CSS边框属性
边框
圆角
- border-radius
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radlius
- border-bottom-right-radius
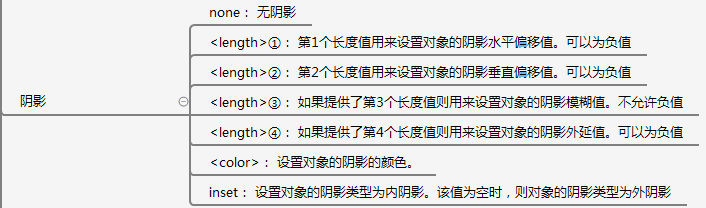
盒子阴影
-
box-shadow
box-shadow:5px 5px box-shadow:5px 5px #ccc box-shadow:5px 5px 10px #ccc box-shadow:left top blur offset color inside , ....

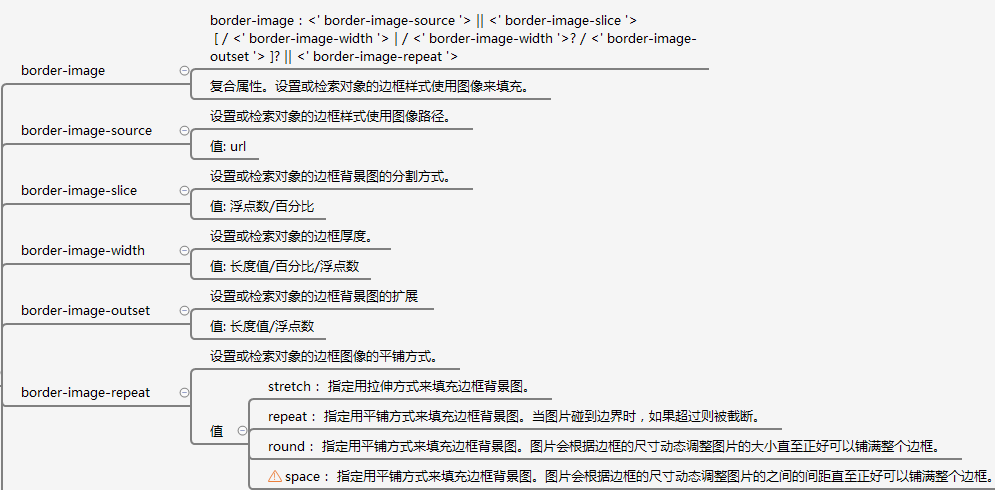
边框图片
-
border-image-source 图片地址
-
border-image-slice 图片截取方式 值 浮点数/百分比
-
border-image-width 边框图片厚度 值 长度单位
-
border-image-outset 外延 值 长度单位
-
borde-image-repeat 延伸方式 值 stretch/repeat/round/space
-
border-image
border-image:source slice/width/outset repeat

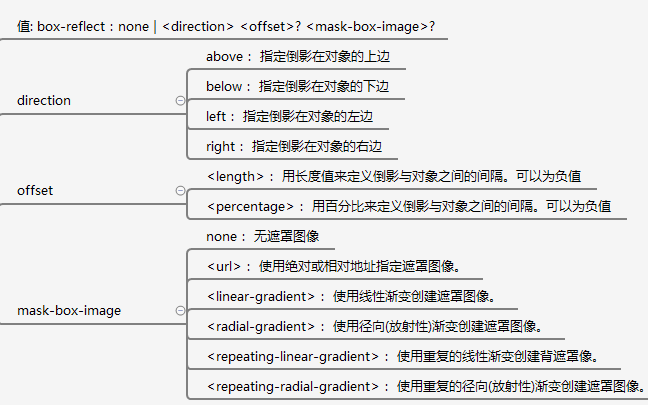
盒子倒影
-
box-reflect
-webkit-box-reflect:direction offset 遮罩 direction: above/below/left/right offset:长度单位 遮罩:url/渐变

CSS3 背景属性
新增属性
-
background-origin padding-box/border-box/content-box
-
background-clip border-box/padding-box/content-box/text
-webkit-background-clip:text -
background-size cover/contain/length length
多重背景
CSS文本属性
文本阴影
-
text-shadow
text-shadow:offset_left offset_right blur color

文本换行
- word-wrap 值 normal/break-word CSS改为 overflow-wrap
- word-break 值 normal/keep-all/break-all
- white-space 值 noraml/pre/nowrap/pre-wrap/pre-line
文本溢出
- text-overflow 值 clip/ellipsis 概述要生效 必须设置overflow不是visible值, 并且设置 white-space为nowrap
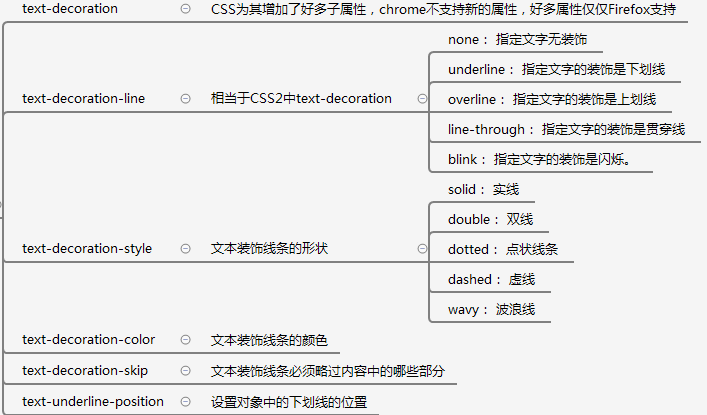
文字修饰
- text-decoation
- text-decoraion-line none/underline/overline/line-through
- text-decoration-style solid/dotted/double/dashed/wavy
- text-decoration-color
- text-decoration-skip
- text-decoration-position
![]()
文字描边
- -webkit-text-fill-color
- -webkit-text-stroke
- -webkit-text-stroke-width
- -weibkit-text-stroke-color
![]()
其他属性
- text-transform 值 none/capitalize/uppercase/lowercase
- tab-size 必须把white-space 设置为 pre/pre-wrap/pre-line 才生效 值 长度单位 规定制表符 长度
- text-align start/end
- text-align-last 只设置最后一行 值 同text-align





 浙公网安备 33010602011771号
浙公网安备 33010602011771号