日期数组时间轴显示
- 日期数组时间轴显示
-
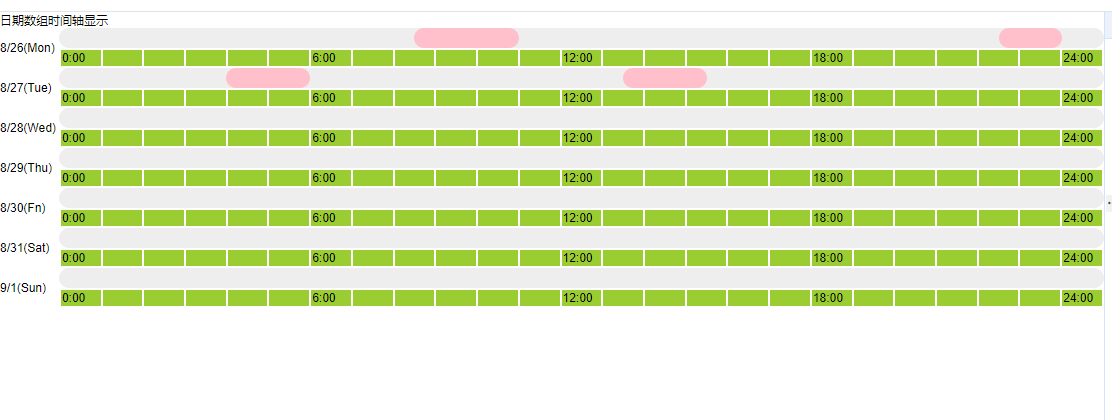
效果图

<template> <div> <div class="time-line"> <span>小时的时间轴显示</span> <div class="time-box"> <div v-for="(item,index) in dateList" class="time-flex" :key="index"> <div class="time-left" style="font-size: 12px;"> {{ item.date }} </div> <div class="time-main"> <div class="time-bg"> <div :class="item.timeList && item.timeList.length > 0 ? 'time-row' : ''" v-for="(time,timeIndex) in item.timeList" :style="getDistance(item,time)" :key="timeIndex"></div> </div> <table> <td v-for="(hour,tmpIndex) in 25" :key="tmpIndex" width="1"> <span style="font-size: 12px;" v-if="[0,6,12,18,24].includes(tmpIndex)"> {{ tmpIndex }}:00 </span> </td> </table> </div> </div> </div> </div> </div> </template> <script lang="ts"> import { Component, Vue } from "vue-property-decorator"; @Component({ name: "", components: {} }) export default class extends Vue { dateList = [ { date: "8/26(Mon)", today: "2024-08-26", timeList: [ { start: "2024-08-26 08:30", end: "2024-08-26 11:00", }, { start: "2024-08-26 22:30", end: "2024-08-26 24:00", }, ], }, { date: "8/27(Tue)", today: "2024-08-27", timeList: [ { start: "2024-08-27 04:00", end: "2024-08-27 06:00", }, { start: "2024-08-27 13:30", end: "2024-08-27 15:30", }, ], }, { date: "8/28(Wed)", today: "2024-08-28", timeList: [], }, { date: "8/29(Thu)", today: "2024-08-29", timeList: [], }, { date: "8/30(Fn)", today: "2024-08-30", timeList: [], }, { date: "8/31(Sat)", today: "2024-08-31", timeList: [], }, { date: "9/1(Sun)", today: "2024-09-01", timeList: [], }, ]; getDistance(item, time) { // 计算left const tmpLeft = this.$moment(time.start).diff(item.today, "m"); // 传入的时间与固定时间的时间差 const diffTime = (25 - 0) * 60; // 总分钟的时间差 const left = (tmpLeft / diffTime) * 100 + "%"; // 时间差除以总分钟等于到左边的距离 const tmpWidth = this.$moment(time.end).diff(time.start, "m"); // 传入的结束时间-传入的开始时间 const width = (tmpWidth / diffTime) * 100 + "%"; // 占用的宽度 return { left: left, width: width }; } } </script> <style lang="scss" scoped> .time-line { width: 100%; box-sizing: border-box; .time-box { width: 100%; .time-bg { position: relative; width: 100%; height: 15px; background: #eee; border-radius: 20px; .time-row { position: absolute; left: 0px; top: 0; bottom: 0; width: 50px; height: 15px; background: pink; border-radius: 20px; } } } table { width: 100%; table-layout: fixed; td { background: yellowgreen; } } } .time-flex { display: flex; width: 100%; align-items: center; .time-left { width: 20px; } .time-main { width: calc(100% - 20px); } } </style> -
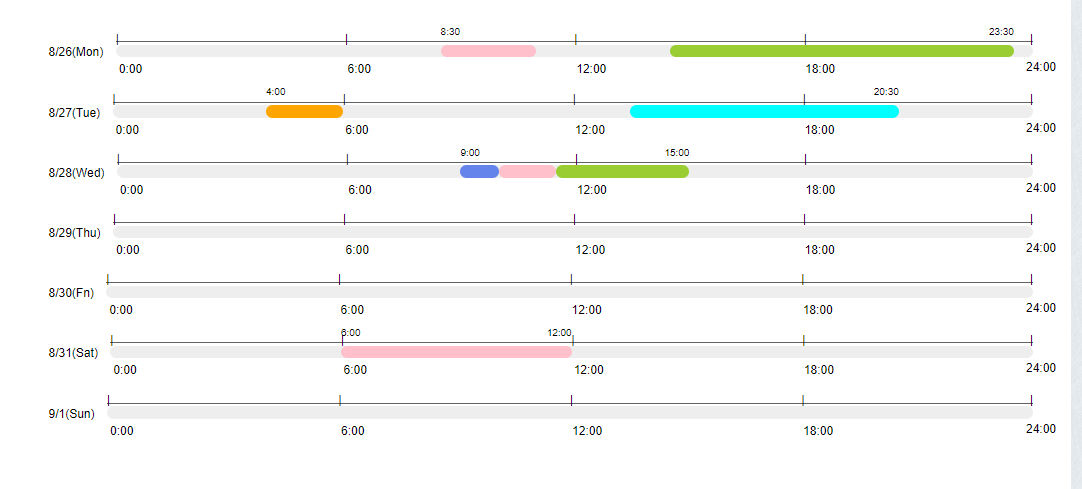
效果图

<template> <div class="time-axis"> <div class="time-line"> <div class="time-box"> <div v-for="(item,index) in dateList" class="time-flex" :key="index"> <div class="time-left" @click="onAdd(item)" style="font-size: 12px;"> {{ item.date }} </div> <div class="time-main"> <table class="table-border" cellpadding="0" cellspacing="0"> <td v-for="(hour,tmpIndex) in 24" :key="tmpIndex" class="border-td" width="1"> <span style="font-size: 12px;" :class=" tmpIndex === 23 ? 'border-span-end' : 'border-span'" v-if="[0,6,12,18,23].includes(tmpIndex)"> </span> </td> </table> <div class="time-bg"> <div :class="item.timeList && item.timeList.length > 0 ? 'time-row' + ' time-row' + time.type: ''" v-for="(time,timeIndex) in item.timeList" :style="getDistance(item,time)" :key="timeIndex"> <div :class="item.timeList.length === 1 ? 