遇到数组的各种处理
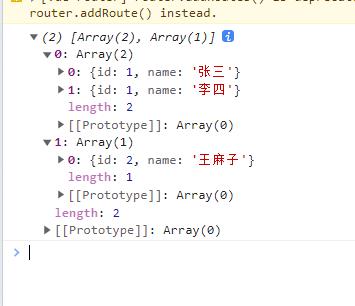
1、从对象数组中找出 id 相同的对象,放到新数组(二维数组)中
-
原链接:http://www.gkh0305.com/archives/findinfobyid
const list = [ { id: 1, name: "张三", }, { id: 1, name: "李四", }, { id: 2, name: "王麻子", }, ]; // 根据吧id相同的对象整合到一个新数组里 const newList = []; list.forEach(item => { let flag = undefined; newList.some(el => { if (el.length > 0) { if (el[0].id === item.id) { flag = el; return true; } } }); if (typeof flag !== "undefined") { flag.push(item); } else { newList.push([item]); } flag = undefined; });

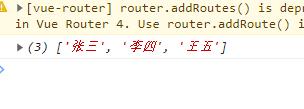
2、JavaScript 中的递归:对象数组里根据 id 获取 name,对象可能有 children 属性
-
原链接: https://www.cnblogs.com/starlog/p/15356396.html
getFlatArr(arr) { return arr.reduce((a, item) => { let flatArr = [...a, item]; if (item.children) { flatArr = [...flatArr, ...this.getFlatArr(item.children)]; } return flatArr; }, []); } getNameByIdFromArr(arr, id) { return this.getFlatArr(arr).find(item => item.id === id).name; } get getName() { if (this.val.length === 0 || this.List.length === 0) { return ""; } const find = this.val.map(el => { return this.getNameByIdFromArr(this.List, el); }); return find ? find.toString() : ""; } val = [1,2,3] List = [ { id: 1, name: '张三', children: [ { id: 2, name: '李四' } ] }, { id: 3, name: '王五' } ]

3、字符串和数组的相互转换
1、数组转字符串
-
1、toString 能够把每个元素转换为字符串,然后以逗号链接输出显示
const arr = [1,2,3,4] const str = arr.toString(); // 1,2,3,4 -
2、join 也可以把数组转成字符串,它可以指定分隔符,不指定符号默认是以逗号链接输出显示
const arr = [1,2,3,4] const str = arr.join(); // 1,2,3,4 const str = arr.join(','); // 1,2,3,4
2、字符串转数组
-
1、split 可以指定某个特定的符号来分割加入到数组中
const str = '1,2,3' const arr = str.split(',') // ["1","2","3"] -
2、字符串转换成数字数组
const str = '1,2,3,4' const arr = str.split(',').map(Number) // [1,2,3,4] -
3、使用解构形成数组
const str = "1234" const arr = [...str] // ["1","2","3","4"]
3、map(Number)和 map(String)
-
1、字符串数组转数字数组
const array = ["1","2","3"] const arr = array.map(Number) // [1,2,3] -
2、数字数组转字符串数组
const array = [1,2,3] const arr = array.map(String) // ["1","2","3"]
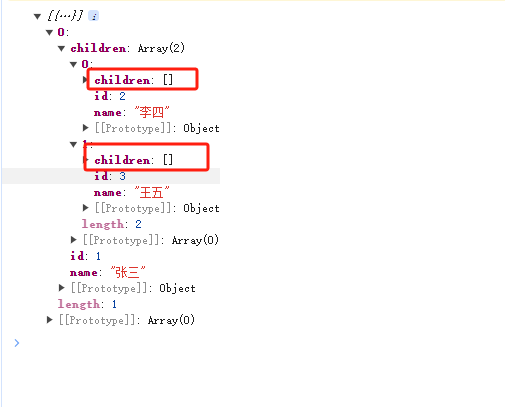
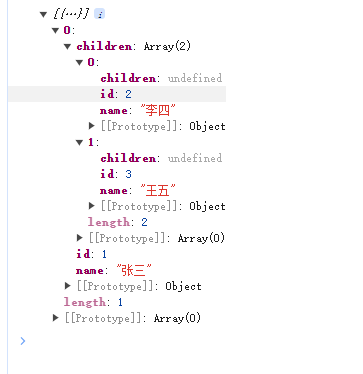
数组里的最后一级 children 去掉
-
原数组

-
新数组

created() { const list = [ { id: 1, name: "张三", children: [ { id: 2, name: "李四", children: [] }, { id: 3, name: "王五", children: [] }, ], }, ]; console.log(this.handleTreeData(list)); } handleTreeData(data) { for (let i = 0; i < data.length; i++) { if (data[i].children.length < 1) { data[i].children = void 0; // 看后端返的是child字段还是children字段,自行改变 } else { this.handleTreeData(data[i].children); // children若不为空数组,则继续 递归调用 本方法 } } return data; }



