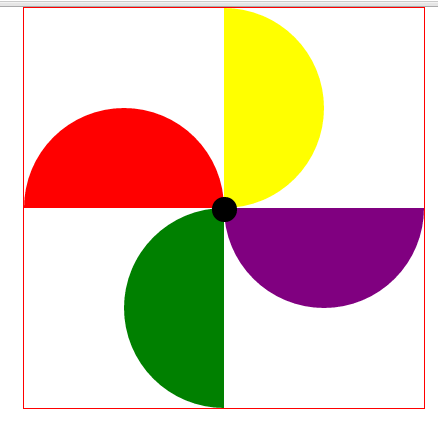
三 最后给大盒子动画效果,这样小风车就做好啦!

前面代码看不清楚没关系,下面是所有的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转的风车</title>
<style>
*{
margin:0;
padding:0;
}
@keyframes animation{
from{
transform:rotate(0deg)
}
to{
transform:rotate(360deg);
}
}
.box{
display:flex;/*将容器设置为伸缩盒,和设置float效果一样*/
flex-wrap:wrap;/*换行*/
margin:0 auto;
width:400px;
height:400px;
/*border:1px solid red;*/
position:relative;/*相对*/
animation-name:animation;/*动画名称*/
animation-duration:1s;/*动画持续时间*/
animation-iteration-count:infinite;/*循环次数infinite无限循环*/
animation-timing-function:linear;/*动画的过度类型 linear线性过渡*/
}
.box:hover{
animation-play-state:paused;/*当鼠标按下时暂停*/
}
.circle{
position:absolute;/*绝对*/
left:188px;
top:189px;
width:25px;
height:25px;
border-radius:25px;
background:#000;
}
.box1{
width:200px;
height:100px;
background:red;
border-radius:100px 100px 0 0;/*左上角,右上角,右下角,左下角*/
margin-top:100px;
}
.box2{
width:100px;
height:200px;
background:yellow;
border-radius:0 100px 100px 0;
}
.box3{
width:100px;
height:200px;
background:green;
border-radius:100px 0 0 100px;
margin-top:200px;
margin-left:-200px;
}
.box4{
width:200px;
height:100px;
background:purple;
border-radius: 0 0 100px 100px ;
margin-top:200px;
}
</style>
</head>
<body>
<div class="box">
<div class="circle"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
</body>
</html>
但愿给迷茫中的你一点提示