'flex flex-pack-justify row-margin' : timeIndex + 1 === item.timeList.length ? 'flex flex-pack-end row-margin' : 'flex flex-pack-start row-margin'"> <span style="font-size: 10px;" v-if="timeIndex === 0"> {{ $moment(time.start).format("H:mm") }} </span> <span style="font-size: 10px;" v-if="timeIndex + 1 === item.timeList.length"> {{ $moment(time.end).format("H:mm") }} </span> </div> </div> </div> <table> <td v-for="(hour,tmpIndex) in 24" :key="tmpIndex" width="1"> <span style="font-size: 12px;" :class="tmpIndex === 23 ? 'time-end' : ''" v-if="[0,6,12,18,23].includes(tmpIndex)"> {{ tmpIndex === 23 ? 24 : tmpIndex }}:00 </span> </td> </table> </div> </div> </div> </div> </div> </template> <script lang="ts"> import { Component, Vue } from "vue-property-decorator"; @Component export default class TimeLine extends Vue { dateList = [ { date: "8/26(Mon)", today: "2024-08-26", timeList: [ { start: "2024-08-26 08:30", end: "2024-08-26 11:00", type: 1, }, { start: "2024-08-26 14:30", end: "2024-08-26 23:30", type: 2, }, ], }, { date: "8/27(Tue)", today: "2024-08-27", timeList: [ { start: "2024-08-27 04:00", end: "2024-08-27 06:00", type: 3, }, { start: "2024-08-27 13:30", end: "2024-08-27 20:30", type: 4, }, ], }, { date: "8/28(Wed)", today: "2024-08-28", timeList: [ { start: "2024-08-28 9:00", end: "2024-08-28 10:00", type: 5, }, { start: "2024-08-28 10:00", end: "2024-08-28 11:30", type: 1, }, { start: "2024-08-28 11:30", end: "2024-08-28 15:00", type: 2, }, ], }, { date: "8/29(Thu)", today: "2024-08-29", timeList: [], }, { date: "8/30(Fn)", today: "2024-08-30", timeList: [], }, { date: "8/31(Sat)", today: "2024-08-31", timeList: [ { start: "2024-08-31 6:00", end: "2024-08-31 12:00", type: 1, }, ], }, { date: "9/1(Sun)", today: "2024-09-01", timeList: [], }, ]; getDistance(item, time) { // 计算left const tmpLeft = this.$moment(time.start).diff(item.today, "m"); // 传入的时间与固定时间的时间差 // const diffTime = (25 - 0) * 60; // 总分钟的时间差 const diffTime = (24 - 0) * 60; // 总分钟的时间差 const left = (tmpLeft / diffTime) * 100 + "%"; // 时间差除以总分钟等于到左边的距离 const tmpWidth = this.$moment(time.end).diff(time.start, "m"); // 传入的结束时间-传入的开始时间 const width = (tmpWidth / diffTime) * 100 + "%"; // 占用的宽度 return { left: left, width: width }; } } </script> <style lang="scss" scoped> .time-axis { .time-line { width: 100%; box-sizing: border-box; .time-box { width: 100%; .time-bg { position: relative; width: 100%; height: 10px; background: #eee; border-radius: 20px; .time-row { position: absolute; left: 0px; top: 0; bottom: 0; width: 50px; height: 10px; border-radius: 20px; &.time-row1 { background: pink; } &.time-row2 { background: yellowgreen; } &.time-row3 { background: orange; } &.time-row4 { background: cyan; } &.time-row5 { background: rgb(100, 132, 236); } .row-margin { margin-top: -15px; } } } } table { width: 100%; table-layout: fixed; td { position: relative; .time-end { position: absolute; right: -20px; } } &.table-border { border-bottom: 1px solid #606266; margin-bottom: 2px; .border-td { height: 10px; .border-span { display: inline-block; &::before { position: absolute; top: 5px; content: "|"; } } .border-span-end { &::after { position: absolute; top: 5px; right: 0; content: "|"; } } } } } } .time-flex { display: flex; width: 100%; align-items: center; margin-bottom: 5px; .time-left { margin-right: 10px; } .time-main { width: calc(100% - 20px); } } } </style>



