css3带你实现酷炫效果
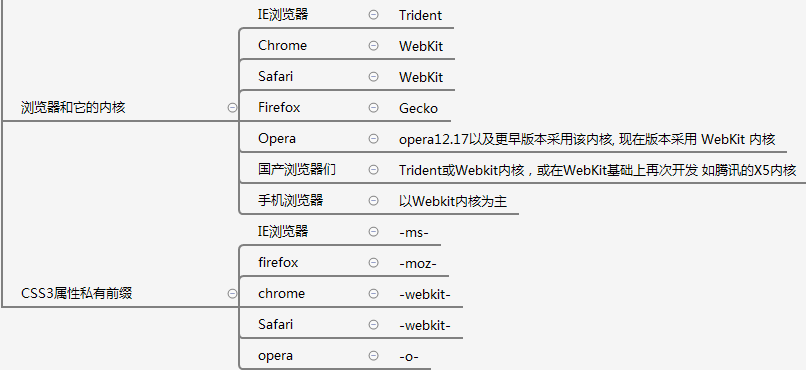
css3 私有前缀
- -webkit- chrome/safari等webkit内核浏览器
- -moz- firfox
- -o- opera
- -ms- IE

css3 盒子模型
-
box-sizing 值content-box/border-box
content-box(默认) border-box(不会增加padding的值) -
resize(用于用户缩放,调节元素尺寸大小)值none/horizontal(水平)/vertical(垂直)/both(可放大,不能缩小到比它自身都小)
-
outline(给元素周围绘制一条轮廓线)
outline:width style color -
outline-width
-
: 用长度值来定义轮廓的厚度。不允许负值 -
medium: 定义默认宽度的轮廓。
-
thin: 定义比默认宽度细的轮廓。
-
thick: 定义比默认宽度粗的轮廓。
-
outline-color
-
outline-style 值同border-style solid(实线轮廓)/dotted(点状轮廓)/dashed(虚线轮廓)/double(双线轮廓)...
-
otline-offset(外廓线的偏移量)

-
display
none:隐藏对象 list-item:指定对象为列表项目 inline-block:指定对象为内联块级元素 inline-table:内联元素级的表格 table-caption;指定对象为表格标题 table-cell:表格单元格 table-row:表格行

css3长度单位
绝对单位
- em:相对长度单位。相对于当前对象内文本的字体尺寸。
- mm:毫米
- pt:点
- p
- pc:派卡
- q:1/4毫米(quarter-millimeters)。绝对长度单位。
相对单位
- ch:数字“0”的宽度
- px
- vm:相对于视口的宽度。视口被均分为100单位的vw
- ex:相对于字符“x”的高度。通常为字体高度的一半。
- rem:相对于根元素(即html元素)font-size计算值的倍数
- vm:相对于视口的宽度。视口被均分为100单位的vw
- vh:相对于视口的高度。视口被均分为100单位的vh
- vmax:相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
- vmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
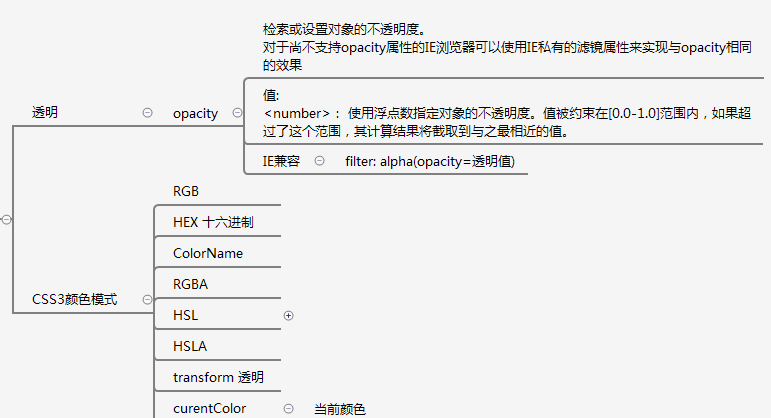
css3 颜色
设置半透明
- opacity 0~1之间的小数,不透明度,值越大,越不透明
- IE兼容 filter:alpha(opacity=透明值)
颜色值
- hex 16进制
- colorname
- rgb
- rgba
- hsl(hue色调saturation饱和度lightness亮度)
- hsla
- transparent

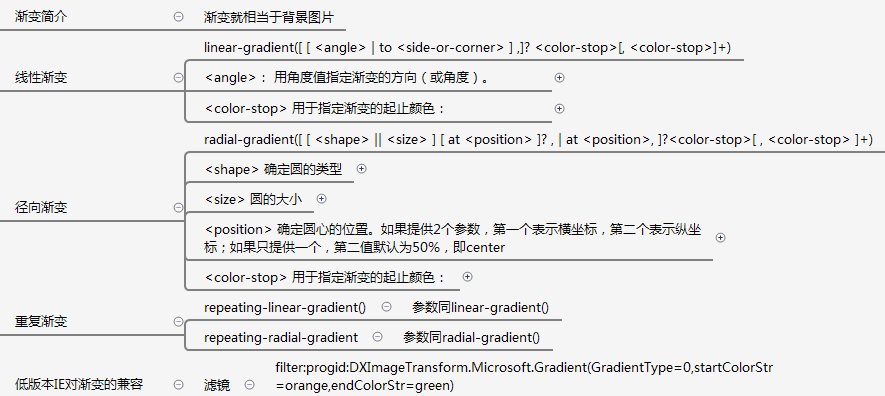
css3 渐变
线性渐变
-
linear-gradient(方向, 色标1 色标位置,色标2 色标2位置)
-
linear-gradient(to right,red 10px,purple 100px -
方向:to left/to top/to right/to bottom/angle(0~360deg)
to top= 0 / 360 deg to right = 90 deg to bottom = 180 deg to left = 270 deg
径向渐变
- radial-gradient(形状 半径 at 圆心,色标 色标位置,色标2 色标2位置)形状半径at圆心可省略
- 形状:ellipse(椭圆)/circle
- 半径:length,百分比,closest-corner(最近角度)/closeset-side(边)/farthest-side(最远的边)/farthest-corner
- 位置 left/center/right/top/center/bottom,像素